Echarts를 사용하여 PHP를 사용하여 통계 보고서를 생성하는 방법에 대한 자세한 설명
- 小云云원래의
- 2018-05-25 15:38:338266검색
이 글은 주로 Echarts를 사용하여 데이터 통계 보고서를 생성하는 PHP 구현 코드를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
echarts 통계, 간단한 예
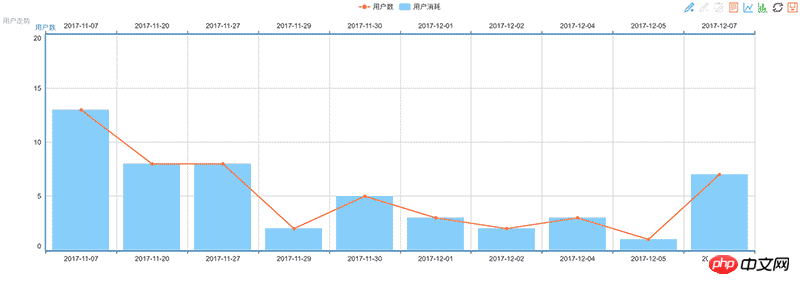
먼저 렌더링을 살펴보세요

코드를 살펴보세요
HTML 페이지는 맞춤화된 너비와 높이로 ECharts용 Dom을 준비합니다.
<p class="panel panel-info"> <p class="panel-body"> <p id="echart_show" style="height:500px"></p> </p> </p>
js 파일은 공식 웹사이트를 참조할 수 있습니다. 또는 여기에서 다운로드하세요.
56e31bbc85821e35b64be64f77a5a6ee2cacc6d41bbb37262a98f745aa00fbf0
다음을 소개하세요. 구체적인 방법
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 绘制反馈量图形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '加载中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '用户走势'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用户数', '用户消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定义扩展方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定义')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '用户消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '用户数',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 获取原始数据
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 默认加载
var default_load = (function () {
init_echarts();
})();
});
</script>제어 기계에 필요한 데이터를 쿼리합니다(여기서 쿼리한 날짜와 해당 수량)
//折线统计
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}이 시점에서 간단한 echarts 통계 차트가 나옵니다
몇 가지 매개 변수를 이해하지 못하는 경우 echarts, 공식 웹사이트 Echarts Documentation을 참고하세요
관련 권장 사항:
React 구성 요소에서 Echarts를 사용하는 올바른 자세에 대한 자세한 설명
HTML5, JS, JQuery, ECharts 비동기 로딩
위 내용은 Echarts를 사용하여 PHP를 사용하여 통계 보고서를 생성하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

