mockjs를 사용하여 vue, vuecli 및 webpack에서 백엔드 데이터 시뮬레이션
- 小云云원래의
- 2018-01-03 13:03:482279검색
mockjs를 사용하면 데이터 인터페이스와 어떤 종류의 데이터가 백엔드와 합의되었는지 미리 데이터를 시뮬레이션할 수 있습니다. mock을 사용하여 원하는 데이터를 생성할 수 있으므로 개발 중에 프런트엔드와 백엔드 분리가 가능합니다. 이 글에서는 vue+vuecli+webpack에서 백엔드 데이터를 시뮬레이션하기 위해 mockjs를 사용하는 예제를 주로 소개합니다. 이는 특정 참조 값이 있으며 관심 있는 친구들이 참조할 수 있습니다.
주요 기능은 다음과 같습니다.
데이터 템플릿을 기반으로 시뮬레이션 데이터를 생성합니다.
HTML 템플릿을 기반으로 시뮬레이션 데이터를 생성합니다.
Ajax 요청을 가로채고 시뮬레이션합니다.
문법 사양
Mock.js의 구문 사양은 두 부분으로 구성됩니다.
1. 데이터 템플릿 정의(DTD)
2 데이터 자리 표시자 정의,
데이터 템플릿 정의 사양 DTD
데이터 템플릿의 각 속성은 속성 이름, 생성 규칙, 속성 값의 세 부분으로 구성됩니다.
// 属性名 name // 生成规则 rule // 属性值 value 'name|rule': value
참고:
속성 이름 및 세로 막대로 구분된 규칙 생성 |.
생성 규칙은 선택 사항입니다.
세대 규칙에는 7가지 형식이 있습니다.
'name|min-max': value
'name|count': value
'name|min-max.dmin-dmax ' : value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
' name|+step': value
생성 규칙의 의미는 속성 값의 유형에 따라 다릅니다.
속성 값에는 @ 자리 표시자가 포함될 수 있습니다.
속성 값은 초기 값과 최종 값의 유형도 지정합니다.
예 1:
Mock.mock({
'number1|1-100.1-10': 1,
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123
})
// =>
{
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814
}예 2: 정규식 regexp를 뒤집어서 일치할 수 있는 문자열을 생성합니다. 사용자 정의 형식으로 문자열을 생성하는 데 사용됩니다:
Mock.mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
// =>
{
"regexp1": "pJ7",
"regexp2": "F)\fp1G",
"regexp3": "561659409"
}예 3:
//string表示属性名
//3表示后面属性值重复次数
Mock.mock({
"string|3": "★"
})결과:
//별 개수는 3
{
"string": "★★★"
}
예 4:
// num为属性名
// 生成一个大于等于1,小于等于100 的整数,属性值100只是用来确定类型
Mock.mock({
"num|1-100": 100
})결과:
{
"number": 8
}
데이터 자리 표시자 정의 사양 DPD
자리 표시자는 속성 값 문자열만 차지합니다. 위치와 않습니다 최종 속성 값에는 나타나지 않습니다.
자리 표시자의 형식은 다음과 같습니다.
@placeholder
@placeholder(매개 변수 [, 매개 변수])
참고:
@를 사용하여 다음 문자열을 자리 표시자로 식별합니다.
Placeholder는 Mock.Random의 메소드를 나타냅니다.
Mock.Random.extend()를 통해 사용자 정의 자리 표시자를 확장합니다.
자리 표시자는 데이터 템플릿의 속성을 참조할 수도 있습니다.
자리 표시자는 데이터 템플릿의 속성에 우선순위를 부여합니다.
자리 표시자는 상대 경로와 절대 경로를 지원합니다.
Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}jQuery ajax를 통한 가짜 데이터 요청 예시
1 먼저 mockjs와 jquery를 소개합니다(여기서는 jq-encapsulated ajax를 사용하여 요청을 보냅니다)
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script src="http://mockjs.com/dist/mock.js"></script>
2. 모의를 사용하면 데이터 템플릿이 생성됩니다
//这里的第一个参数http://api.cn 就是下面ajax请求的url,mock对该url进行拦截'
//这里的第二个参数就是template数据模板,mock会返回模板生成的数据
Mock.mock('http://api.cn', {
'name': '@name',
'age|1-100': 100,
'city': '@city'
});3.ajax가 요청 및 결과를 보냅니다
$.ajax({
url: 'http://api.cn',
dataType: 'json'
}).done(function(data, status, xhr) {
console.log( JSON.stringify(data)); //{"name":"Mark Lee","age":4,"city":"辽阳市"}
});vuecli에서 mockjs를 사용하여
첫 번째 설치
npm install mockjs
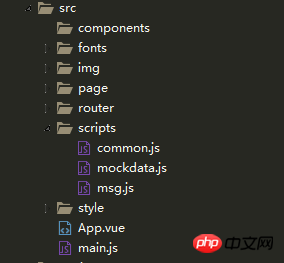
내 프로젝트 src의 구조는 다음과 같습니다. :
 scripts에서 새로운 mockdata.js를 생성했습니다
scripts에서 새로운 mockdata.js를 생성했습니다
내용은 다음과 같습니다.
import Mock from 'mockjs';
const data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'foods|10-50': [{
'name': "@ctitle(2,10)",
"img": "@image('600x600',#b7ef7c)",
"brief": "@csentence(1,50)",
"price|0-20.0-2": 1,
"num": 0,
"minusFlag": true,
"time": "@time",
"peisongfei|0-100.0-2": 1,
"limit|0-50": 1
}],
"sales|10-50": [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'name': "@ctitle(2,10)",
"img": "@image('600x600',#b7ef7c)",
"brief": "@csentence(1,50)",
"price|0-100.0-2": 1,
"num": 0,
"minusFlag": true,
"time": "@time",
"peisongfei|0-100.0-2": 1,
"limit|0-100": 1
}]
});
export default {
data
}다음으로 사용해야 할 모의데이터의 vue 컴포넌트 페이지에서 이렇게 작성합니다.
import mockdata from "@/scripts/mockdata.js";
데이터를 인용하려면 지금 메서드에서 모의 데이터를 인용하면 됩니다. 예:
new Promise((resolve, reject) => {
that.foods =mockdata.data.foods; //直接点出你生成的假数据对象即可
that.foodsListLen = that.foods.length;
}).catch(err=>{
console.log(err)
})관련 권장 사항:
위 내용은 mockjs를 사용하여 vue, vuecli 및 webpack에서 백엔드 데이터 시뮬레이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

