이 기사에서는 WeChat 미니 프로그램 버튼 구성 요소의 이벤트 바인딩 및 페이지 요소 속성의 동적 설정과 관련된 구현 기술을 포함하여 WeChat 미니 프로그램에서 페이지 제목을 동적으로 설정하는 방법을 주로 소개합니다. 또한 독자가 다운로드할 수 있는 완전한 소스 코드도 함께 제공됩니다. 도움이 필요한 친구들은 아래를 참고하여 모두에게 도움이 되기를 바랍니다.
이 문서의 예에서는 WeChat 애플릿에서 페이지 제목을 동적으로 설정하는 방법을 설명합니다. 참고용으로 다음과 같이 공유하세요.
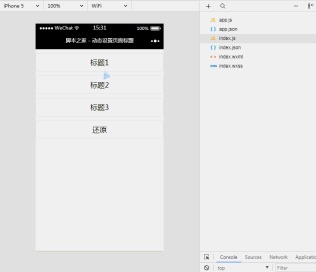
1. 효과 표시

2. 키 코드
1 WXML 파일
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
2 JS 파일
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})3 WXSS 파일
button{
margin-top:10px;
}관련 권장 사항:
React는 동적 바닥 빨기를 달성하기 위해 실제 DOM을 작동합니다
jQuery를 사용하여 작은 광고를 동적으로 추가하는 방법에 대한 자세한 설명
CSS와 결합하고 Html을 사용하여 색상 블록을 동적으로 표시하는 보고 효과를 얻습니다
위 내용은 WeChat 애플릿은 페이지 제목 방법 공유의 동적 설정을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구





