2가지 간단한 js 카운트다운 구현 방법
- 小云云원래의
- 2018-01-04 13:34:142688검색
이 글에서는 주로 두 가지 간단한 js 카운트다운 방법을 자세히 소개합니다. 하나는 분과 초 단위의 간단한 카운트다운입니다. 관심 있는 친구들이 참고할 수 있으면 좋겠습니다. 도움이 되었습니다.
일반적으로 카운트다운 시간은 백그라운드에서 전송된 다음 페이지로 렌더링됩니다. 다음은 2가지 간단한 카운트다운 방법입니다
//带天数的倒计时
function countDown(times){
var timer=null;
timer=setInterval(function(){
var day=0,
hour=0,
minute=0,
second=0;//时间默认值
if(times > 0){
day = Math.floor(times / (60 * 60 * 24));
hour = Math.floor(times / (60 * 60)) - (day * 24);
minute = Math.floor(times / 60) - (day * 24 * 60) - (hour * 60);
second = Math.floor(times) - (day * 24 * 60 * 60) - (hour * 60 * 60) - (minute * 60);
}
if (day <= 9) day = '0' + day;
if (hour <= 9) hour = '0' + hour;
if (minute <= 9) minute = '0' + minute;
if (second <= 9) second = '0' + second;
//
console.log(day+"天:"+hour+"小时:"+minute+"分钟:"+second+"秒");
times--;
},1000);
if(times<=0){
clearInterval(timer);
}
}
//单纯分钟和秒倒计时
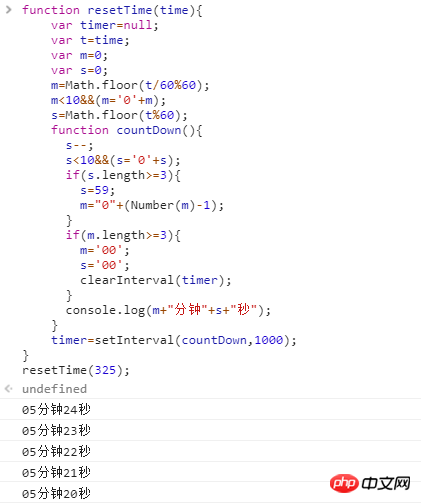
function resetTime(time){
var timer=null;
var t=time;
var m=0;
var s=0;
m=Math.floor(t/60%60);
m<10&&(m='0'+m);
s=Math.floor(t%60);
function countDown(){
s--;
s<10&&(s='0'+s);
if(s.length>=3){
s=59;
m="0"+(Number(m)-1);
}
if(m.length>=3){
m='00';
s='00';
clearInterval(timer);
}
console.log(m+"分钟"+s+"秒");
}
timer=setInterval(countDown,1000);
}
사용 방법


관련 권장 사항 :
js는 Date 객체를 통해 카운트다운 애니메이션 효과 예제 코드를 구현합니다.
js와 jQuery를 이용해 사용자 등록 카운트다운 기능을 구현하는 세 가지 방법
위 내용은 2가지 간단한 js 카운트다운 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

