React Native를 이용한 개발환경 구축에 대한 자세한 설명
- 小云云원래의
- 2018-01-04 09:13:191943검색
이 글은 주로 React Native에서 개발 환경을 구축하는 단계를 소개하고 있는데, 에디터가 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Preparation
node -v: Node가 성공적으로 설치되었는지 확인하고, 그렇지 않으면 Node를 먼저 설치합니다.node -v:确认是否安装Node,若已经成功安装了,则执行下面的命令;否则先进行Node的安装。npm install -g create-react-native-app:使用npm快速创建React Native应用。create-react-native-app AwesomeProject:创建名为AwesomeProject的项目。cd AwesomeProject:进入项目所在文件目录。yard start
npm install -g create-react-native-app: npm을 사용하여 React Native 애플리케이션을 빠르게 생성하세요.
create-react-native-app AwesomeProject: AwesomeProject라는 프로젝트를 만듭니다. 
cd AwesomeProject: 프로젝트가 위치한 파일 디렉터리를 입력하세요. yard start: 서비스를 시작하면 단말기에 QR 코드와 링크 주소가 표시됩니다.
휴대폰에 Expo 클라이언트 앱을 다운로드하세요
React Native 애플리케이션 AwesomeProject를 실행하세요
 Expo 클라이언트 앱을 다운로드한 휴대폰을 같은 컴퓨터의 무선 네트워크에 연결하세요.
Expo 클라이언트 앱을 다운로드한 휴대폰을 같은 컴퓨터의 무선 네트워크에 연결하세요.
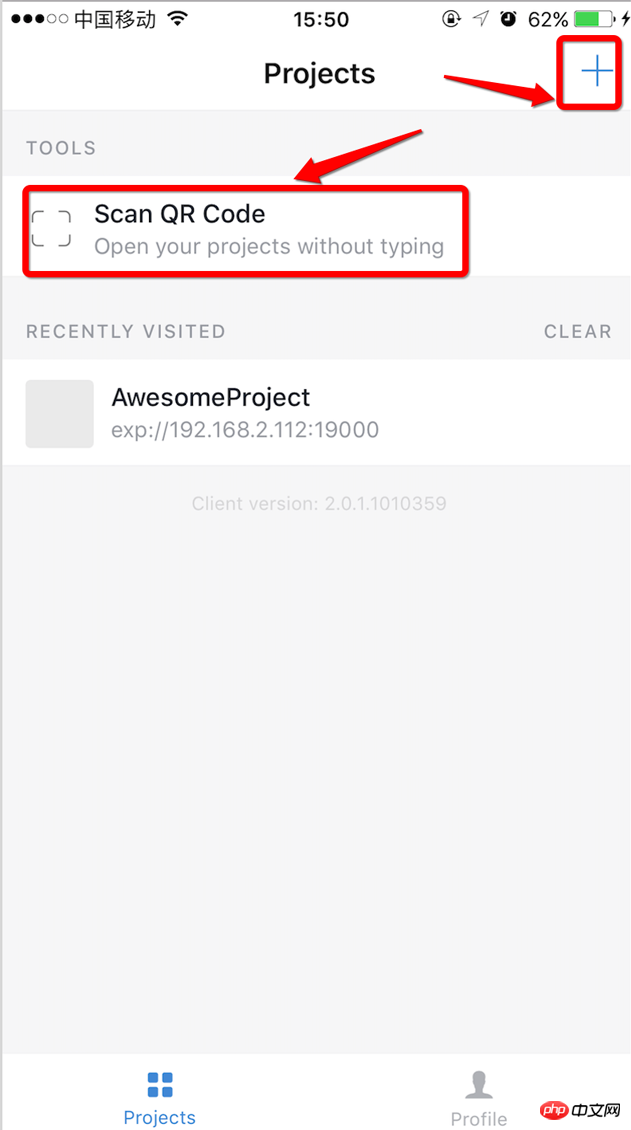
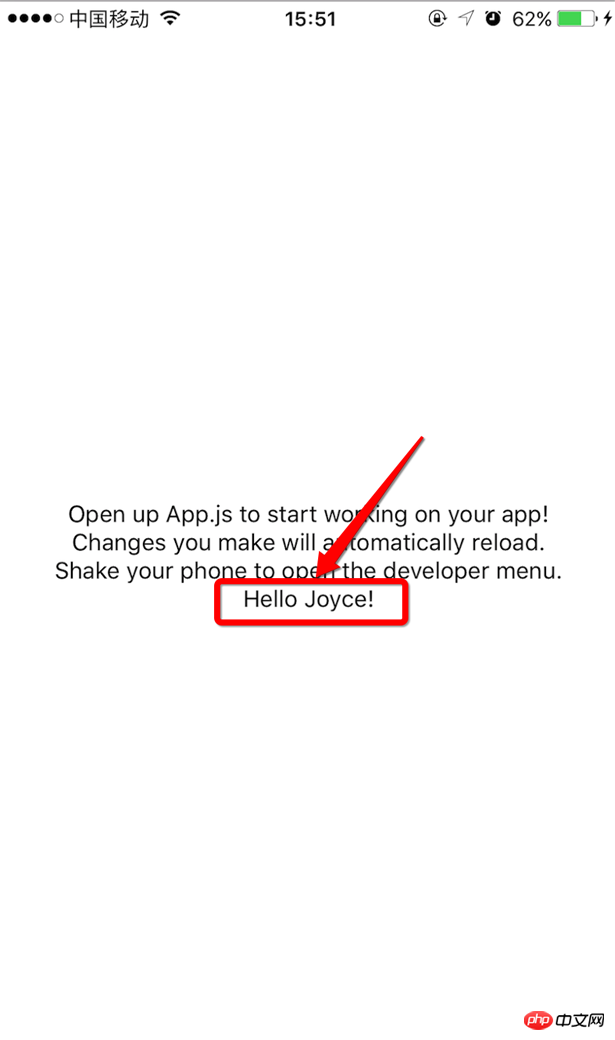
Expo 클라이언트 열기 단말기 APP에 접속하려면 Expo의 스캔 기능을 사용해 단말기의 QR 코드를 스캔하거나, Expo에서 단말기에 표시된 애플리케이션의 링크 주소를 입력하여 애플리케이션의 실행 효과를 확인하세요.
애플리케이션이 위치한 디렉터리 파일을 입력하고 App.js 파일을 열면 React Native 개발을 시작할 수 있습니다.
이제 React Native 개발 환경은 성공적으로 구축되었습니다.
🎜관련 추천 : 🎜🎜🎜🎜React Native 알림 메시지 수직 캐러셀 컴포넌트 캡슐화 상세 설명🎜🎜🎜🎜React Native 인증 코드 카운트다운 공유🎜🎜🎜🎜자세한 설명 예시 React Native 시간 변환 형식 도구 클래스🎜🎜위 내용은 React Native를 이용한 개발환경 구축에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

