iis 서버의 vue 라우터에서 html5 기록을 설정하는 방법
- 小云云원래의
- 2018-01-09 13:37:362082검색
이 글은 주로 iis 서버의 vue 라우터에서 html5 기록 설정 방법을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
먼저 공식홈페이지 소개글을 복사하세요
히스토리 모드를 사용하시면 URL은 http://yoursite.com/user/id처럼 일반 URL과 같고 보기에도 좋습니다!
단, 이 모드를 잘 플레이하려면 배경 구성 지원도 필요합니다. 우리 애플리케이션은 단일 페이지 클라이언트 애플리케이션이기 때문에 배경이 올바르게 구성되지 않은 경우 사용자가 브라우저에서 http://oursite.com/user/id에 직접 액세스하면 404가 반환되어 보기에 좋지 않습니다. .
따라서 모든 상황을 포괄하는 후보 리소스를 서버 측에 추가해야 합니다. URL이 정적 리소스와 일치하지 않으면 앱이 의존하는 페이지인 동일한 index.html 페이지를 반환해야 합니다.
하지만 공식 홈페이지에서는 Apache 서버와 Nginx 서버의 구성만 제공하고 있기 때문에. . . . .
그럼 iis 서버 구성 방법부터 시작해 보겠습니다. (내 iis는 iis7.5입니다.)
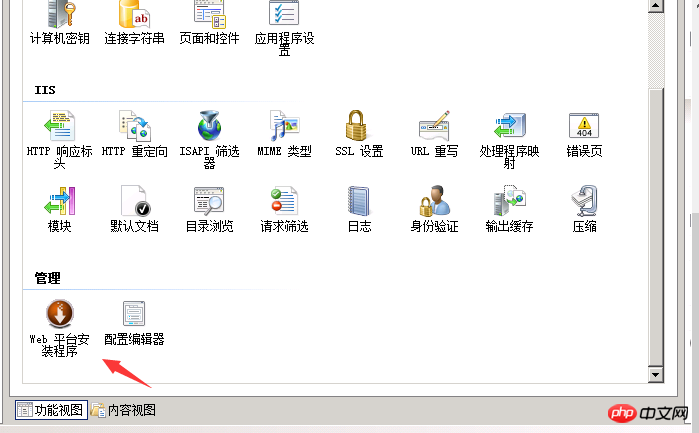
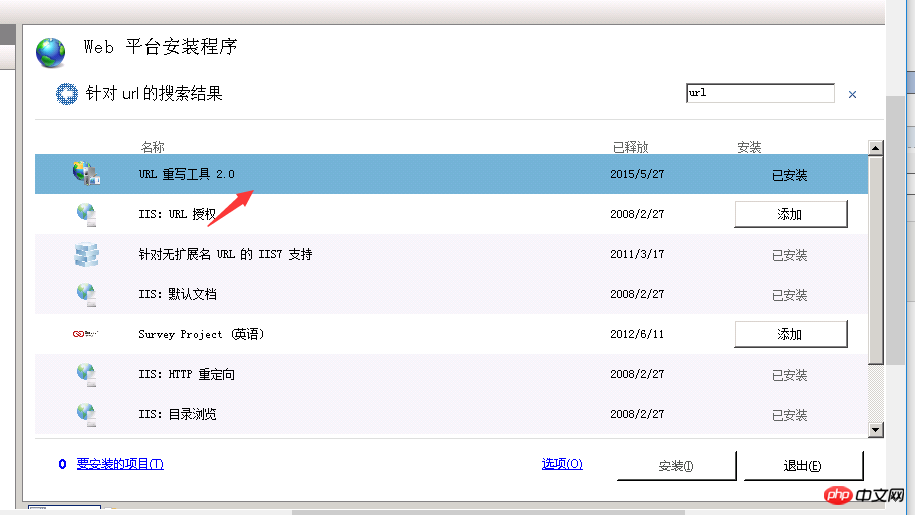
1. URL 재작성 모듈을 설치하고 관리 중인 웹 플랫폼 설치 프로그램을 찾아 url을 검색한 후 URL 재작성 도구 2.0을 선택하고 설치를 선택합니다.


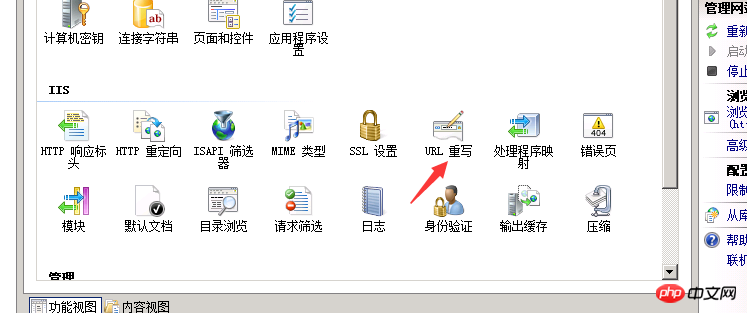
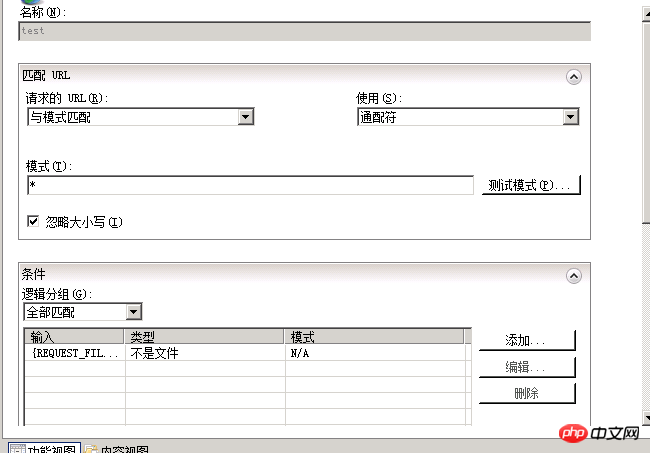
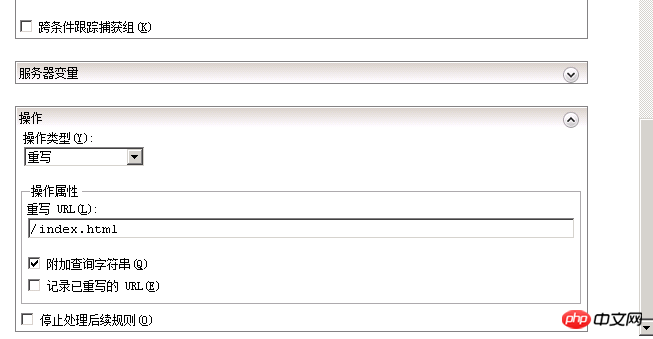
2. 규칙을 추가합니다. URL 재작성을 클릭하고 규칙 추가를 선택한 후 규칙을 비워두고 이름을 입력한 후 아래와 같이 구성합니다.



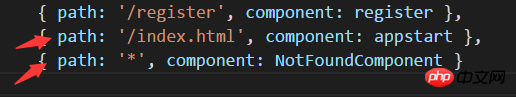
3. vue 프로그램에 두 개의 경로를 추가합니다.

다음 요약:
URL 재작성 설정에서 패턴과 일치하도록 구성 URL을 선택하고 패턴에 *를 입력한 다음 옵션을 사용하여 와일드카드를 선택합니다. 즉, 모든 웹사이트가 확인됩니다. 이 패턴을 통해 일치합니다. 일치 조건은 아래의 조건 옵션으로 파일 여부를 선택하며, 논리적 그룹화는 모두 일치하는 것입니다.
작업은 index.html을 다시 작성하는 것입니다(상황에 따라 자신의 단일 페이지 애플리케이션 홈페이지로 설정). 위 작업은 먼저 이 파일이 있는지 확인하도록 페이지 요청을 설정하는 것입니다. 해당 파일이 없으면 모든 것이 홈페이지에 다시 작성되어 사용자 정의 라우팅이 작동할 수 있습니다.
그런 다음 vue 프로그램의 시작 페이지로 /index.html 경로를 설정하고 404 페이지를 정의합니다. 이것으로 설정이 완료됩니다.
관련 권장 사항:
초기 nginx 서버 구성 파일 디렉터리 iis 서버 구성 인터넷 카페 디스크 없는 서버 구성 컴퓨터 서버 구성
IIS 서버는 asp, cgi, perl을 구현하도록 완전히 구성되었습니다. 그리고 php+mysql
위 내용은 iis 서버의 vue 라우터에서 html5 기록을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

