Laravel 이미지 처리 확장 패키지에 대한 자세한 설명 개입/이미지
- *文원래의
- 2018-01-03 17:41:514749검색
이 글에서는 주로 Laravel의 개입/이미지 처리 확장 패키지 설치 및 사용 방법과 사용 시 발생할 수 있는 문제점에 대한 해결 방법을 샘플 코드를 통해 자세히 소개하고 있습니다. 공부나 업무에 참고가 되는 학습가치, 필요한 친구들은 편집자를 따라가서 함께 배워보세요. 그것이 모두에게 도움이 되기를 바랍니다.
머리말
Intervention/image는 라라벨에 특화된 이미지 처리 도구로, 이미지를 쉽게 생성하고 편집할 수 있는 방법을 제공합니다.
Demo
Demo 스크린샷

Demo running
Homestead를 사용하여 Laravel 프로젝트를 빠르게 실행하는 방법 문서를 참조하세요.
기사 개요
설치;
구성 정보 수정
주요 기능.
- 설명
1.
1) 작곡가를 사용하여 설치:
composer require intervention/image
위 명령은
2) ServiceProvider:// 将下面代码添加到 providers 数组中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 将下面代码添加到 aliases 数组中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
를 추가하도록 app/config/app.php를 수정합니다. 이미지 처리 라이브러리
이 확장 패키지는 이미지 처리를 위해 기본적으로 PHP의 GD 라이브러리를 사용합니다. 그러나 GD 라이브러리의 이미지 처리 효율성은 imagemagick 라이브러리에 비해 약간 떨어지므로 이미지 처리를 위해 imagemagick 라이브러리로 대체하는 것이 좋습니다.
시작하기 전에 먼저 GD 또는 Imagick이 로컬에 설치되어 있는지 확인해야 합니다.
Intervention Image를 사용할 때 ImageManager에 배열 매개변수만 전달하면 GD와 Imagick 라이브러리 간의 상호 전환이 완료됩니다.
아래와 같이:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);
또한 아래와 같이 ImageManager의 정적 버전을 사용할 수도 있습니다.
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);
config/image.php 구성 파일을 생성합니다:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
위 명령을 실행한 후 config /image.php 구성 파일이 프로젝트에 생성됩니다. 이 파일을 열고 드라이버를 imagick:
return array( 'driver' => 'imagick' );
로 수정하세요. 이제 이 확장팩이 성공적으로 설치되었습니다!
3 기본 사용법
// 修改指定图片的大小
$img = Image::make('images/avatar.jpg')->resize(200, 200);
// 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素
$img->insert('images/watermark.png', 'bottom-right', 15, 10);
// 将处理后的图片重新保存到其他路径
$img->save('images/new_avatar.jpg');
/* 上面的逻辑可以通过链式表达式搞定 */
$img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
4. 특징
기본 사용법 외에도 이 확장팩은 다음을 지원합니다.
이미지 업로드 기능
이미지 필터링; 기능: 통합 규칙에 따라 이미지 변환
이미지 동적 처리: 액세스한 이미지의 URL 매개변수에 따라 이미지 크기를 자동으로 조정
더 많은 예시는 공식 문서를 참조하세요.
개입/이미지의 작은 구덩이와 그것을 깨는 방법
사실 개입/iamge는 오랫동안 사용되어 왔습니다. API 디자인은 매우 간단하고 문서도 매우 포괄적이며 사용하기 매우 쉽습니다. .
근데 최근에 우연히 작은 구덩이를 발견했어요. 위챗 아바타와 QR코드를 합성해야 하기 때문에 Image::make($avatarUrl) ($avatarUrl은 위챗 아바타 링크입니다)를 이용해 아바타를 생성한 후 QR코드 이미지로 합성합니다( 템플릿 배경 사용 및 텍스트 작성과 같은 일부 기타 작업 포함). 작성 후 실행해 보니 평균 23초 정도 소요될 정도로 상당히 느린 편이었습니다. 처음에는 합성 과정에서 작업도 많고 크기도 상대적으로 크기 때문에 이 정도 속도였어야 한다고 생각했습니다. 그러다가 시간이 좀 생겨서 최적화를 시도하기 시작했습니다. 속도를 향상시킬 수는 없더라도 적어도 왜 그렇게 시간이 많이 걸리는지 알 수 있었습니다. 많은 고민 끝에 합성 작업의 수와 규모에는 진실이 거의 없다는 것을 알게 되었습니다. 핵심은 아바타 데이터를 만드는 포즈에 있습니다.
이 문제를 설명하기 위해 비교를 위해 다음 코드를 특별히 작성했습니다.
// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
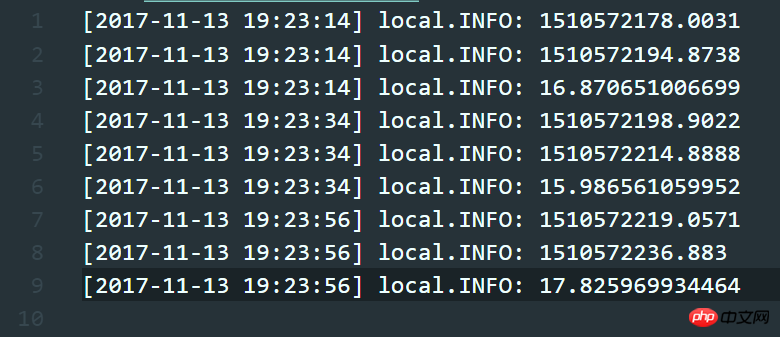
위 코드는 Image::make($url) 형식을 사용하여 URL에서 직접 아바타를 생성합니다. 기록된 로그 데이터로 판단하면 소요시간은 기본적으로 16초 정도이다.
나중에 새로운 자세가 생각나서 사실 최적화를 하다가 떠올랐어요. 아래 코드를 참조하세요.
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
여기에서는 먼저 GuzzleHttp를 사용하여 아바타를 가져온 다음 Image::make($data)를 사용하여 아바타를 만듭니다. 
주의, 절정이 다가오고 있습니다... 선글라스
아래 로그 스크린샷을 보세요. 3번의 평균 소요 시간은 약 0.07초로 이전 16초보다 200배 이상 더 나쁩니다.
왜 이런 현상이 발생하는지는 아직 모르겠지만, 이는 의심할 여지 없이 유용하고 틈새적인 경험입니다.
관련 권장사항:
Laravel에서 라우팅 매개변수를 얻는 방법에 대한 자세한 설명
Fa의 로딩 프로세스 및 원리에 대한 자세한 설명 입장하다 라라벨
위 내용은 Laravel 이미지 처리 확장 패키지에 대한 자세한 설명 개입/이미지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

