HTML5 캔버스 그리기 방사성 그라데이션 색상 효과 코드 예제
- 小云云원래의
- 2018-01-04 17:14:202285검색
이 글은 주로 HTML5 캔버스의 방사성 그라데이션 색상 효과를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
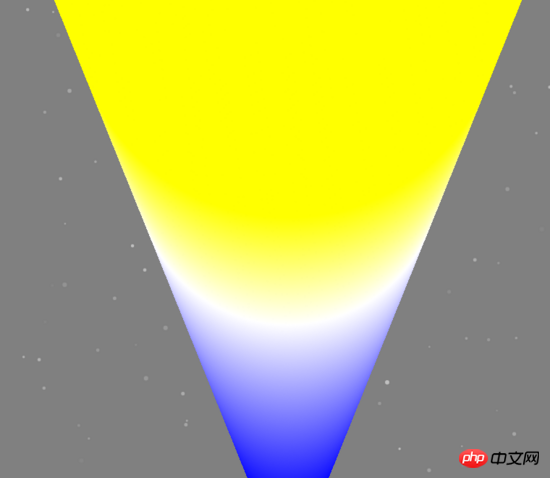
렌더링 디스플레이:

캔버스에는 여전히 몇 가지 함정이 있습니다. 예를 들어 fillRect는 속성이 아니라 메서드입니다. fillRect=를 쓰면 아무 효과도 없고 오류도 보고되지 않습니다.
createRadialGradient가 여기서 사용됩니다. 이 API는 6개의 매개변수를 받습니다. 처음 3개는 아래쪽 원을 나타내고, 반환된 인스턴스는 여전히 addColorStop
can2_context와 함께 사용할 수 있습니다. getContext
function Radia(bottom_x,bottom_y,bottom_r,top_x,top_y,top_r){
this.bottom_x=bottom_x;
this.bottom_y=bottom_y;
this.bottom_r=bottom_r;
this.top_x=top_x;
this.top_y=top_y;
this.top_r=top_r;
this.gradient=can2_context.createRadialGradient(this.bottom_x,this.bottom_y,this.bottom_r,this.top_x,this.top_y,this.top_r)
}
Radia.prototype.addColor=function(){
for(var i=0;i<arguments.length;i++){
this.gradient.addColorStop(arguments[i].num,arguments[i].color)
}
}
Radia.prototype.draw=function(x1,y1,x2,y2){
can2_context.fillStyle=this.gradient;
can2_context.fillRect(x1,y1,x2,y2)
}
var some1=new Radia(canvas_2.width/2, canvas_2.height-100, 0, canvas_2.width/2, 0, 300)
some1.addColor({num:0.2,color:"blue"},{num:1,color:"yellow"},{num:0.7,color:"white"})
some1.draw(0, 0, canvas_2.width, canvas_2.height)관련 추천 :
CSS3의 색상 값 RGBA 및 그라데이션 색상에 대한 자세한 설명(그림)
CSS 그라데이션 색상 생략 표시 내장 글꼴 텍스트 그림자에 대한 자세한 소개
위 내용은 HTML5 캔버스 그리기 방사성 그라데이션 색상 효과 코드 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

