jquery.guide.js의 새 버전이 온라인에 있습니다.
- 小云云원래의
- 2018-01-11 14:27:041265검색
이 글은 주로 jquery.guide.js 온라인 작업 가이드 Hollow Prompt jQuery 플러그인(권장)의 새 버전을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. jquery.guide.js를 사용해 주세요
웹사이트가 온라인이거나 개정될 때 사용자에게 중요한 작업이 어디에 있는지, 흥미로운 것이 어디에 숨겨져 있는지 등을 알려주는 작업 가이드가 종종 만들어지지만, 모두 직접 꺼지거나 빠르게 건너뛰지만 일부 사용자에게는 여전히 매우 유용합니다.
이러한 프롬프트의 더 나은 대화형 효과는 속이 빈 반투명 마스크를 사용하는 것이며 시각적 초점은 다음과 유사합니다.
저는 작년에 "Tencent Weiyun Black Mask Guide"라는 기사를 썼습니다. " "마스크의 더 나은 CSS 구현"에서는 단일 태그를 사용하여 유사한 상호 작용 효과를 얻는 방법을 소개합니다. 그중 핵심 기술은 CSS 테두리 속성을 사용하는 것입니다. 즉, 주변의 검은색 반투명 마스크는 실제로는 반투명 테두리입니다.
나중에 CSS 개요 속성을 사용하는 더 나은 구현 방법을 찾았습니다. 개요 속성은 요소의 크기를 늘리거나 원본 레이아웃을 파괴하지 않습니다. 매우 큰 윤곽선 너비 값만 설정하면 위치가 지정된 요소가 항상 자연스럽게 비워지며 위, 아래, 왼쪽, 오른쪽 반투명 검정색 영역의 크기를 계산할 필요가 없습니다.
.guide {
outline: 9999px solid rgba(0,0,0,.75);
}
최근 비슷한 요구 사항을 가진 개정 프로젝트가 있었습니다. 이 원칙을 바탕으로 검정색 반투명 마스크 중공 프롬프트 안내 효과를 구현하는 데 특별히 사용되는 jquery.guide.js라는 jQuery 플러그인을 만들었습니다.
인스턴스 데모 주소: 데모 주소는 여기를 클릭하세요
2. jquery.guide.js 플러그인의 장점
jquery.guide.js 플러그인의 장점은 다음과 같습니다.
1. 사용하려면 CSS 리소스를 직접 도입할 필요가 없습니다.
2. 이전 및 다음 단계에 대한 위쪽 및 아래쪽 키와 같은 브라우저 키보드 작업을 지원합니다. 종료 등을 위한 ESC 키
4. 제시된 요소에 대한 페이지 비동기 가이드 지원
5. 내장된 프롬프트 감지, 즉 처음으로 localStorage를 기반으로 하는 내장 처리;
6. IE8 브라우저와 호환됩니다.


.guide {
box-shadow: 0 0 0 9999px rgba(0,0,0,.75);
border-radius: 50%;
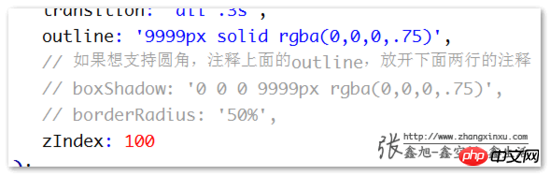
} 그 중 box-shadow: 0 0 0 9999px는 사용자의 관점에서 보면 화면을 가득 채우는 검은색 반투명 마스크를 의미합니다. CSS3 box-shadow 및 border-radius를 지원하지 않는 IE8 브라우저의 경우 여전히 외곽선 직각 효과를 사용합니다. 2. Z-지수 수준이나 불투명도 투명도가 만족스럽지 않은 경우 초보자 안내 프롬프트는 기본적으로 일회성이므로 반투명 마스크 레이어의 투명도는 매개변수로 공개되지 않습니다. , JS를 직접 수정하세요. 3. jquery.guide.js 플러그인 구문 및 사용법 구문은 다음과 같습니다.
$.guide(options);그 중 options는 배열이고, 배열 항목은 관련 매개변수를 포함하는 일관된 형식의 객체입니다. 정보를 표시하기 위한 이 개체의 통합 기본값은 다음과 같습니다. 여러 요소를 일치시키는 경우 이 선택 항목을 사용하여 첫 번째 요소를 대상 요소로 일치시킬 수 없으면 전체 매개변수 개체가 무시됩니다.
•콘텐츠는 HTML 문자열 또는 jQuery 래퍼 개체일 수 있는 빈 영역에 표시되는 추가 콘텐츠를 나타냅니다.
•align은 표시된 콘텐츠의 정렬을 나타냅니다. 왼쪽 정렬인가요, 가운데 정렬인가요, 아니면 오른쪽 정렬인가요? 선택적 키워드 값에는 left , center , right 가 포함됩니다. 여기서 center 는 기본값입니다.•오프셋은 오프셋의 수평 및 수직 거리를 나타냅니다. 대상 요소를 아래쪽 가장자리 위로 5픽셀 정렬합니다.
데모 페이지를 시작하려면 여기를 클릭하세요: jQuery 플러그인 jquery.guide.js는 데모를 사용합니다
데모 페이지에는 총 4개의 프롬프트 요소가 설정되어 있습니다. 관련 JS는 다음과 같이 사용됩니다. :
var defaults = {
selector: '',
content: '',
align: 'center',
offset: {
x: 0,
y: 0
}
};
이것은 시연의 편의를 위해 데모 페이지를 특수 가공하였으며, 새로고침할 때마다 프롬프트 효과가 표시됩니다. 실제 사용시에는 그런 문제는 한 번만 표시되므로 걱정할 필요가 없습니다.
4. 결론
별거 아니므로 github에 올리지 않겠습니다. 운 좋게 사용하다가 문제가 발생하면 댓글로 피드백을 남겨주세요.
관련 권장사항:
jQuery 플러그인 ImgAreaSelect는 아바타 업로드 미리보기 및 자르기 기능을 구현합니다.
jQuery 플러그인 imgAreaSelect 예제 설명
jquery 플러그인 jquery.viewport.js에 대한 자세한 설명
위 내용은 jquery.guide.js의 새 버전이 온라인에 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

