vue.js devtools에서 발생하는 일련의 문제에 대한 자세한 설명
- 小云云원래의
- 2018-01-03 13:55:147834검색
이 글은 주로 vue.js devtools에서 발생하는 문제에 대한 해결책을 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
vue.js devtools를 사용할 때 겪게 되는 걸림돌은 다음과 같습니다
1. 먼저 Google Chrome 확장 프로그램을 클릭하여 더 많은 것을 얻으세요

2. 검색창에 vue.js devtools를 입력하세요. 상자를 클릭하여 확장 프로그램을 설치하세요

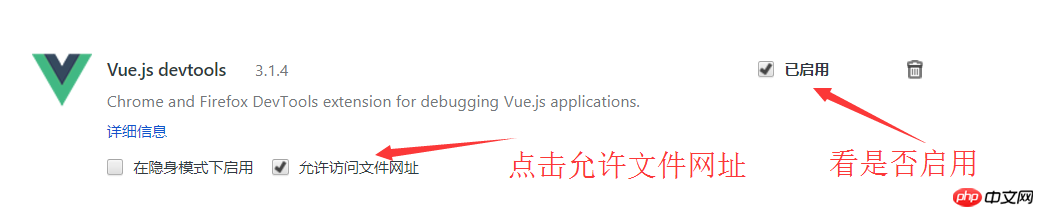
3. 확장 프로그램이 켜져 있는지 확인하세요
내 확장 프로그램이 켜져 있는지, 파일 주소에 접근이 허용되어 있는지 확인해야 합니다. 주소가 확인되지 않았으므로 서버에서 액세스해야 합니다.

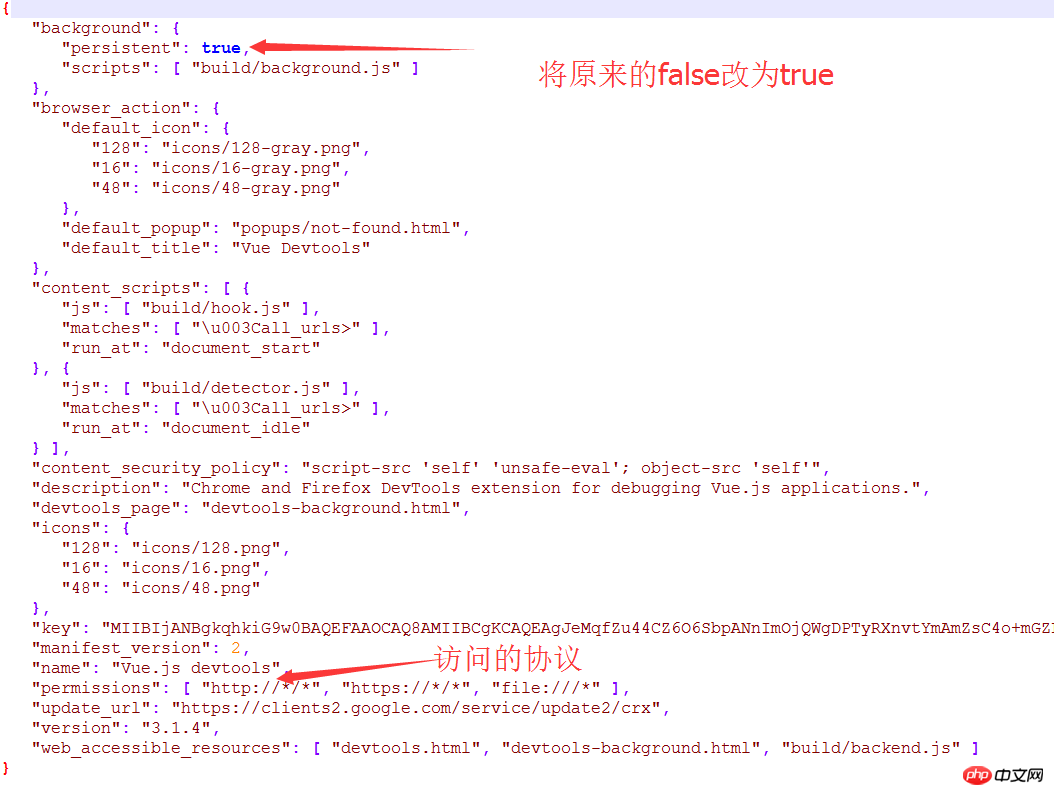
4. 플러그인 구성 파일 수정
코드 복사 코드는 다음과 같습니다.
C:UserszhangleiAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd3.1.4_0manif est.json 파일
다음과 같이 수정하세요.

5. vue를 클릭하면 확장 아이콘이 계속 표시됩니다.
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
vue.min.js의 압축 버전을 사용하고 있는지 확인할 수 있습니다.
관련 권장 사항:
vue.js용 devtools 설치 튜토리얼에 대한 자세한 소개
vue.js의 devtools 설치 튜토리얼에 대한 자세한 소개(그림 및 텍스트)
위 내용은 vue.js devtools에서 발생하는 일련의 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

