CSS 선택자의 하위 선택자에 대한 자세한 설명
- 小云云원래의
- 2018-01-08 10:33:092272검색
후손 선택기는 자식과 손자 등을 포함하여 태그의 모든 자손을 선택하는 데 사용되는 반면, 자손 선택기는 지정된 부모의 자손 태그(지정된 태그 요소의 1세대 자식 요소)만 선택합니다. 이번 글에서는 CSS 선택자 중 하위 선택자 관련 정보를 위주로 자세하게 소개하고 있는데, 에디터가 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
하위 항목 선택기는 추가 기호(꺾쇠 괄호 >)를 사용하여 두 요소 간의 관계를 나타냅니다.
예: body>h1은 6c04bd5ca3fcae76e30b72ad730ca86d 태그에서 1세대 4a249f0d628e2318394fd9b75b4636b1 태그를 모두 선택합니다.
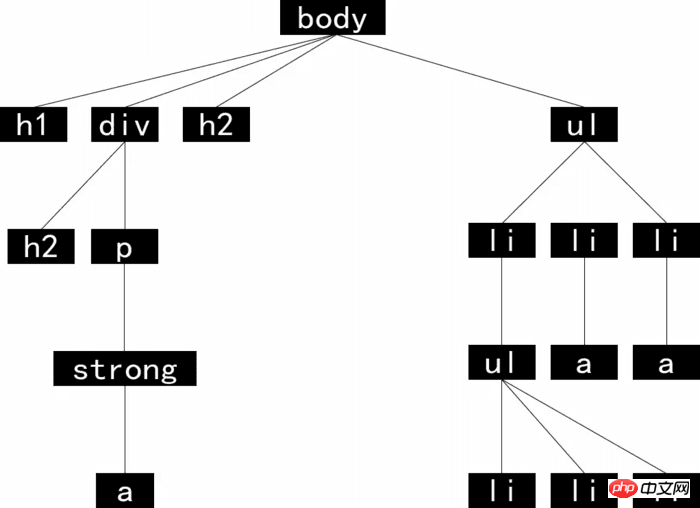
HTML 태그 관계 다이어그램

HTML 코드
<h1>body里面的h1标题</h1>
<p>
<h2>p里面的h2</h2>
<p>
p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong>
</p>
</p>
<h2>body里面的h2标题</h2>
<ul>
<li>列表1
<ul>
<li>小列表a</li>
<li>小列表b</li>
<li>小列表c</li>
</ul>
</li>
<li>
<a href="#">列表2(带链接)</a>
</li>
<li>
<a href="#">列表3(带链接)</a>
</li>
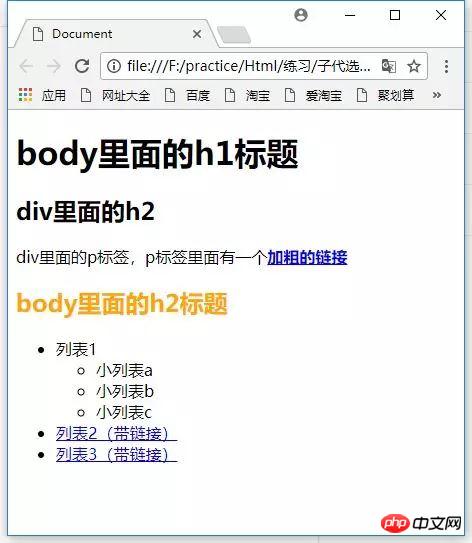
</ul>위의 구조를 이해한 후 다음 코드를 시도해 볼 수 있습니다.
CSS 코드
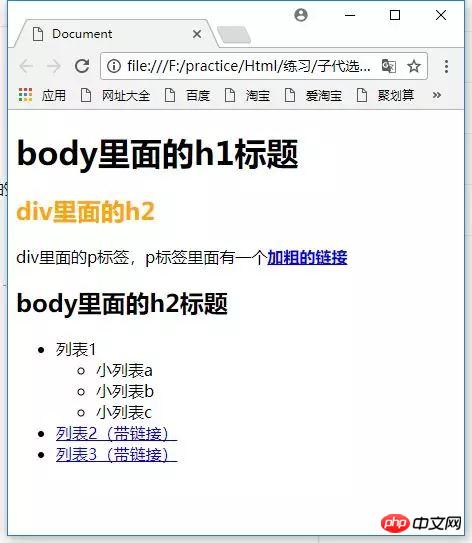
body>h2 {
color: orange;
}
위 HTML 코드에는 총 2개의 c1a436a314ed609750bd7c7d319db4da 태그가 있지만 6c04bd5ca3fcae76e30b72ad730ca86d의 하위 항목은 하나만 있고 나머지 c1a436a314ed609750bd7c7d319db4da는 e388a4556c0f65e1904146cc1a846bee 위의 CSS 코드는 첫 번째 c1a436a314ed609750bd7c7d319db4da 태그에만 적용됩니다.
다음은 더 흥미로운 하위 선택기입니다
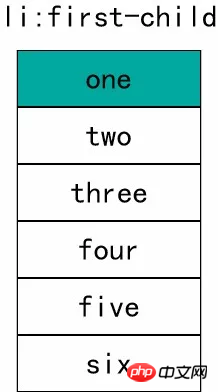
: first-child
첫 번째 하위 태그를 선택하세요.
CSS 코드
h2:first-child {
color: orange;
}
이 선택기의 기능은 다음과 같습니다. 먼저 웹 페이지에서 모든 c1a436a314ed609750bd7c7d319db4da 태그를 찾고, c1a436a314ed609750bd7c7d319db4da 태그를 통해 상위 요소를 찾습니다. c1a436a314ed609750bd7c7d319db4da 태그는 상위 요소 중 첫 번째 순위인지 여부입니다.
여기서 6c04bd5ca3fcae76e30b72ad730ca86d의 첫 번째 태그는 4a249f0d628e2318394fd9b75b4636b1이므로 6c04bd5ca3fcae76e30b72ad730ca86d의 하위 요소인 c1a436a314ed609750bd7c7d319db4da는 스타일의 영향을 받지 않습니다.
e388a4556c0f65e1904146cc1a846bee의 c1a436a314ed609750bd7c7d319db4da는 e388a4556c0f65e1904146cc1a846bee의 첫 번째 하위 요소이므로 e388a4556c0f65e1904146cc1a846bee
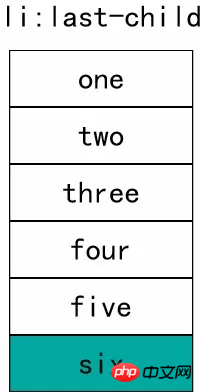
:last-child
이 선택기는 :first-child 선택기와 유사하지만 요소의 마지막 자식을 선택합니다.
CSS 코드
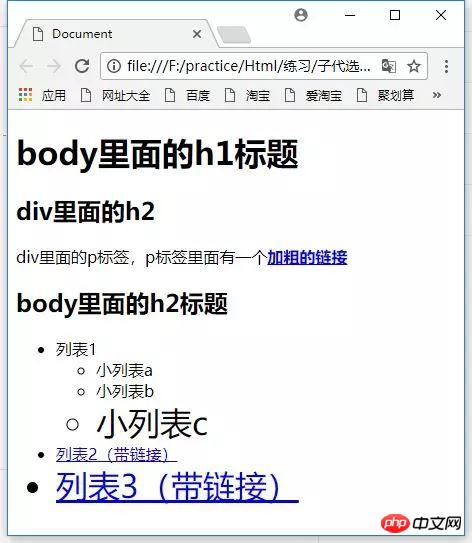
li:last-child {
font-size: 2em;
}
"Small List C"와 "List 3 (with link)"의 글꼴 크기가 커진 것을 확인할 수 있습니다. 왜냐하면 이 두 항목이 마지막으로 지정된 항목이기 때문입니다.
:only-child
는 요소의 유일한 자식을 선택합니다.
HTML code
<p>
<p>第一个p的p</p>
</p>
<p>
<p>第二个p的第一个p</p>
<a href="#">第二个p的第一个a</a>
</p>CSS code
p:only-child {
color: orange;
}
위 스타일은 첫 번째 e388a4556c0f65e1904146cc1a846bee의 e388a4556c0f65e1904146cc1a846bee 요소에만 적용됩니다. 두 번째 e388a4556c0f65e1904146cc1a846bee 요소에는 3499910bf9dac5ae3c52d5ede7383485 요소도 있으므로 두 번째 e388a4556c0f65e1904146cc1a846bee 요소는 위 스타일의 영향을 받지 않습니다.
이 선택기는 이해하기 어렵습니다. 이 선택기로 정의된 스타일은 지정된 태그가 다른 태그의 유일한 자손인 경우에만 유효합니다. 즉, 자손에 지정된 태그가 하나만 있으면 충분하지 않습니다. 지정된 태그에 다른 형제 태그가 있으면 이 선택기로 정의된 스타일이 유효하지 않습니다.
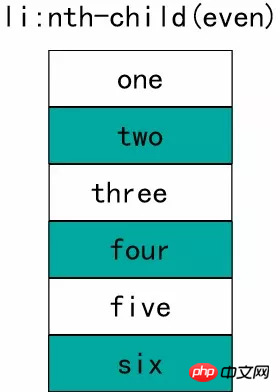
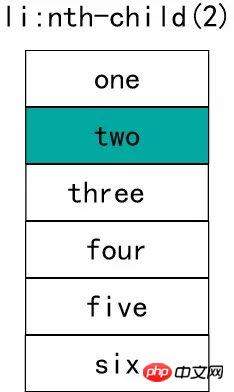
:nth-child
이 선택기는 사용하기가 더 복잡하지만 특히 유용합니다.
이 선택기는 두 항목으로 구분된 테이블의 행, 두 항목으로 구분된 목록의 항목 또는 다른 숫자로 구분된 하위 요소에 대한 스타일을 쉽게 정의할 수 있습니다.
이 선택기에는 어떤 하위 항목이 선택되는지 결정하는 값이 필요합니다.
가장 간단한 값은 키워드, 즉 홀수와 짝수입니다.
odd는 홀수 하위 요소를 선택하는 데 사용됩니다.
even은 짝수 하위 요소를 선택하는 데 사용됩니다.
HTML code
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>CSS code
li:nth-child(odd) {
background: pink;
}
li:nth-child(even) {
background: teal;
}
첫 번째 하위 요소의 인덱스는 1입니다.
첫 번째 25edfb22a4f469ecb59f1190150159c6 앞에 다른 요소가 있는 경우 첫 번째 25edfb22a4f469ecb59f1190150159c6의 첨자는 1이 아닙니다.
예를 들어
HTML 코드
<ul>
<a href="#">a</a>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>이때 효과는

li:nth-child(odd) 的意思是找到25edfb22a4f469ecb59f1190150159c6元素的父元素,通过父元素来检测每一个25edfb22a4f469ecb59f1190150159c6的下标的奇偶。
因为ff6d136ddc5fdfeffaf53ff6ee95f185的第一个元素是3499910bf9dac5ae3c52d5ede7383485,第二个元素才是25edfb22a4f469ecb59f1190150159c6。也就是说,第一个25edfb22a4f469ecb59f1190150159c6的下标是2,所以第一个下标赋的样式是绿色的背景。
使用上面的方法可以让表格里的各行交替使用不同的样式特别简单。不过,:nth-child() 还有一些更妙更强大的用法。
可以给 :nth-child() 指定一个数字,精确选择某个子代。比如说要让第4个25edfb22a4f469ecb59f1190150159c6的背景色改成橙色。
HTML代码
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>CSS代码
li:nth-child(4) {
background: orange;
}
同样的,这里的 li:nth-child(4) 的意思,是找到25edfb22a4f469ecb59f1190150159c6标签的父元素,然后查找父元素的第4个子元素。
如果HTML代码是下面这样,CSS代码不变的情况下。
HTML代码
<ul>
<a href="#">a</a>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
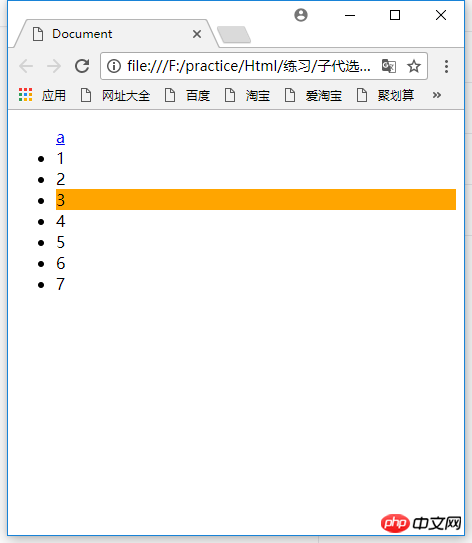
</ul>效果就会变成这样:

会选中第3个25edfb22a4f469ecb59f1190150159c6。因为第3个25edfb22a4f469ecb59f1190150159c6在其父元素里面是排第4的。
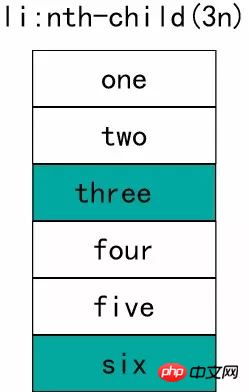
如果想每隔2个项目选中第三个项目,可以在数字后面加上字母n。
HTML代码
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
</ul>CSS代码
li:nth-child(3n) {
background: orange;
}
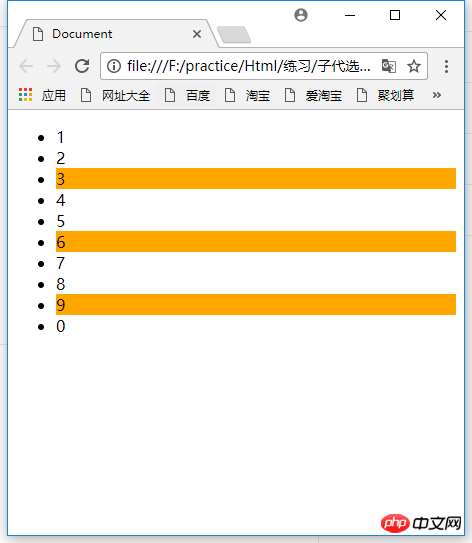
每当遇到3的整数倍的那个元素,就会应用规定的样式。
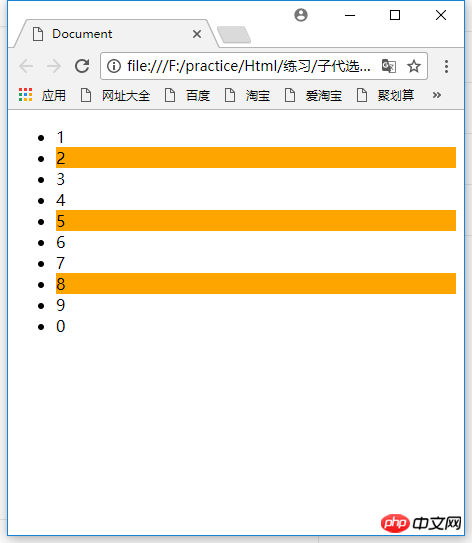
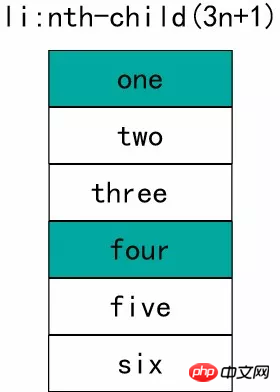
如果想从第二个子代元素开始算起,选取每隔2个元素的第三个子代元素。可以在3n后面加个2。
HTML代码
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
</ul>CSS代码
li:nth-child(3n+2) {
background: orange;
}
如果想从第5个开始算起,每隔2个元素的第三个子代元素更改样式。
CSS代码
li:nth-child(3n+5) {
background: orange;
}
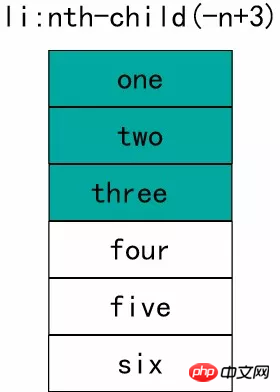
如果想反向遍历,n前面的倍数就要修改成负数。
CSS代码
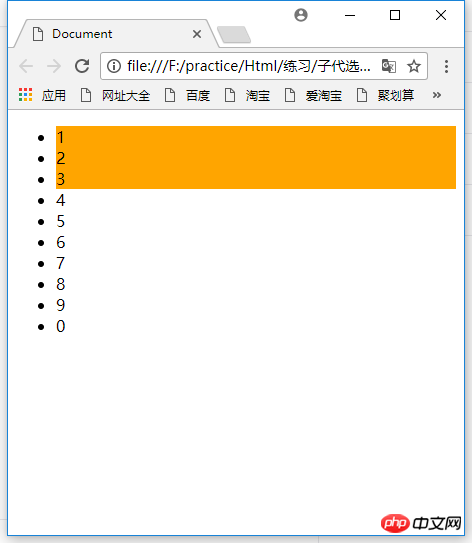
li:nth-child(-n+3) {
background: orange;
}
意思是:从列表的第三个条目算起,选取在此之前的每个条目。
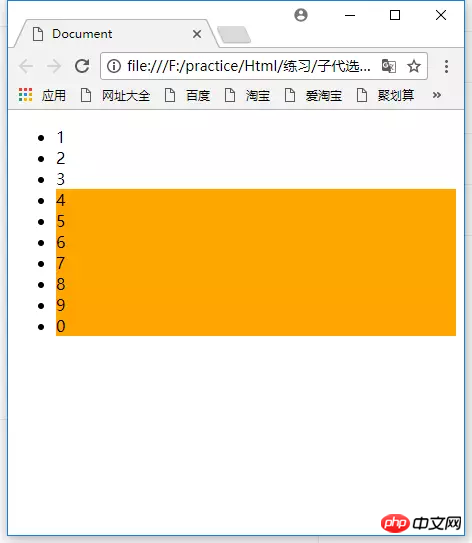
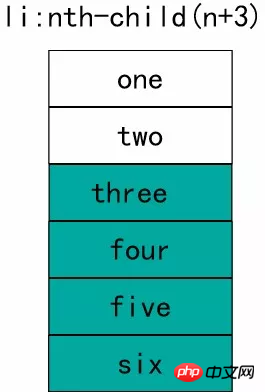
如果想从第4个元素开始,往下选取所有元素。可以这样写:
CSS代码
li:nth-child(n+4) {
background: orange;
}
以下是子代选择符总览表












관련 권장 사항:
위 내용은 CSS 선택자의 하위 선택자에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

