DOM을 찾는 여러 가지 jQuery 방법
- 小云云원래의
- 2018-01-12 09:21:162195검색
이 글에서는 최근 개발에서 접하게 되는 기본적인 jQuery DOM 검색 방법을 주로 기록한 후, 다양한 방법의 성능을 비교하여 향후 dom 요소 검색 시 최적의 솔루션을 사용할 수 있기를 바랍니다. 기사의 소개는 매우 상세합니다. 필요한 친구는 함께 살펴 보겠습니다.
머리말
이 문제는 프론트 엔드 팀의 모든 코딩 습관의 차이로 인해 발생하며 가장 중요한 이유는 코드의 유지 관리 가능성입니다. 이를 바탕으로 jQuery 소스코드(1.11.3)에서 dom 노드 찾기와 관련된 내용을 꼼꼼히 살펴보았으나, 아주 깊게 이해하지는 못하였습니다. . 동시에 브라우저 콘솔 개체에 대한 이해를 바탕으로 일련의 후속 질문과 분석을 생성하고 jQuery에서 가장 일반적으로 사용되는 세 가지 DOM 검색 방법에 대한 검색 효율성과 성능에 대한 비교 분석을 수행했습니다.
먼저 쌍으로 나타나는 console.time()과 console.timeEnd()의 두 가지 메소드를 사용해야 합니다. 이 메소드의 사용법은 사이의 코드 세그먼트를 실행하고 출력하는 것입니다. 소비되는 실행 시간과 두 항목에 전달된 문자열 이름이 적용되려면 통합되어야 합니다. 예:
console.time('Scott');
console.log('seven');
console.timeEnd('Scott');
seven
Scott: 0.256ms
올바른 사용법은 코드 세그먼트의 세 위치가 일치한다는 것입니다.
Text
다음으로 DOM을 검색하는 데 일반적으로 사용되는 jQuery 방법에 대해 논의하겠습니다.
1.$(‘.parent .child'); 2.$(‘.parent').find(‘.child'); 3.$(‘.child','.parent');
방법 1과 3은 모두 jQuery의 선택기와 컨텍스트 검색 방법을 기반으로 하며, 이는 가장 일반적으로 사용되는 jQuery() 또는 $( ),
자세한 내용은 다음과 같습니다.
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}
이 메서드의 시작 부분인 jQuery(1.11.3)의 70번째 줄을 기반으로 합니다. 그가 하는 일은 jquery.fn에서 init 메서드의 개체를 만드는 것뿐입니다.
init = jQuery.fn.init = function( selector, context ) {
var match, elem;
// HANDLE: $(""), $(null), $(undefined), $(false)
if ( !selector ) {
return this;
}
// Handle HTML strings
if ( typeof selector === "string" ) {
if ( selector.charAt(0) === "<" && selector.charAt( selector.length - 1 ) === ">" && selector.length >= 3 ) {
// Assume that strings that start and end with <> are HTML and skip the regex check
match = [ null, selector, null ];
} else {
match = rquickExpr.exec( selector );
}
// Match html or make sure no context is specified for #id
if ( match && (match[1] || !context) ) {
// HANDLE: $(html) -> $(array)
if ( match[1] ) {
context = context instanceof jQuery ? context[0] : context;
// scripts is true for back-compat
// Intentionally let the error be thrown if parseHTML is not present
jQuery.merge( this, jQuery.parseHTML(
match[1],
context && context.nodeType ? context.ownerDocument || context : document,
true
) );
// HANDLE: $(html, props)
if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) {
for ( match in context ) {
// Properties of context are called as methods if possible
if ( jQuery.isFunction( this[ match ] ) ) {
this[ match ]( context[ match ] );
// ...and otherwise set as attributes
} else {
this.attr( match, context[ match ] );
}
}
}
return this;
// HANDLE: $(#id)
} else {
elem = document.getElementById( match[2] );
// Check parentNode to catch when Blackberry 4.6 returns
// nodes that are no longer in the document #6963
if ( elem && elem.parentNode ) {
// Handle the case where IE and Opera return items
// by name instead of ID
if ( elem.id !== match[2] ) {
return rootjQuery.find( selector );
}
// Otherwise, we inject the element directly into the jQuery object
this.length = 1;
this[0] = elem;
}
this.context = document;
this.selector = selector;
return this;
}
// HANDLE: $(expr, $(...))
} else if ( !context || context.jquery ) {
return ( context || rootjQuery ).find( selector );
// HANDLE: $(expr, context)
// (which is just equivalent to: $(context).find(expr)
} else {
return this.constructor( context ).find( selector );
}
// HANDLE: $(DOMElement)
} else if ( selector.nodeType ) {
this.context = this[0] = selector;
this.length = 1;
return this;
// HANDLE: $(function)
// Shortcut for document ready
} else if ( jQuery.isFunction( selector ) ) {
return typeof rootjQuery.ready !== "undefined" ?
rootjQuery.ready( selector ) :
// Execute immediately if ready is not present
selector( jQuery );
}
if ( selector.selector !== undefined ) {
this.selector = selector.selector;
this.context = selector.context;
}
return jQuery.makeArray( selector, this );
}
2776행의 jQuery(1.11.3)를 기반으로 합니다. 이 방법은 상대적으로 깁니다. 이 방법에 대한 나의 이해를 간단히 설명하겠습니다. 여기서 가장 중요한 것은 선택기를 먼저 판단한 다음 판단하는 것입니다. 그 후 검색 문맥이 있으면 계속해서 문맥이 있는 상황을 처리하고, 없으면 문맥이 없는 상황을 처리합니다. 방법 1과 방법 3:
1.$(‘.parent .child'); 3.$(‘.child','.parent');
모두 동일한 판단 단계로 들어가야 합니다. 위에서 간략하게 설명했듯이 1과 3의 판단 과정은 거의 같은 시간이 걸리지만 1 내부의 선택자는 여전히 sizzle 관련 검색을 수행하는 데 시간이 필요하며 다음과 같은 결과를 얻습니다.
Method 1. $('.parent .child'); 프로세스를 완료하는 데 걸리는 시간: a;
방법 3. $('.child','.parent'); dom 노드 거의 발견되었습니다
-
방법 1. $('.parent .child'); sizzle 관련 검색 선택기 .parent .child가 소비한 시간: b;
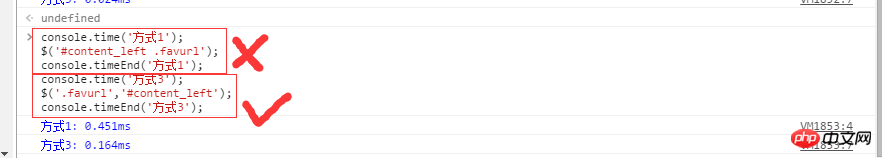
그래서 예비 결론이 도출되었습니다:
방법 3. $('.child','.parent');소요 시간: a;
방법 1. $('.parent .child');소요 시간: a + b;
방법 3이 방법 1보다 낫습니다.
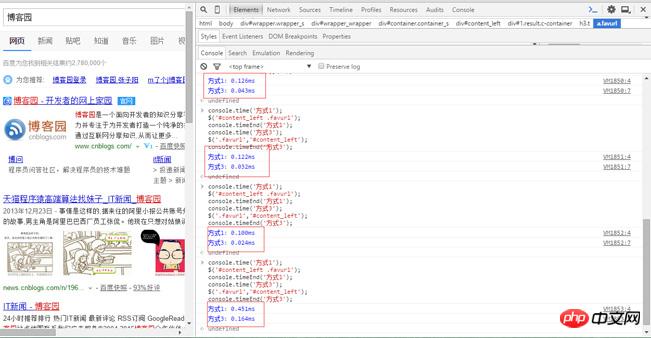
다음으로 실제 실행 결과를 살펴보겠습니다.

Baidu 페이지를 예로 들어, 블로거가 여러 테스트를 수행하여 만족스러운 범위 집합을 무작위로 찾습니다. 방법 3의 검색 효율성은 균일했으며 방법 3의 검색 속도는 기본적으로 방법 1의 약 3배입니다. 즉,

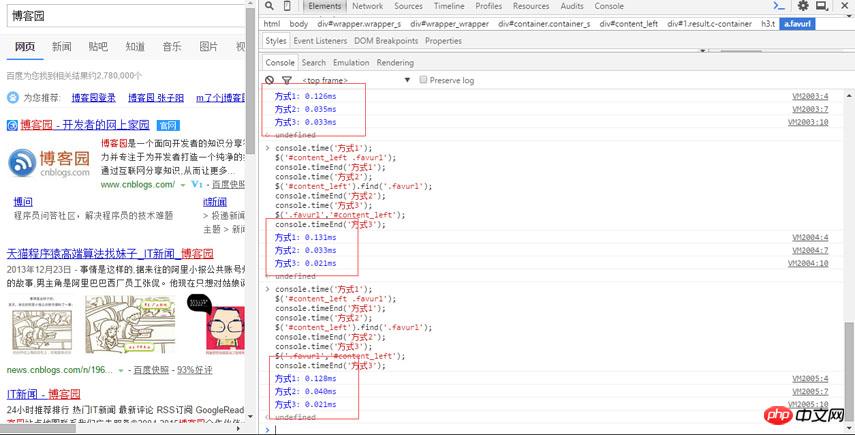
다음으로 jQuery의 find 메소드를 추가합니다. 비교는 다음과 같습니다.
방법 1. $ ('.parent .child');
방법 2. $('.parent').find('.child');
방법 3. $('.child','.parent' );
이미 이전 판단을 내렸으므로 세 가지 모두 jQuery()를 검색해야 한다는 사실을 바탕으로 세 가지 모두 지출합니다. 여기서는 기본적으로 방법 3이 발견되었습니다.
방법 3. $('.child','.parent'); 소요 시간: a;
다음은 방법 1입니다. '.parent .child' 선택기를 찾는 데 사용되며 메소드 2는 jQuery 메소드 검색을 찾는 데 사용됩니다. find의 특정 내용은 여기에 나열되어 있습니다.
find: function( selector ) {
var i,
ret = [],
self = this,
len = self.length;
if ( typeof selector !== "string" ) {
return this.pushStack( jQuery( selector ).filter(function() {
for ( i = 0; i < len; i++ ) {
if ( jQuery.contains( self[ i ], this ) ) {
return true;
}
}
}) );
}
for ( i = 0; i < len; i++ ) {
jQuery.find( selector, self[ i ], ret );
}
// Needed because $( selector, context ) becomes $( context ).find( selector )
ret = this.pushStack( len > 1 ? jQuery.unique( ret ) : ret );
ret.selector = this.selector ? this.selector + " " + selector : selector;
return ret;
}
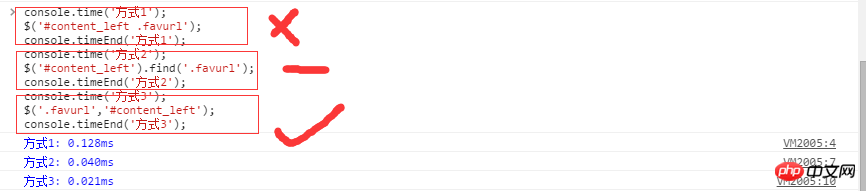
jQuery(1.11.3) 라인 2716을 기반으로 여기서는 볼 수 있습니다. 복잡한 선택자를 찾는 방법 1에 비해 find 과정이 상대적으로 간단하다는 것(선택자를 찾는 과정에서 없애야 할 상황이 많다. 문자열 처리, 즉 선택자를 처리하는 데 더 많은 시간이 소요된다) 우리는 방법 2가 방법 1보다 낫다고 결론을 내립니다. 아래에서는 세 가지를 비교합니다.

방법 1이 가장 느리고 방법 2와 방법 3이 거의 동일하다는 것을 알 수 있습니다. , 그리고 방법 3이 약간 더 낫습니다. 이는 기본적으로 우리의 원래 의도와 일치합니다.
Based jQuery를 사용하여 DOM을 검색할 때 jQuery의 검색 방법을 사용하여 원하는 DOM을 표현하지 마십시오. 검색하는 것은 매우 비효율적입니다. 반대로 jquery의 검색 방법을 사용하면 복잡한 선택기를 제거하고 검색 효율성을 크게 향상시킬 수 있습니다.
방법 2의 사용이 제한될 수 있으므로 방법 3을 사용하는 것이 좋습니다.

관련 권장 사항:
React는 실제 DOM을 작동하여 동적 바닥 빨기를 달성합니다.
위 내용은 DOM을 찾는 여러 가지 jQuery 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

