jsonp에 대한 자세한 설명과 jQuery.ajax() 포스팅
- 小云云원래의
- 2018-01-06 09:19:132363검색
저는 $.ajax()의 dataType을 jsonp로 설정하면 어떻게 설정하든 메소드(요청 메소드)가 get이 된다고 생각했는데, 이틀 전에는 문제가 발생했습니다. 이번 글에서는 주로 jQuery.ajax()의 jsonp와 post에 대한 관련 정보를 소개하고 있으며, 샘플 코드를 통해 자세히 소개하고 있으며, 필요한 분들은 아래에서 참고하실 수 있습니다.
교차 도메인 요청 및 jsonp 정보
교차 도메인: 동일 출처 정책(프로토콜, 도메인 이름, 포트가 모두 동일해야 함)의 영향으로 ajax 요청이 제한됩니다. 이 제한을 극복하면 크로스 도메인이 생성됩니다. 크로스 도메인 솔루션은 많이 있습니다. 여기서는 자세히 설명하지 않고 GET 요청의 jsonp 크로스 도메인 솔루션만 설명하겠습니다.
jsonp는 본질적으로 xhr 비동기 요청이 아니라 js 파일을 요청합니다. 따라서 jsonp의 도메인 간 요청은 크롬 네트워크 패널의 xhr 태그에서 볼 수 없지만 확인할 수 있습니다. js 태그 아래에 표시됩니다. 동일 출처 정책에 의해 제한되지 않도록 스크립트 태그에 src를 사용하는 것입니다. 따라서 프런트엔드는 콜백 함수를 정의하고 요청된 js 스크립트에서 데이터를 가져와서 프런트엔드 콜백 함수를 실행합니다. 프런트엔드와 백엔드에서는 콜백 함수 이름을 동일하게 정의해야 합니다.
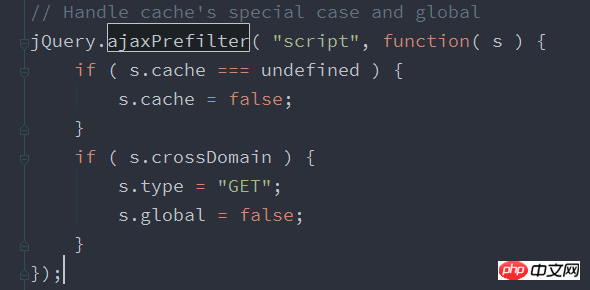
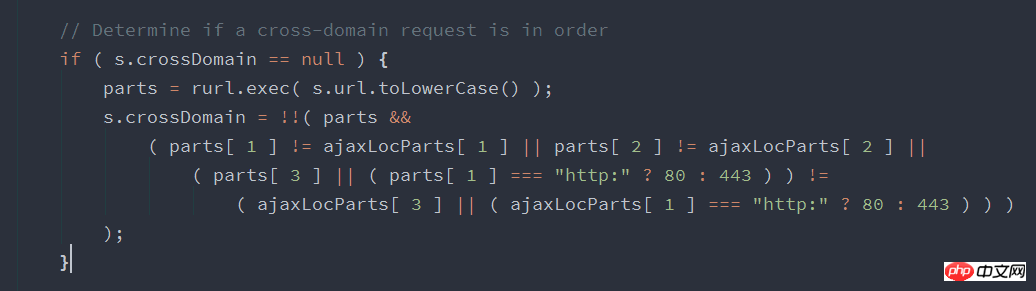
$.ajax에는 jsonp가 포함되어 있고 $.ajax는 jsonp를 캡슐화하며 ajax 요청처럼 보입니다. jsonp는 get 요청을 위한 크로스 도메인 솔루션이기 때문에 이전 경험에 따르면 유형이 post로 설정되어 있어도 jsonp를 사용할 때 언젠가 함정에 빠질 때까지 자동으로 get으로 변환됩니다. $.ajax 모듈의 소스 코드를 살펴보면 crossDomain이 수동으로 true로 설정된 경우에만 또는 실제로 cross-domain인 경우 get으로 설정된다는 것을 발견했습니다. 그렇지 않으면 유형이 계속 채워집니다


결론:
crossDomain을 수동으로 true로 설정하거나 실제로 크로스 도메인인 경우 유형은 GET으로 수정되고 그렇지 않으면 계속 유지됩니다. 전달된 유형 매개변수
관련 권장 사항:
위 내용은 jsonp에 대한 자세한 설명과 jQuery.ajax() 포스팅의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

