Vue 구문의 접합 문자열에 대한 자세한 설명
- 小云云원래의
- 2018-01-03 11:14:485976검색
이 글에서는 주로 Vue 구문에서 문자열을 이어붙이는 샘플 코드를 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
코드 한 줄부터 시작하겠습니다:
<p class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </p>
코드에 표시된 대로 배열 구문에서 문자열을 연결하기만 하면 됩니다.
***지식***
그나저나 vue 구문을 정리해 보겠습니다
작성 방법도 스타일 바인딩과 클래스 바인딩으로 나누어집니다
(다음 코드 부분은 공식 홈페이지에서 가져온 예시입니다) )
(1) 객체 구문
이름에서 알 수 있듯이 객체 작성을 사용하는 구문이 있습니다.
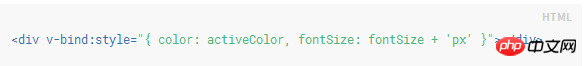
스타일 바인딩:

이런 유형의 작성은 CSS 작성과 유사합니다.
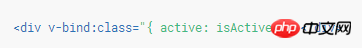
클래스 바인딩:

active는 클래스 이름이고, isActive가 true일 때 active는 유효합니다
(2) 배열 구문
스타일 바인딩:
<p :style="[style1,style2,style3]"></p>
데이터는 심사위원 웹사이트에 소개되지 않습니다. 여기에 간략하게 예를 작성하겠습니다.
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
}
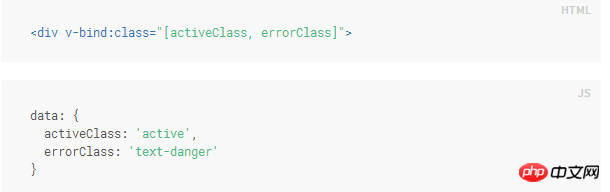
class. 바인딩:

관련 권장 사항:
javascript: 문자열 연결 함수 concat()
[js 작업 성능 시리즈] 문자열 연결 방법 및 성능 비교
위 내용은 Vue 구문의 접합 문자열에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

