Vue 및 jquery를 사용하여 테이블의 지정된 열에서 텍스트 축소에 대한 자세한 설명
- 小云云원래의
- 2018-01-11 13:08:241736검색
이 기사에서는 테이블의 특정 열에서 텍스트 축소를 구현하는 Vue+jquery의 샘플 코드를 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
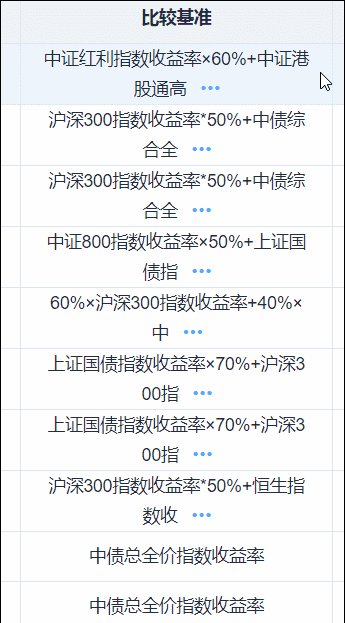
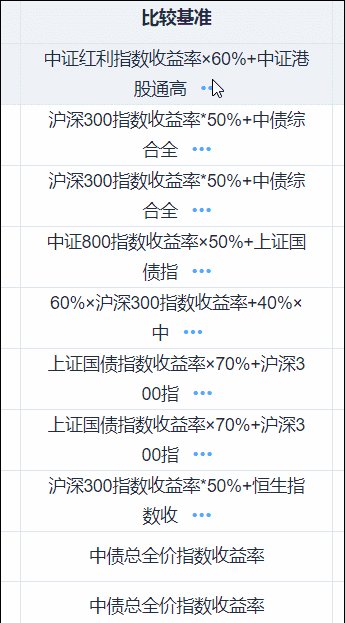
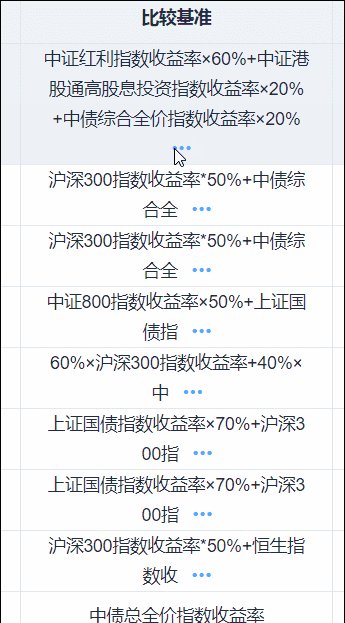
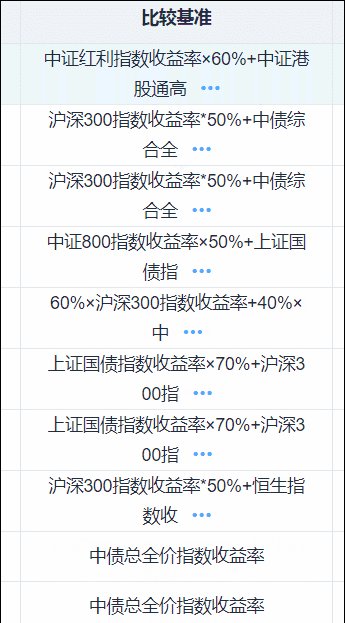
이 기사에서는 테이블의 지정된 열의 텍스트 축소를 구현하는 Vue+jquery의 샘플 코드를 소개합니다. 자세한 내용은 다음과 같습니다.

효과는 매우 좋습니다. 간단하지만 Vue는 React에 적합하지 않기 때문에 작성하기가 정말 쉽지 않습니다. 프론트엔드 프레임워크 경험이 있는 사람들은 불친절합니다
(덜 불평하고, 더 많이 일하고, 시간을 절약하고 인사하세요)
먼저 얘기하겠습니다. 내가 택한 우회에 대해: 나는 이 열을 조작하기 위해 v-if 명령을 사용하고 싶었습니다
코드는 다음과 같습니다:
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>changeTxt 메소드는 isAllTxt 부울을 변경하여 표시를 제어합니다. 길고 짧은 텍스트
음, 그리고 행을 클릭할 때마다 이 열의 모든 텍스트가 변경됩니다. 어허, 이런 제품은 절대 동의하지 않을 것 같아요. 모두가 수업에서 일어설 것 같나요? ? ?
좋아, 우리는 jquery 시대의 원래 개발 경험을 사용하고, 클릭 이벤트에 $(this)를 전달하고, dom을 수동으로 변경합니다
(프로젝트가 jquery로 구성된 경우, http: //www.jb51 .net/article/115161.htm, 올라가서 직접 해보세요. 아뇨, 직접 구성하세요.)
changeTxt($(this))
changeTxt(ref) {
ref.text(XXX);
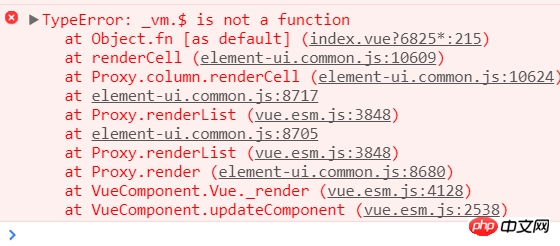
}The 결과는 당연히 오류입니다.

일부 학생들은 jquery를 잘못 가져왔는지 물었습니다. ? ?
물론 여기의 this는 dom의 this가 아니라 vue의 vm 객체입니다. 믿을 수 없다면 메소드에서 jquery의 $를 사용하여 시도해 볼 수 있습니다. 제이쿼리.
생각하는 것을 좋아하는 사람이라면 이것을 직접 사용해도 되는지 물어볼 수 있을까요?
changeTxt(this)

얻는 것은 현재 요소의 객체가 아니며 이 경로는 차단됩니다.
vue에서 요소 객체를 어떻게 얻나요? ? ?
요소에 대해 ref
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>을 정의하고 메소드에서 this.$refs['txt'].text(XXX)를 통해 dom을 변경하는 거죠?

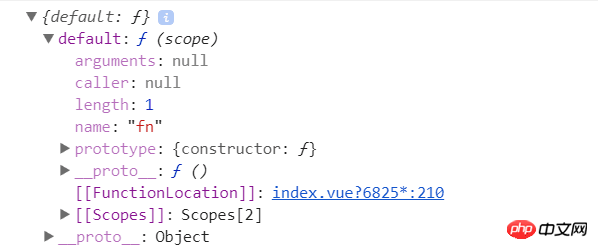
참조는 무엇을 반환하나요? ? ? 조작이 불가능하고, 반환된 레이블은 테이블의 마지막 행에 있는 데이터입니다. 와, 엉망이고 폭발합니다.
우리는 가장 어리석은 방법을 사용하여 우리 스팬에 대한 id를 정의할 수 밖에 없는데, 그것은 다른 ID이고, jquery를 사용하여 해당 id에 해당하는 요소를 가져옵니다
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}됐지만 jquery와 vue 스타일이 다르고 믹싱 경험이 별로 좋지 않습니다. 좋은 방법이 있으면 메시지를 남겨주시면 꼭 보내드리겠습니다. ! !
관련 권장사항:
JQuery.dataTables 테이블 플러그인은 지정된 페이지 예제 공유로 점프,
Vue2.0, ElementUI는 테이블 페이지 넘김을 구현합니다.
jQuery는 테이블 프런트 엔드 정렬 기능을 구현합니다. 자세한 설명
위 내용은 Vue 및 jquery를 사용하여 테이블의 지정된 열에서 텍스트 축소에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

