간단한 멀티룸 온라인 그룹채팅 구현방법
- 小云云원래의
- 2018-01-04 10:49:274022검색
이 글에서는 간단한 멀티룸 온라인 그룹 채팅 예시를 구현하기 위해 vue+socket.io+express+mongodb를 주로 소개합니다. 이는 특정 참조 가치가 있으며 관심 있는 친구들이 참조할 수 있습니다. 그것이 모두에게 도움이 되기를 바랍니다.
프로젝트 소개
주로 다인 온라인 멀티룸 그룹 채팅을 위한 작은 프로젝트를 만들어 풀스택 기술의 복합적 활용을 연습합니다.
프로젝트 소스 코드: chat-vue-node
주요 기술: vue2 제품군 버킷 + 소켓.io + node(express) + mongodb(mongoose)
환경 구성: Node 및 mongodb 환경을 설치하고 구성해야 합니다. mongodb 데이터를 관리하려면 Robomogo 클라이언트를 설치하는 것이 좋습니다.
컴파일 및 실행:
1. MongoDB 서비스를 시작하고 새 명령줄 창 1을 만듭니다.
mongod
2. 서버 노드를 시작하고 새 명령줄 창 2를 만듭니다.
cd server node index.js3. 프런트 엔드 vue 페이지를 시작하세요
cd client cnpm install npm run dev그런 다음 브라우저의 여러 창에서 localhost:8080을 열고 다른 계정을 등록한 후 로그인하면 다중 사용자 멀티룸 온라인 채팅이 가능합니다.
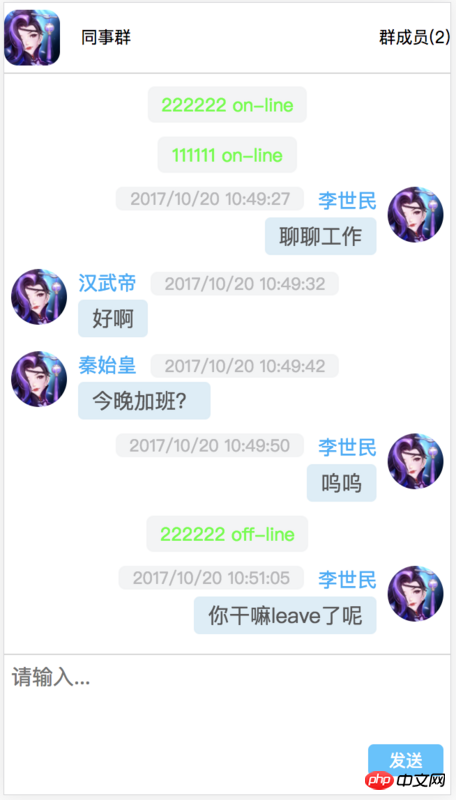
주요 효과 미리보기:
코드 디렉터리 개요
|--chat-vue-node
|--client // 前端客户端:基于 vue-cli 搭建的所有聊天页面
|--server // 后台服务端
|--api.js // express 通过 mongoose 操作 mongodb 数据库的所有接口
|--db.js // 数据库初始化、Schema数据模型
|--index.js // 后台服务启动入口
|--package.json
.gitignore
README.md
soeket.io 기본
soeket.io 이 프로젝트에 사용된 기본 기능은 다음과 같습니다. (자세한 내용은 GitHub를 참조하세요.) ) chatGroup.vue 및 server/index.js의 두 가지 파일 코드):
// 客户端连接
var socket = io.connect('http://localhost:8081')
// 服务端监听到连接
io.on('connection', function(socket){
// ......
}
// 客户端发送进入房间请求
socket.emit('joinToRoom', data)
// 服务端监听
socket.on('joinToRoom', function (data) {
// ......
// 服务端处理进入房间、离开房间
socket.join(roomGroupId)
// 有人进入房间,向该群其它的成员发送更新在线成员
io.sockets.in(roomGroupId).emit('joinToRoom', chat)
io.sockets.in(roomGroupId).emit('updateGroupNumber', roomNum[roomGroupId])
}
// 客户端发送聊天消息
socket.emit('emitChat', chat)
// 服务端监听并向群内其它人群发该消息
socket.on('emitChat', function (data) {
let roomGroupId = chat.chatToGroup
// 向特定的群成员转发消息
socket.in(roomGroupId).emit('broadChat', chat)
})
데이터 구조 설계
주로 세 가지 데이터 구조 모델이 있습니다.
// 用户信息的数据结构模型
const accountSchema = new Schema({
account: {type: Number}, // 用户账号
nickName: {type: String}, // 用户昵称
pass: {type: Number}, // 密码
regTime: {type: Number} // 注册时间
})
// 聊天群的数据结构模型:聊天群包含的成员
const relationSchema = new Schema({
groupAccount: Number, // 群账号
groupNickName: String, // 群昵称
groupNumber: [] // 群成员
})
// 单个聊天群的聊天消息记录
const groupSchema = new Schema({
account: Number, // 聊天者的账号
nickName: String, // 聊天者的昵称
chatTime: Number, // 发消息的时间戳
chatMes: String, // 聊天的消息内容
chatToGroup: Number, // 聊天的所在群账号
chatType: String // 消息类型:进入群、离开群、发消息
})
vue-router 라우팅 디자인
모든 페이지 라우팅 점프는 프런트 엔드 vue-router에 의해 처리됩니다. 페이지 기능은 등록 로그인 페이지, 개인 센터 페이지, 그룹 채팅 페이지
routes: [
// {path: '/', name: 'Hello', component: Hello},
{path: '/', redirect: '/login', name: 'Hello', component: Hello},
{path: '/login', name: 'Login', component: Login},
{path: '/center', name: 'Center', component: Center},
{path: '/chatGroup', name: 'ChatGroup', component: ChatGroup}
]
// 未登录时,通过编程式跳去登录页:
router.push({ path: 'login' })
vuex 글로벌 상태
주로 vuex를 사용하여 개인 계정의 로그인 상태와 현재 그룹 채팅방의 정보를 전역적으로 관리합니다.
export default new Vuex.Store({
state: {
chatState: {
account: null,
nickName: null
},
groupState: null // 点击进群的时候更新
},
mutations: {
updateChatState (state, obj) {
state.chatState = obj
},
updateGroupState (state, obj) {
state.groupState = obj
}
},
actions: {
updateChatState ({commit}, obj) {
commit('updateChatState', obj)
},
updateGroupState ({commit}, obj) {
commit('updateGroupState', obj)
}
},
getters: {
getChatState (state) {
return state.chatState
},
getGroupState (state) {
return state.groupState
}
}
}) 전역적으로 상태 업데이트 및 상태 가져오기: // 更新
this.$store.dispatch('updateChatState', {account: null, nickName: null})
// 获取
this.$store.getters.getChatState데이터베이스 인터페이스 api
module.exports = function (app) {
app.all("*", function(req, res, next) {
next()
})
// api login 登录
app.get('/api/user/login', function (req, res) { // ... })
// api register 注册
app.get('/api/user/register', function (req, res) { // ... })
// getAccountGroup 获取可进入的房间
app.get('/api/user/getAccountGroup', function (req, res) { // ... })
// getGroupNumber 获取当前房间的群成员
app.get('/api/user/getGroupNumber', function (req, res) { // ... })
// api getChatLog 获取当前房间的聊天记录
app.get('/api/getChatLog', function (req, res) { // ... })
app.get('*', function(req, res){
res.end('404')
})
}자세한 구현은 개발 및 탐색 과정에서 많은 코멘트가 포함되어 있는 chat-vue-node 소스코드를 참고해주세요. iPad 인터페이스를 사용한 온라인 그룹 채팅
위 내용은 간단한 멀티룸 온라인 그룹채팅 구현방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

