도메인 간 요청에 axios를 사용하도록 vue2.0 설정 ProxyTable 정보
- 小云云원래의
- 2018-01-05 17:41:414454검색
이 기사에서는 도메인 간 요청에 axios를 사용하기 위해 ProxyTable을 설정하는 vue2.0을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
여기서 요청하는 것은 @izzyleung에서 제공하는 Zhihu Daily의 API입니다. github 주소입니다.
vue-cli로 구축한 프로젝트에서는 먼저 axios를 설치합니다
npm install axios -S
당분간 vuex로 캡슐화하는 방법은 고려하지 않고 현재 컴포넌트에서만 직접 사용합니다.
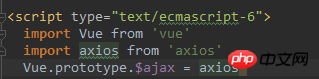
먼저 3f1c4e4b6b16bbbd69b2ee476dc4f83a에

을 소개하고 프로토타입을 사용하여 axios를 vue의 기본 속성으로 추가합니다. $ajax는 axios의 별칭과 동일합니다.
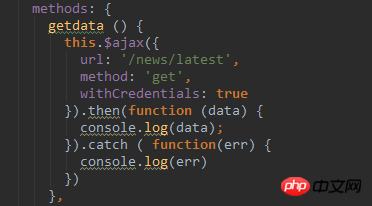
그 다음 호출할 메소드나 Hook에 요청을 합니다. $ajax는 위에서 등록한 axios입니다. 프로토타입 설정 없이 직접 axios를 사용하고 싶다면 공식 문서에 따라 직접 작성해도 됩니다.
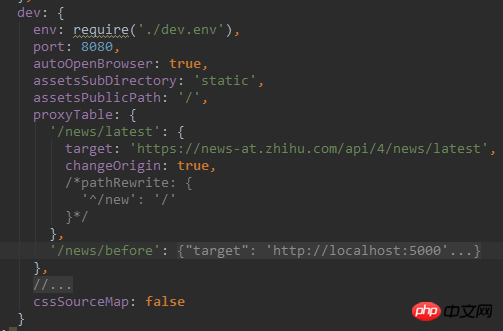
vue는 구성 파일에 제공됩니다. ProxyTable을 사용하여 도메인 간 설정을 구성합니다. config 폴더의 index.js 파일에서 

'/news/lates'는 해당 URL에 해당합니다. 위의 ajax 요청이며 대상은 실제 요청의 주소입니다
nginx 프록시 캐시 구성 매개변수 해석
네 가지 사용법에 대한 자세한 예 jquery.proxy
시나리오
위 내용은 도메인 간 요청에 axios를 사용하도록 vue2.0 설정 ProxyTable 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

