JQuery 양식은 라디오 버튼이 선택되었는지 확인합니다. 경험 요약
- 小云云원래의
- 2018-01-10 09:43:022508검색
이 글에서는 JQuery 양식을 제출하기 전에 라디오 버튼이 선택되었는지 확인하고, 레코드를 삭제할 때 확인하는 경험 요약을 주로 소개합니다. 매우 좋고 도움이 필요한 친구들이 참고할 수 있습니다.
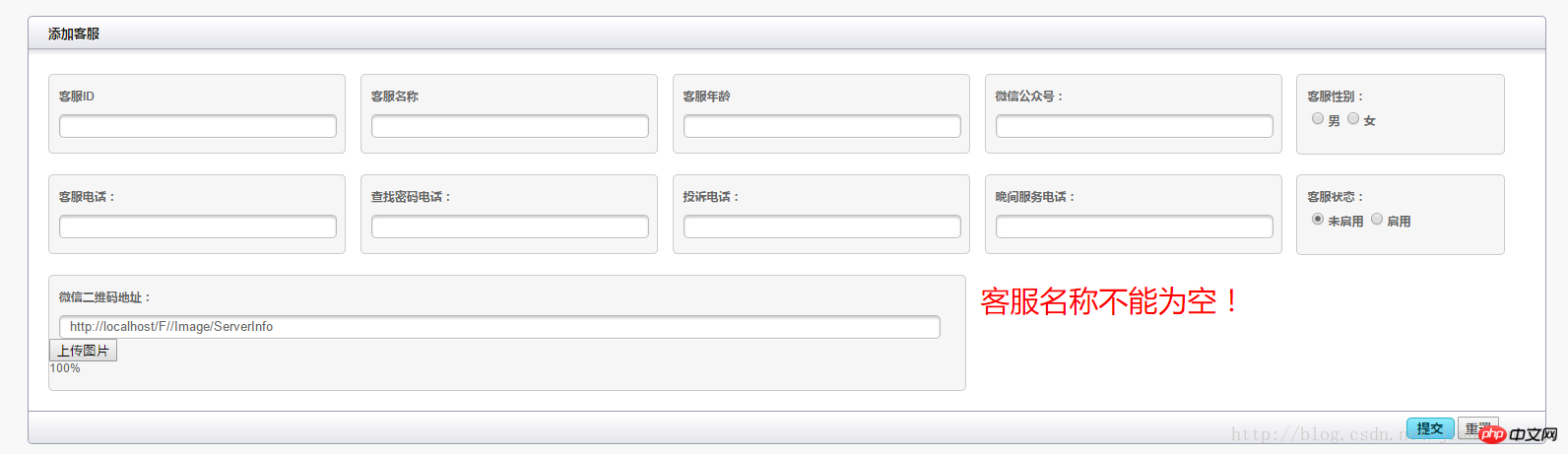
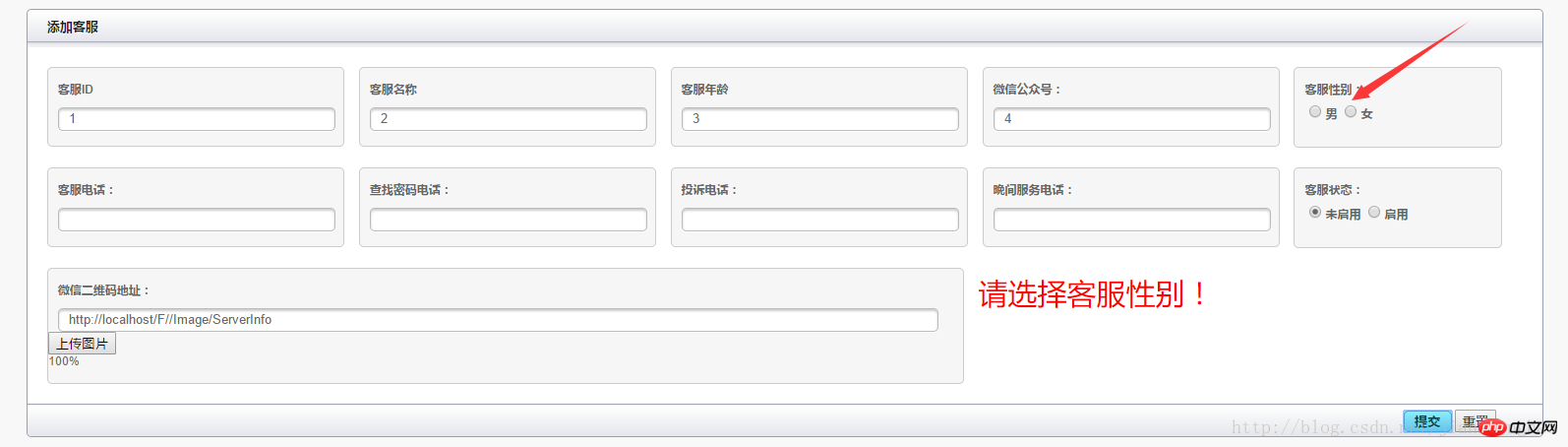
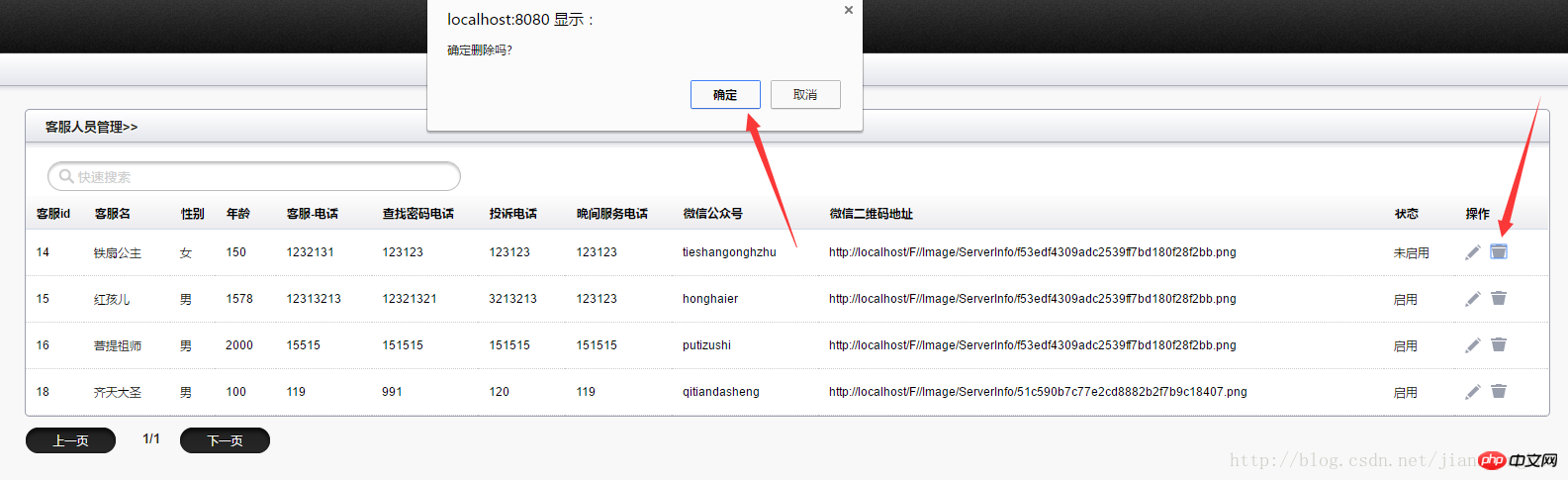
먼저 살펴보겠습니다. 세 가지 렌더링을 살펴보세요.


 이러한 함수는 매우 간단하지만 매우 실용적인 함수입니다. 잊지 않기 위해 여기에.
이러한 함수는 매우 간단하지만 매우 실용적인 함수입니다. 잊지 않기 위해 여기에.
1. 양식 제출 전 확인에 대해 이야기해 보겠습니다. 백그라운드에서 자주 사용됩니다(여기서는 제출 후 통합 확인입니다. 시기적절한 확인을 위해 제 다른 기사를 참조하세요
http://blog.csdn.net/jianzhonghao/ article/details/ 52503431)
1.1 submit 버튼을 통해 submit 하면 form의 action = "path" 속성에 따라 해당 경로로 점프한다. 이때 onsubmit = "return check()"를 추가한다. check()를 사용하면 작성할 확인 기능은 다음과 같습니다.
<form action="路径" onsubmit="return check()" method="POST">
1.2 check() 기능은 다음과 같습니다. 버튼 성별 선택) $('#notice')이면 p만 쓰고 추가 id 속성만 사용하세요
<script type="text/javascript">
function check(){
var name = $('#name').val().trim();
var gender=$('input:radio[name="gender"]:checked').val();
if(!name){
$('#notice').text('客服名称不能为空!').show();
return false;
}else if(!gender){
$('#notice').text('请选择客服性别!').show();
return false;
}
else{
return true;
}
}
</script>
<p id="notice" style="font-size: 30px;color:red;margin-top: 15px;" ></p>
1.3 마지막으로 삭제 시 삭제 여부 확인 문제
<input type="image" src="删除图标的路径" title="删除" onclick="{if(confirm('确定删除吗?')){javascript:document:delfrom_${ServerInfo.id };return true;}return false;}">
分开写实际就是
if(confirm('确定删除吗?')){
{javascript:document:delfrom_${ServerInfo.id };
return true;
}
return false;에 대해 말씀드리겠습니다.
관련 권장 사항:
위 내용은 JQuery 양식은 라디오 버튼이 선택되었는지 확인합니다. 경험 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

