웹팩에서 외부를 사용하는 방법
- 小云云원래의
- 2018-01-05 10:30:393058검색
이 글은 webpack에서의 externals 사용법을 간단하고 이해하기 쉽게 소개하는 글입니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
우리는 일반적으로 프로젝트 작업 시 아래 그림과 같이 타사 라이브러리를 번들로 패키징합니다.

타사 라이브러리를 번들로 패키징하고 싶지 않은 경우 외부 라이브러리가 있습니다. 외부의 공식적인 사용은 상대적으로 간단합니다
externals
공식 웹사이트 문서는 매우 명확하게 설명합니다. 즉, 웹팩은 외부 구성을 사용한 후에도 응용 프로그램의 일부 종속 라이브러리를 처리할 필요가 없습니다. 코드의 AMD 또는 window/global 액세스.
3단계 -
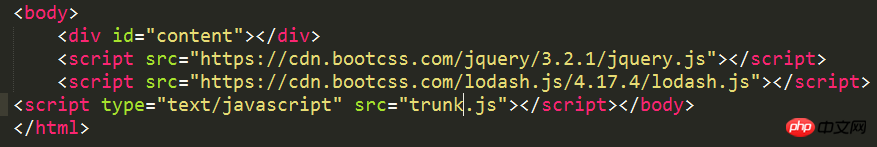
1. HTML
2에 외부 라이브러리를 도입하세요. js
externals: {
jquery: "jQuery",
}에서 참조하세요. 원하는 대로 jquery 플러그인을 사용할 수 있으며 번들에 패키지되지 않도록 보장할 수 있습니다. 외부에서는 어떻게 합니까? 번들의 소스코드를 통해 원리를 분석해보자.
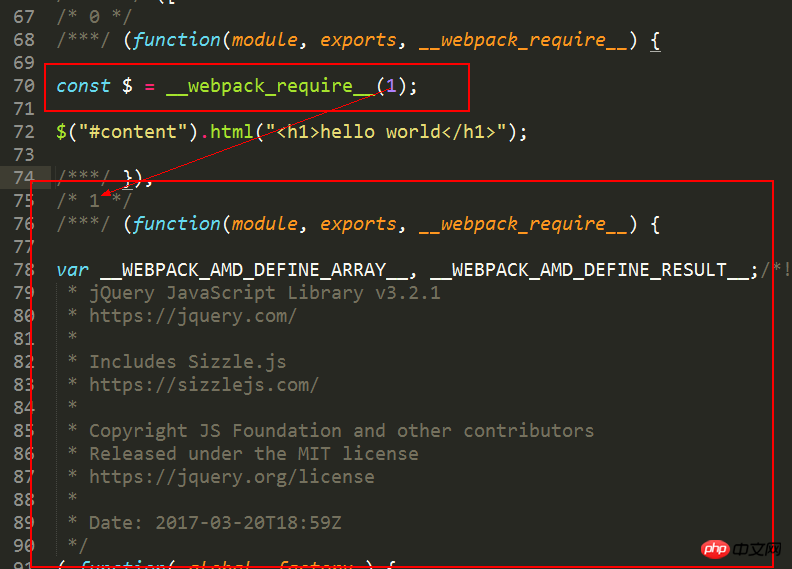
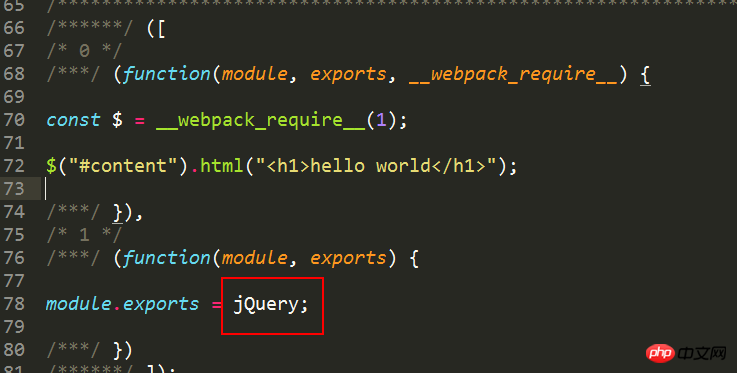
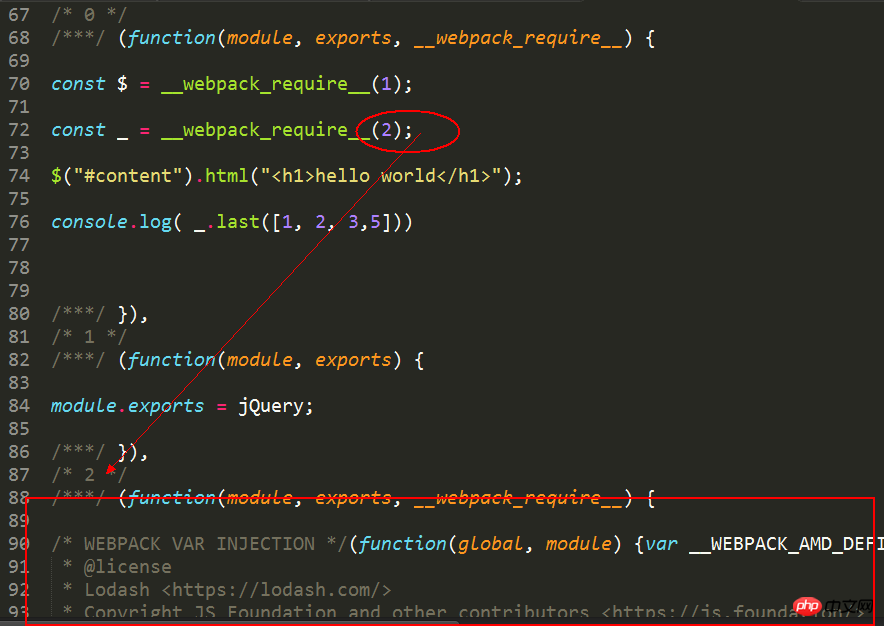
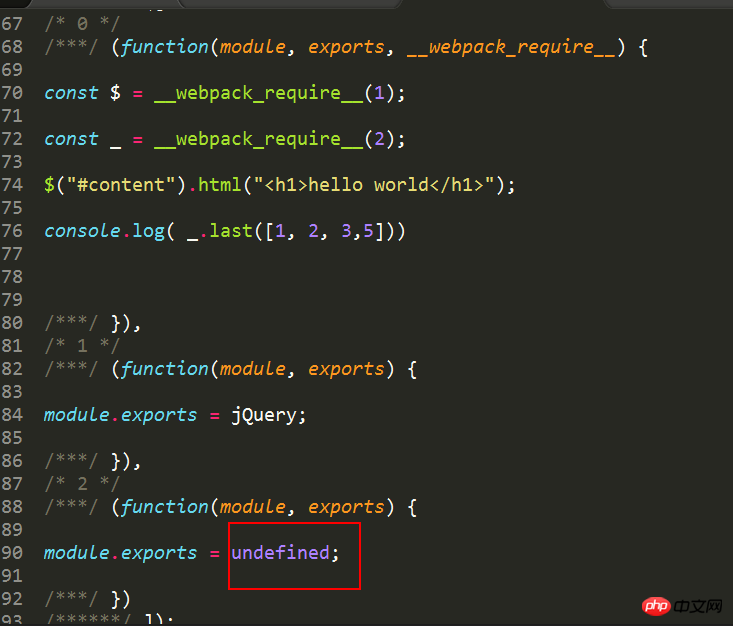
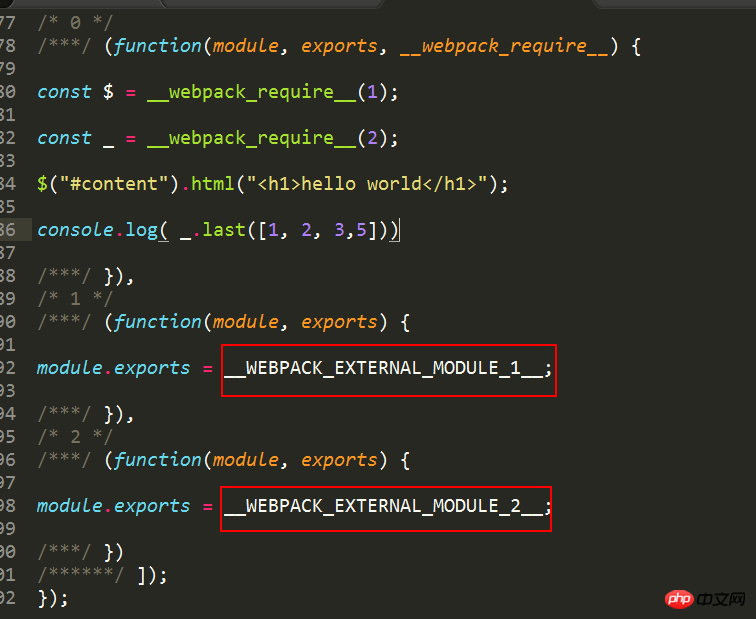
여기서 /* 0 */와 __webpack_require__는 각각 패키징 전의 js에 해당하는 모듈 함수를 의미하므로 여기서는 자세히 설명하지 않겠습니다. 여기서 module.exports = jQuery를 볼 수 있습니다. 이는 외부의 키가 require를 참조하고 값이 이를 참조한다는 의미입니다. 즉, "require의 매개변수가 jquery인 경우 jQuery 전역 변수를 사용하여 이를 참조합니다." " . 가장 간단한 외부 구성 방법은 기본 전역 모드로, 전역 변수를 창에 걸어 놓은 다음 이 변수를 직접 사용하는 것입니다. 구체적인 프로세스는 다음과 같습니다. 소스 코드에서 require('jquery')를 사용한 후 외부에 jquery를 직접 추가하여 패키지된 trunk.js를 얻을 수 있습니다. 하지만 이 트렁크js를 도입하기 전에 먼저 jquery 라이브러리를 소개해야 합니다. . 파일을 사용하면 이 라이브러리 파일은 전역 변수 jQuery를 생성하며, 우리 trunkjs의 외부 jquery는 전역 모드이므로 실제로는 trunkjs가 jquery를 도입할 때 전역 변수, 즉 module.export =에서 참조됩니다. jQuery

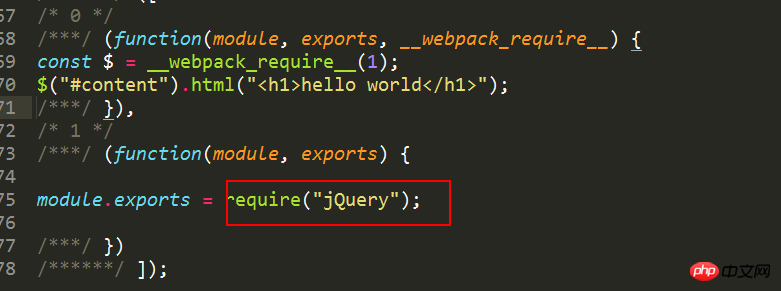
물론 이런 외부 메소드를 통하기 때문에 실제로 소개 없이 전역 변수를 바로 사용할 수 있습니다.

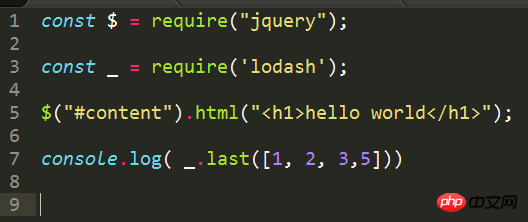
const $ = require("jquery");
$("#content").html("<h1>hello world</h1>");내가 방금 말한 전역 모드를 눈치채셨다면 예, 짐작하셨을 것입니다. 다른 출력 방법을 마음대로 사용할 수 있습니다. 패키징된 파일을 노드 환경에서 실행하려면 commonjs 사양을 사용해야 하므로 이렇게 작성해 주어야 합니다.
jQuery("#content").html("<h1>hello world</h1>");포장하면 이런 모습이 됩니다.
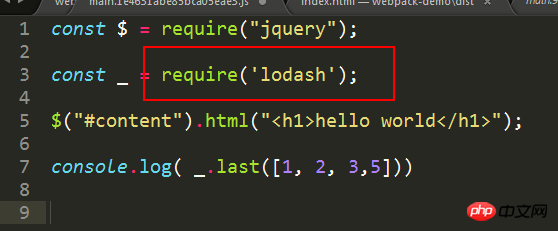
그런 다음 내 프로젝트에서도 lodash를 사용하고 이를 번들에서 제거하고 싶습니다. 이전 코드는 npm 패키지를 인용하여 이랬습니다.

 이제 외부 구성은 다음과 같습니다. Followers
이제 외부 구성은 다음과 같습니다. Followers

externals: {
jquery: "commonjs2 jQuery",
}
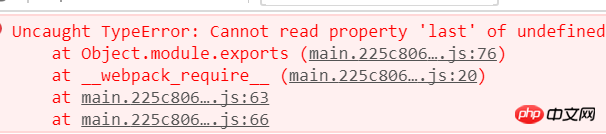
이 const를 제거해야 합니다. 그렇지 않으면 lodash가 정의되지 않음 오류가 보고됩니다. 왜 이런 일이 발생합니까? lodash 출력은 전역 형식이므로 여기서 힌트를 드리겠습니다. 먼저 출력 형식을 통일하고 libraryTarget 필드를 추가해 보겠습니다

이것은 무엇에 사용되나요?
위에서 구성한 commonjs jquery가 노드에서 실행되고 있다고 생각해 보세요. 간단히 말해서, 우리가 가장 자주 사용하는 모듈식 솔루션은 commonjs2와 umd이고 전자는 노드 환경용입니다. , 후자는 브라우저 환경입니다. 총 다음과 같은 사양이 있습니다. 
" commonjs" - 내보내기 속성을 설정하여 내보내기: 내보내기["Library"] = xxx
"commonjs2" - module.exports를 설정하여 내보내기: module.exports = xxx"amd" - AMD로 내보내기(선택적으로 이름 지정 - set 라이브러리 옵션을 통한 이름)
"umd" - AMD, CommonJS2로 내보내거나 루트然后报这个错误,也就是说我们的模块没有正确的输出,回到我们的externals,它更多的是指定当你引用一个包的时候,这个包(lodash)应该遵循哪种模块化方式(common,root,amd等等)引入,这意思就是说,打包的时候不需要关心他到底怎么输出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
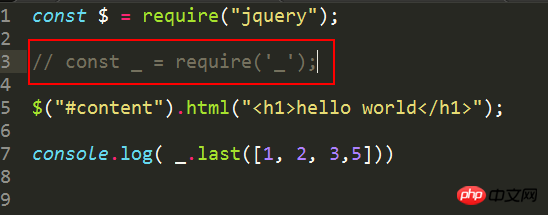
},ok,记得要将之前的覆盖掉,替换成下面的require,因为在externals中我们规范的commmonjs规范为lodash

也就是说,这就是我们最初的代码,即没有用过externals时候的代码,看,也就是说我们只需要配置externals和libraryTarget就可以,其他的业务逻辑代码不需要改变。包括我们的项目中还用了echarts,这个通通不用改变!!!!!

也就是说最终的代码是externals配合libraryTarget一起使用,如果去掉umd的话,会报这个错误

相应的源码是这样子

就是说我不知道通过那种方式输出,所以我应该告诉webpack,我通过umd方式输出,即将你的 lodash 暴露为所有的模块定义下都可运行的方式。它将在 CommonJS, AMD 环境下运行,或将模块导出到 global 下的变量.加上umd的源码如下

看到了吧,我通过require('lodash')引入模块,输出走的是commonjs规范,贴下最终的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
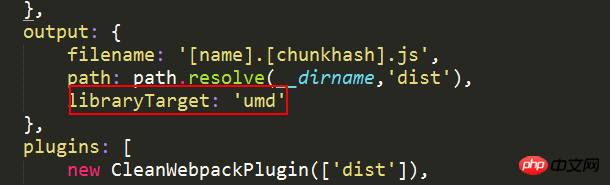
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},相关推荐:
위 내용은 웹팩에서 외부를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

