노드 모듈 및 npm 패키지 관리 도구 분석
- 小云云원래의
- 2018-01-05 09:50:491688검색
Node.js에서는 모든 기능이 모듈로 나누어지고 완전한 모듈 로딩 메커니즘이 제공되므로 애플리케이션을 여러 부분으로 나누고 이러한 부분을 효과적으로 공동 관리할 수 있습니다. 다양한 모듈에서 재사용 가능한 다양한 코드를 작성함으로써 애플리케이션에 포함되는 코드의 양을 크게 줄일 수 있으며, 애플리케이션 개발 효율성과 애플리케이션 코드의 가독성을 향상시킬 수 있습니다. 모듈 로딩 메커니즘을 통해 다양한 타사 모듈을 애플리케이션에 도입할 수 있습니다. 이번 글에서는 주로 노드 모듈과 npm 패키지 관리 도구를 소개하고 있는데, 편집자가 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
node.js에서는 타사 웹사이트에서 다양한 Node.js 패키지를 다운로드할 수 있도록 npm 패키지 관리 도구가 제공됩니다.
1. 모듈
1.1 모듈 로딩
Node.js에서는 모든 기능이 모듈로 나누어져 있습니다. Node.js 애플리케이션은 수많은 모듈로 구성되며, 각 모듈은 JavaScript 파일입니다. node.js에 사전 정의된 핵심 모듈을 로드하려면 require('http')와 같은 require('모듈 이름')만 필요합니다. 타사 클래스 라이브러리를 애플리케이션에 도입할 때 전체 경로를 지정해야 합니다. 및 파일의 파일 이름(예: require('./script/foo.js'))
1.2 모듈 액세스
1.2.1 내보내기 개체를 사용하여 액세스
모듈 파일 또는 객체는 모듈 내에서만 유효합니다. 외부 모듈에서 이러한 변수, 함수 또는 객체를 참조해야 하는 경우, 예를 들어 다음 코드를 사용하여 testModule.js를 생성해야 합니다.
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;그런 다음 http.js에서 이러한 변수, 함수 또는 개체를 사용하려면 http.js에서 다음 코드를 작성할 수 있습니다.
var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
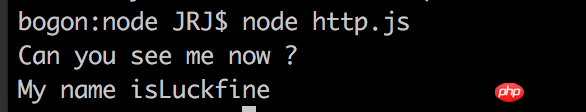
node 이 http.js 노드를 실행하세요 http.js
결과는 다음과 같습니다

외부 모듈에서 이러한 변수, 함수 또는 개체를 참조해야 하는 경우 내보내기 개체를 사용할 수 있습니다. module.exports도 사용하지만, 모듈에 대한 클래스를 정의해야 하는 경우에는 module.exports만 사용할 수 있습니다.
예를 들어 testModule.js에서 다음 코드를 사용하여 testModule 클래스를 정의합니다.
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
module.exports = foo;그런 다음 http.js에서 이 클래스의 변수, 함수 또는 개체를 사용하려면 다음 코드를 다음과 같이 작성할 수 있습니다. http.js:
var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);
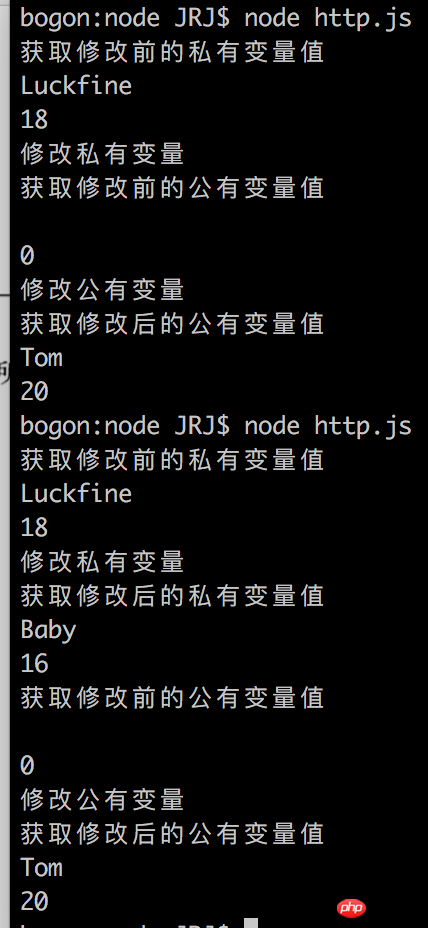
그런 다음 iTerm에서 node http.js 명령을 실행하면 실행 결과는 다음과 같습니다.

위 내용을 요약하면
즉, 두 가지 유형이 있습니다. js 파일과 js 파일 간의 협력 모드:
2) 특정 js 파일은 클래스를 설명합니다. module.exports = People;
npm은 Node.js를 따르는 패키지 관리 도구로, npm을 사용하여 일부 타사를 설치할 때 발생하는 많은 문제를 해결할 수 있습니다. 라이브러리의 경우 설치 패키지는 npm 명령이 실행되는 디렉터리의 node_modules 폴더에 배치됩니다. 현재 디렉터리에 node_modules가 없으면 node_modules 디렉터리가 현재 디렉터리에 생성되고 타사 라이브러리가 생성됩니다. 필요 사항은 node_modules 중간에 배치됩니다.
따라서 설치 시 명령 프롬프트 위치에 주의하세요.
타사 라이브러리를 설치하는 명령 npm install 모듈 이름, Express를 설치해야 하는 경우 명령줄에 npm install express를 입력하기만 하면 됩니다
1 종속성 패키지는 언제든지 업데이트될 수 있습니다. 또는 누군가가 특정 버전을 보유하고 있기를 원합니다.
2. 프로젝트가 점점 더 커지면 다른 사람에게 보여줄 때 다시 참조하는 타사 모듈을 공유할 필요가 없습니다.
그래서 package.json을 사용하여 종속 패키지를 관리할 수 있습니다.
cmd에서 npm init를 사용하여 package.json 파일을 초기화하고 질문에 답하여 새 package.json 파일을 생성합니다.
package.json을 생성하는 목적은 실수로 종속성이 손실된 경우 npm을 직접 설치하는 한 package.json에 누락된 종속성을 설치할 수 있다는 것입니다.
버전 앞에 버전 번호가 있습니다. package.json의 숫자 날카로운 각도는 수정된 버전을 나타냅니다. 즉, 지금 설치한 버전이 수정되었습니다.
예를 들어 지금 새 폴더를 만들어 보겠습니다
 1.
1.
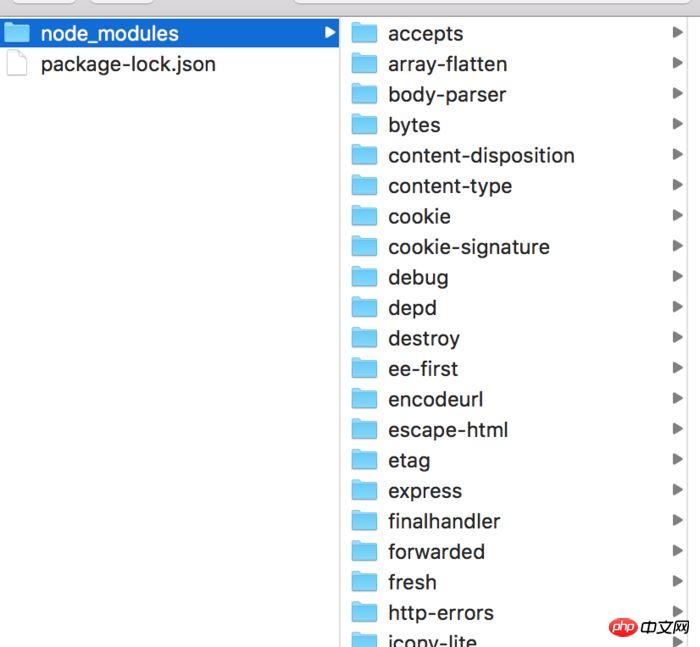
이제 타사 라이브러리 익스프레스를 설치해야 합니다. 먼저 이 폴더에 들어가서 명령줄을 열고 npm install express''를 입력하면 새 node_modules 파일이 생성되는 것을 볼 수 있습니다. 폴더와 필요한 라이브러리가 폴더에 설치되었습니다.

2. 설치 후 폴더의 내용
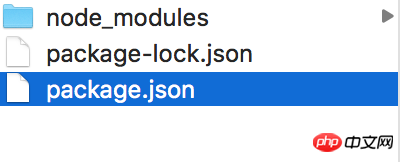
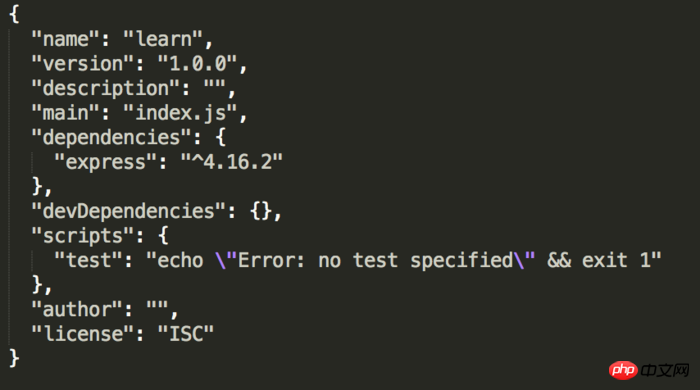
그런 다음 패키지를 관리하려면 package.json이 필요합니다. 명령줄 초기화를 수행한 다음 package.json

3을 생성하라는 명령줄 프롬프트에 따라 질문에 답할 수 있습니다. 그런 다음 일부 종속성, 버전 번호, 설명, 작성자, 우리 프로젝트의 등은 package.json을 통해 전달될 수 있으며 이에 따라 관리됩니다.
4. 패키지 관리
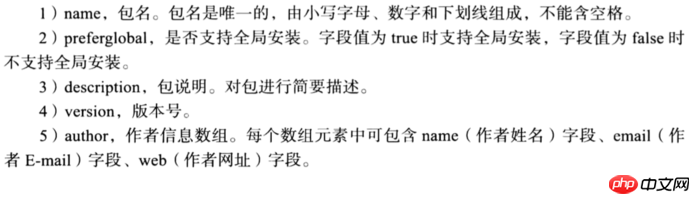
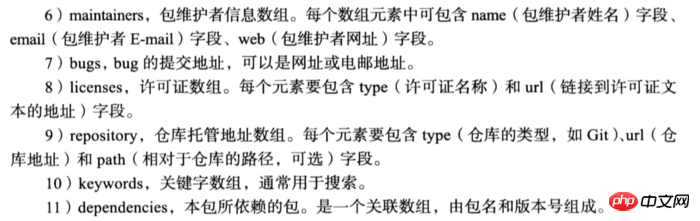
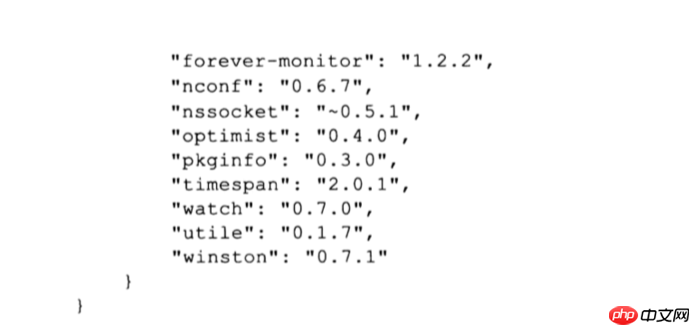
내 패키지 관리 내용이 상대적으로 적기 때문에 일반적인 상황에서 package.jaon에는 다음과 같은 내용이 있습니다


 3 . 모듈 사물의 속성
3 . 모듈 사물의 속성
 이것은 더 깊은 이해에 도움이 됩니다.
이것은 더 깊은 이해에 도움이 됩니다.
모듈 파일 내에서 현재 모듈의 다음 속성에 액세스할 수 있습니다. module.id: 모듈 파일의 절대 경로를 나타냅니다.
module.filename: 속성 값은 현재 모듈의 파일 이름입니다.
module.loaded: 속성 값이 false이면 모듈이 로드되지 않았음을 의미합니다. 로드가 되었다는 의미입니다.
module.parent: 속성 값은 현재 모듈의 상위 모듈 객체, 즉 현재 모듈을 호출하는 모듈 객체입니다.
module.children: 속성 값은 모든 하위 모듈 객체를 저장하는 배열입니다. 현재 모듈의 즉, 현재 모듈의 모듈 개체가 로드됩니다.
관련 권장 사항:
nvm을 사용하여 다양한 버전의 노드 및 npm을 관리하세요
위 내용은 노드 모듈 및 npm 패키지 관리 도구 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

