시뮬레이션된 키워드 지능형 일치 검색 효과 예제 튜토리얼의 Ajax 구현
- 小云云원래의
- 2018-01-08 15:49:061882검색
이 기사에서는 시뮬레이션된 키워드 지능형 매칭 검색 효과의 Ajax 구현을 주로 소개합니다. 검색창에 콘텐츠를 입력하면 키워드 매칭을 기반으로 팝업 레이어가 표시되며 매우 훌륭하므로 필요한 친구에게 도움이 될 수 있습니다. 모두에게 도움이 되기를 바랍니다.
데이터 키워드.json 준비: (데이터의 일부만 여기에 게시됨)
[
{"id":1,"initial":"ad","keyword":"奥迪"},
{"id":2,"initial":"ada4l","keyword":"奥迪A4L"},
{"id":3,"initial":"ada6l","keyword":"奥迪A6L"},
{"id":4,"initial":"adq5","keyword":"奥迪Q5"},
{"id":5,"initial":"ada3","keyword":"奥迪A3"},
{"id":6,"initial":"adq7","keyword":"奥迪Q7(进口)"},
{"id":7,"initial":"ada8","keyword":"奥迪A8L(进口)"},
{"id":8,"initial":"bm","keyword":"宝马"},
{"id":9,"initial":"bm5x","keyword":"宝马5系"},
{"id":10,"initial":"bm7x","keyword":"宝马7系"},
{"id":11,"initial":"bt","keyword":"本田"},
{"id":12,"initial":"bqsbx25","keyword":"北汽绅宝 X25"},
{"id":13,"initial":"bqsbx35","keyword":"北汽绅宝X35"},
{"id":14,"initial":"bqsbx55","keyword":"北汽绅宝X55"}
]html 구조
<form class="fl search_form" action="#" method="post"> <input class="search_text" id="searchKey" type="search" placeholder="请输入搜索关键字" onkeyup="searchSuggest(this);"/> <input class="search_btn" type="submit" value="搜索"/> </form> <!--start--智能搜索关键字匹配弹出层--> <ul class="keywords_list"></ul> <!--end--智能搜索关键字匹配弹出层-->
js:
//当在搜索框输入内容时,根据关键字匹配,显示弹出层
function searchSuggest(obj){
var searchKey=$(obj).val();
var reg = new RegExp(searchKey,"i"); //忽略大小写匹配搜索框中输入的内容
$.ajax({
type:"get",
url:"data/keyword.json",
dataType:"json",
success:function(data){
var arr=[];
for(var i=0,len=data.length;i<len;i++){
if(searchKey!="" && (data[i].initial.search(reg)!=-1 || data[i].keyword.search(reg)!=-1)) {
arr.push("<li onclick='changeSearchKey(this);'>"+data[i].keyword+"</li>");
}
}
$(".keywords_list").html(arr).show();
}
});
}
//单击匹配列表中的关键字选项时,将该关键字显示在搜索框中
function changeSearchKey(obj){
var value=$(obj).text();
$("#searchKey").val(value);
$('.keywords_list').hide();
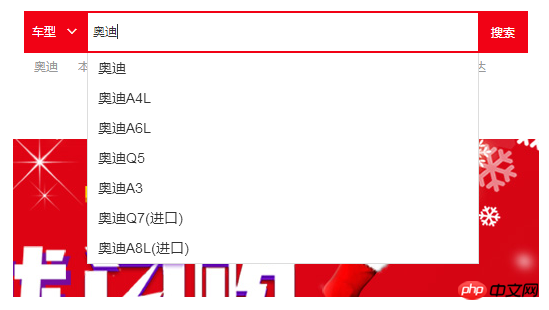
}렌더링:

관련 추천 :
검색 키워드 강조를 구현하는 JavaScript의 대체 방법
키워드 퍼지 쿼리를 구현하는 jq, ajax, php, mysql
위 내용은 시뮬레이션된 키워드 지능형 일치 검색 효과 예제 튜토리얼의 Ajax 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

