Dreamweaver에서 웹페이지를 디자인할 때 CSS 스타일 중첩을 사용하고 싶습니다. Dreamweaver 웹페이지 제작에서 CSS 스타일 중첩을 사용하려면 어떻게 해야 합니까? 그것을 만드는 방법? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구들이 참고하면 모두에게 도움이 되기를 바랍니다.
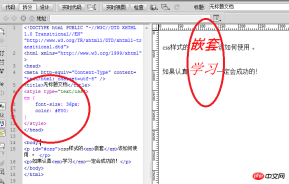
1. 소프트웨어를 열고 두 단락의 텍스트를 입력하세요.

2. 첫 번째 텍스트에 대한 ID를 설정합니다. 예를 들어 ID는 CSS입니다.

3. 두 개의 문단 중 가운데 두 단어를 무작위로 골라 밑줄을 긋습니다 . 이는 중첩을 형성합니다. 즉, 단락 요소 아래에 밑줄이 그어진 요소가 있습니다.

4. 밑줄 요소에 css 스타일을 추가하고 CSS 스타일 창을 열고 새 css 규칙을 클릭합니다.

5. 팝업 대화 상자에서 유형을 요소 로 선택하고 선택기 요소를 em으로 선택합니다.

6 팝업 css 규칙 정의 창에서 속성을 선택합니다. 예를 들어 텍스트 색상은 빨간색입니다. 텍스트 크기는 36px입니다. 확인을 클릭하면 밑줄 친 요소의 글꼴이 변경된 것을 확인할 수 있습니다.


7. 만약 새로운 CSS 스타일을 생성할 때 선택자 유형으로 복합 을 선택하고, 선택자 이름은 #css em이며, 가운데 공백에 주의하세요. . CSS 규칙에 정의된 텍스트 크기는 36px이고 텍스트 색상은 빨간색입니다. 결과적으로 위 텍스트의 밑줄 친 내용만 변경됩니다.



위는 Dreamweaver에서 CSS 스타일 중첩을 사용하는 방법입니다. 마음에 드셨으면 좋겠습니다. Script Home에 계속 관심을 가져주세요.
관련 권장사항:
Dreamweaver 이미지 자르기 기술에 대한 자세한 설명
Dreamweaver 웹페이지에서 CSS 스타일 복합문을 만드는 방법은 무엇입니까?_Dreamweaver Tutorial_웹페이지 제작
위 내용은 CSS 스타일 중첩 방식을 이용한 Dreamweaver 웹페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 在dreamweaver的网页设计中如何设置图片居中Apr 08, 2024 pm 08:45 PM
在dreamweaver的网页设计中如何设置图片居中Apr 08, 2024 pm 08:45 PM在 Dreamweaver 中将图片居中:选择要居中的图片。在“属性”面板中,设置“水平对齐”为“居中”。(可选)设置“垂直对齐”为“居中”或“底部”。
 dreamweaver如何创建书签Apr 08, 2024 pm 08:48 PM
dreamweaver如何创建书签Apr 08, 2024 pm 08:48 PMDreamweaver 书签功能允许您轻松标记和快速导航到代码中的特定位置。创建书签的步骤包括:1. 定位代码位置;2. 创建书签(编辑 > 书签 > 新书签,输入名称和描述);3. 保存书签;4. 使用书签(编辑 > 书签 > 跳转到书签,从列表中选择所需书签)。
 dreamweaver如何设置为中文Apr 08, 2024 pm 09:15 PM
dreamweaver如何设置为中文Apr 08, 2024 pm 09:15 PM要将 Dreamweaver 设置为中文界面,请依次执行以下步骤:1. 打开 Dreamweaver;2. 单击“编辑”菜单;3. 选择“偏好设置”;4. 在“偏好设置”窗口中,选择“界面”选项卡;5. 在“界面语言”下拉菜单中,选择“简体中文”或“繁体中文”;6. 单击“确定”以保存更改。
 webstorm和dreamweaver哪个好Apr 08, 2024 pm 08:00 PM
webstorm和dreamweaver哪个好Apr 08, 2024 pm 08:00 PM针对专业 Web 开发人员,WebStorm 提供了更全面的功能和更佳的生产力,包括语言支持、IDE 功能、代码质量优化和生产力工具。而 Dreamweaver 更适合于初学者或静态网站开发。
 webstorm和dw哪个好用Apr 08, 2024 pm 07:51 PM
webstorm和dw哪个好用Apr 08, 2024 pm 07:51 PMWebStorm 比 Dreamweaver 更好,因为它支持更广泛的语言和工具,并提供更强大的代码导航和调试功能。Dreamweaver 更适合初学者,因为它提供视觉设计工具和 Adobe Creative Cloud 集成。
 dreamweaver中如何设置超链接Apr 08, 2024 pm 09:00 PM
dreamweaver中如何设置超链接Apr 08, 2024 pm 09:00 PM在 Dreamweaver 中设置超链接的步骤如下:选择文本或图像菜单栏中选择 "插入" > "链接"输入链接 URL设置可选链接属性(如目标框架、标题、访问键)单击 "确定" 创建超链接
 dw中怎么用php修改表数据库Mar 23, 2023 pm 04:35 PM
dw中怎么用php修改表数据库Mar 23, 2023 pm 04:35 PMDreamweaver 是一个非常流行的 Web 开发工具,它提供了很多强大的功能,包括快速开发 Web 应用程序、设计网页、管理数据库等。如果您是 PHP 开发者,您可能已经熟悉了 Dreamweaver 中的一些基本功能。在本文中,我们将重点介绍如何使用 DW 中的 PHP 功能来修改您的数据库。
 dreamweaver如何调整字体Apr 08, 2024 pm 08:54 PM
dreamweaver如何调整字体Apr 08, 2024 pm 08:54 PM通过 Dreamweaver 调整字体设置,您可以进行以下操作:选择字体系列和大小:在"属性"面板中,从下拉列表中选择所需选项。调整字体颜色:点击"文本颜色"选项,选择所需的文本颜色。调整字体粗细和样式:从下拉列表中选择所需的粗细和样式。调整其他设置:包括行高、字体变体和字符间距。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






