Nginx는 WebApi 도메인 간 보조 요청 인스턴스를 해결합니다.
- 小云云원래의
- 2018-01-11 13:30:532603검색
이 기사는 주로 WebApi 교차 도메인 보조 요청 및 Vue 단일 페이지 문제를 해결하는 Nginx에 대한 기사를 공유하며 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 소개
프로젝트가 프런트엔드와 백엔드로 분리되어 있기 때문에 API 인터페이스와 웹 프런트엔드가 서로 다른 사이트에 배포되므로 이전 글에서는 WebApi Ajax 크로스 도메인 요청 솔루션(CORS)을 구현) Jsonp 방식 대신 도메인 간 처리를 사용합니다.
하지만 시간이 좀 지난 후 프런트 엔드에서 요청을 시작할 때마다 브라우저의 개발자 도구를 통해 네트워크 아래에 동일한 URL에 대한 두 개의 요청이 있는 것을 볼 수 있습니다. Method는 OPTIONS이고 두 번째 요청의 Method는 실제 Get 또는 Post입니다. 또한 첫 번째 요청은 데이터를 반환하지 않으며 두 번째 요청은 일반 데이터를 반환합니다.
2. 이유
첫 번째 OPTIONS 요청은 도메인 간 액세스를 처리하는 웹 서버에 의해 트리거됩니다. OPTIONS는 실행 전 요청입니다. 브라우저가 도메인 간 액세스 요청을 처리할 때 요청이 복잡한 요청이라고 판단되면 먼저 서버에서 반환된 콘텐츠를 기반으로 실행 전 요청을 보냅니다. 서버가 요청에 대한 액세스를 허용하는지 여부를 결정합니다. 웹 서버가 CORS를 사용하여 도메인 간 액세스를 지원하는 경우 복잡한 요청을 처리할 때 이 실행 전 요청이 불가피합니다.
우리 웹 서버는 CORS를 사용하여 도메인 간 액세스 문제를 해결하는 동시에 헤더에 사용자 정의 매개 변수를 추가하고 데이터 상호 작용을 위해 json 형식을 사용하므로 각 요청은 복잡한 요청이므로 각 요청은 두 개의 요청을 보냅니다.
이유는 다음과 같습니다.
CORS를 사용하여 도메인 간 문제 해결
3. Solution
3.1 Nginx
3.1.1 Idea
Nginx에 프런트 엔드 프로젝트를 배포하고 도메인 간 요청을 해결합니다. 프록시를 통한 문제
3.1.2 구현
3.1.2.1 Nginx 설치
Windows에서 Nginx를 설치하고 압축된 패키지를 직접 다운로드한 후 압축을 푸는 것이 가장 쉽습니다
3.1.2.2 Nginx 구성
에는 자체 기본값이 있습니다 Vue를 배포하려는 경우 Angular와 같은 단일 페이지 애플리케이션의 경우 패키지된 index.html 파일과 dist 디렉터리를 릴리스 디렉터리에 배치하고 경로를 복사한 다음 이를 사용하여 구성 파일을 가리키도록 Nginx 서비스를 구성합니다.
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:E:/Publish/xxx/;
index index.html;
# 此处用于处理 Vue、Angular、React 使用H5 的 History时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}
3.1.2.3 Nginx 일반 명령
시작: nginx 시작
구성 다시 로드: nginx -s reload
로그 파일 다시 열기: nginx -s 다시 열기
구성 파일이 올바른지 테스트: nginx -t [선택: 경로 지정]
빠른 중지: nginx -s stop
순서 중지: nginx -s quit
3.1.3 Nginx 단일 페이지 애플리케이션 H5 기록 URL 다시 쓰기
지원
Vue, Angular, React
이유
단일 페이지 구현 시 페이지를 새로고침하면 해당 페이지를 찾을 수 없는 문제가 있어 index.html에 Url 주소를 다시 작성해야 합니다.
주의사항
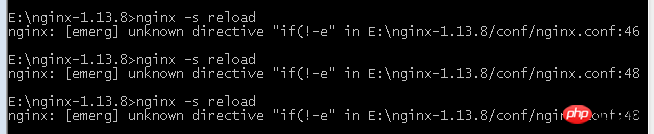
Nginx에서 URL 재작성 사용 시 아래와 같이 계속 오류가 발생합니다
 확인해보니 if와 ( 사이에 공백이 있어야 하는 것으로 확인되었습니다.
확인해보니 if와 ( 사이에 공백이 있어야 하는 것으로 확인되었습니다.
3.2 기타
3.2.1 Idea
실행 전 요청을 보내고 싶은데 실행 전 요청 수를 줄일 수 있나요?
예를 들어 유효 기간 동안 실행 전이 반복되지 않도록 유효 기간을 설정할 수 있습니다.
3.2.2 구현
서버 측에서 완료할 수 있습니다. 마지막으로 이 문제를 해결하려면 Access-Control-Max-Age 요청 헤더를 추가하세요.
3.2.3 CORS 응답 필드 설명
Access-Control-Allow-Methods
이 필드는 다음과 같습니다. 필수이며 해당 값은 쉼표로 구분된 문자입니다. 서버에서 지원하는 모든 교차 도메인 요청 방법을 나타내는 문자열입니다.
브라우저에서 요청한 방법뿐만 아니라 지원되는 모든 방법이 반환된다는 점에 유의하세요. preflight" 요청. -Control-Allow-Headers
브라우저 요청에 Access-Control-Request-Headers 필드가 포함된 경우 Access-Control-Allow-Headers 필드가 필요합니다.
또한 무엇을 나타내는 쉼표로 구분된 문자열입니다. 서버는 "preflight"에서 브라우저가 요청한 필드에 국한되지 않는 모든 헤더 필드를 지원합니다.
Access-Control-Allow-Credentials
이 필드는 간단한 요청
Access-Control-Max-과 동일한 의미를 갖습니다. Age
이 필드는 선택 사항이며 이 실행 전 요청의 유효 기간을 초 단위로 지정하는 데 사용됩니다. 위 결과에서 유효 기간은 20일(1728000초)이며, 이는 응답이 1728000 동안 캐시될 수 있음을 의미합니다. 이 기간 동안에는 또 다른 실행 전 요청을 할 필요가 없습니다.
Access-Control-Allow-Methods: GET, POST, PUT Access-Control-Allow-Headers: X-Custom-Header Access-Control-Allow-Credentials: true Access-Control-Max-Age: 1728000
관련 권장 사항:
vue axios를 사용하여 도메인 전체에 걸쳐 데이터를 요청하는 자세한 예
jquery의 ajax 크로스 도메인 제출 중에 나타나는 2개의 요청 문제에 대한 솔루션
위 내용은 Nginx는 WebApi 도메인 간 보조 요청 인스턴스를 해결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

