jQuery easyui에서 datetimebox를 사용하여 두 날짜 사이의 일수를 얻는 방법
- 小云云원래의
- 2018-01-10 09:16:031779검색
이 글은 두 날짜 사이의 일수를 구하기 위해 jQueryeasyui에서 datetimebox를 사용하는 방법을 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
기능 요구 사항은 다음과 같습니다.
1) datetimebox 날짜 제어를 사용하여 시작 날짜 startdate, 종료 날짜 휴가 날짜를 선택한 다음 두 일 사이의 일 수를 찾습니다. numdays;
2) 일 수 x 보조금 = 일괄 비용; (일수 * 수당 = def11 )
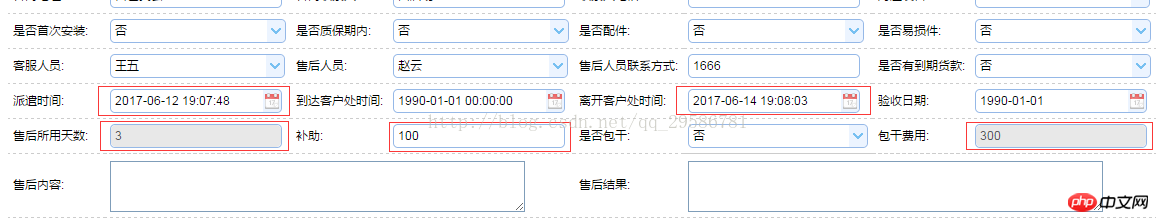
다음은 렌더링입니다.

1. 양식 양식: 시작 시간과 종료 시간 모두 onChange 이벤트를 사용합니다.
.
<td>派遣时间:</td> <td><input class="easyui-datetimebox" id="startdate" name="startdate" data-options="onChange:onSelectT" /></input></td> <td>离开客户处时间:</td> <td><input class="easyui-datetimebox" id="leavedate" name="leavedate" data-options="onChange:onSelectT" /></input></td> <td>售后所用天数:</td> <td><input class="easyui-numberbox" id="numdays" name="numdays" data-options="onChange:onSelectT" precision="0" min="0" readonly ="readonly"/></input> </td> <td>补助:</td> <td><input name="allowance" id="allowance" class="easyui-numberbox" precision="0" min="0"></td> <td>包干费用:</td> <td><input name="def11" id="def11" class="easyui-numberbox" precision="0" min="0" readonly ="readonly"></td>다음은 신청서입니다(일부 세부 사항은 주의가 필요함):
)메서드 추가();
//计算日期方法:
function onSelectT(d) {
var sd = $('#startdate').datebox('getValue').replace(/-/g, '/'), ed = $('#leavedate').datebox('getValue').replace(/-/g, '/');
if (sd != '' && ed != '') {
if (sd > ed) {
$.messager.alert('警告','结束时间要 大于 开始时间','warning');
} else {
var totalMS = new Date(ed).getTime() - new Date(sd).getTime();//得到相差的毫秒数
day = Math.ceil(totalMS / 1000 / 24 / 60 / 60);//得到相差天数,不满一天不算一天将Math.ceil改为Math.floor
$("#numdays").numberbox("setValue", day); //所用天数 */
}
}
}관련 권장 사항:
jQuery EasyUI API 중국어 문서 DateTimeBox 날짜 시간 box_j query
위 내용은 jQuery easyui에서 datetimebox를 사용하여 두 날짜 사이의 일수를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

