Sublime Text는 새로운 .vue 템플릿을 생성하고 이를 강조 표시합니다(그래픽 튜토리얼)_vue.js
- 小云云원래의
- 2018-01-02 13:38:512019검색
이 글은 Sublime Text의 새로운 .vue 템플릿과 하이라이팅(그림 및 텍스트 튜토리얼)을 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
준비
새 파일 템플릿 플러그인 SublimeTmpl을 다운로드하고 설치합니다. SublimeTmpl
vue 구문 강조 플러그인 Vue 구문 강조를 다운로드하고 설치합니다. Vue 구문 강조
플러그를 설치하는 방법에는 두 가지가 있습니다. -Sublime Text의 경우:
1, Sublime Text의 자체 설치 라이브러리 Package Control을 사용하여 설치
메뉴 표시줄에서 Preferences -> Package Control을 클릭하거나 단축키 CTRL+SHIFT+P를 사용하여 터미널 창을 엽니다. , Install을 입력하고 Package Control: Install Package를 선택하여 install
2. 다운로드하여 패키지 디렉터리(Preferences / Browse Packages)에 직접 넣습니다. 중국어: (Preferences / Package Browser) 폴더
SublimeTmpl
Vue 구문 강조
.vue 템플릿을 만들고 구문 강조하기
Vue 구문 강조를 설치한 후 파일을 열 때 이미 .vue 형식의 파일을 강조 표시할 수 있습니다. 이제 바로가기 키를 설정하여 파일을 직접 생성해 보겠습니다. .vue 형식.
SublimeTmpl에는 기본적으로 6개의 구문 템플릿만 있습니다.
html ctrl+alt+h
javascript ctrl+alt+j
css ctrl+alt+c
-
php Ctrl+ alt +p
ruby ctrl+alt+r
python ctrl+alt+shift+p
이제 vue 형식을 생성하기 위한 새 템플릿을 추가합니다
1.
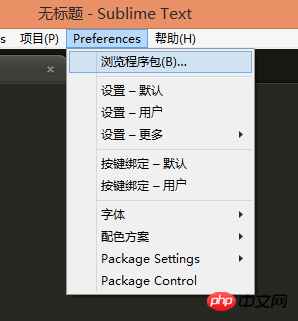
플러그인 패키지 폴더 직접 열기Preferences -> Browse Packages

Preferences-> 패키지 찾아보기

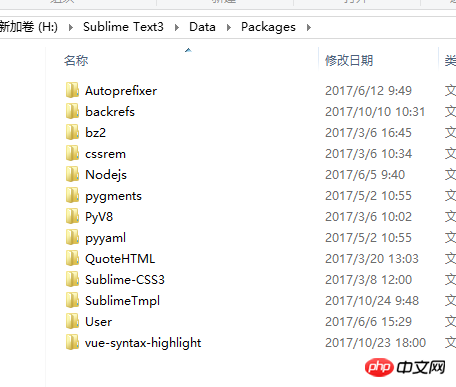
패키지 폴더
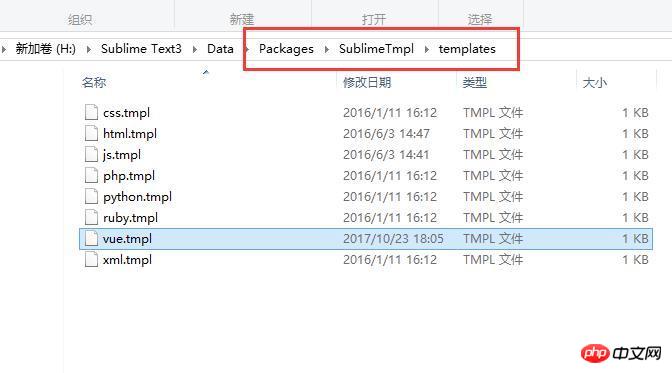
템플릿이 저장된 폴더를 열고 원하는 항목을 복사하세요. vue.tmpl

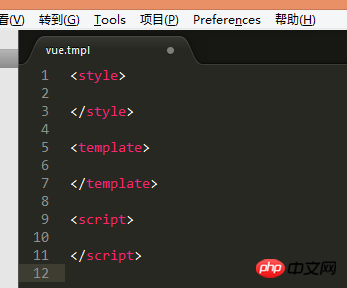
vue.tmpl vue.tmpl 콘텐츠를 생성하고 원하는 템플릿으로 변경하세요

vue.tmpl 콘텐츠
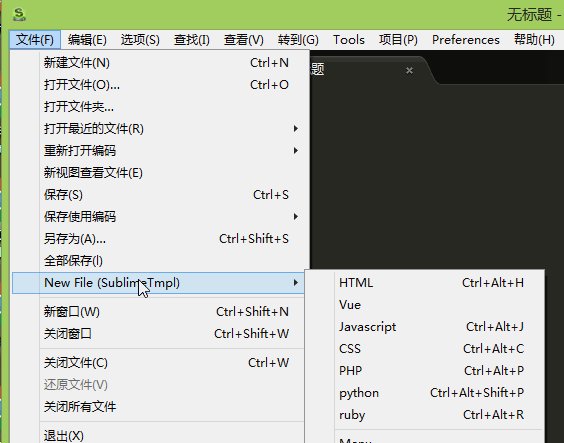
2. 새로운 vue 옵션
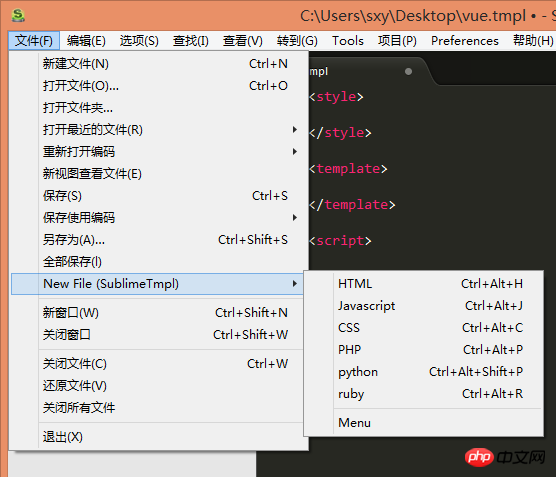
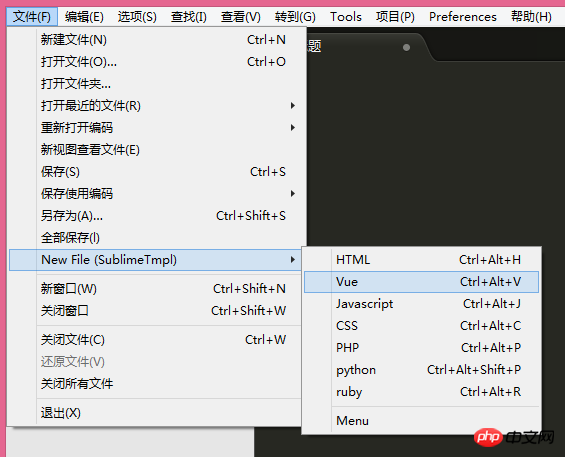
SublimeTmpl 새 메뉴에는 그림과 같이 기본적으로 vue가 없습니다.

New -> 새 파일(SublimeTmpl)
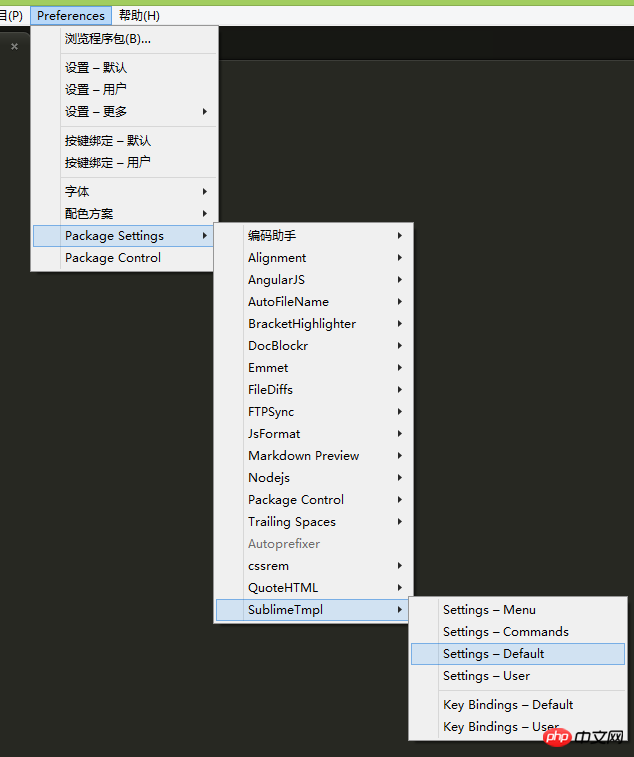
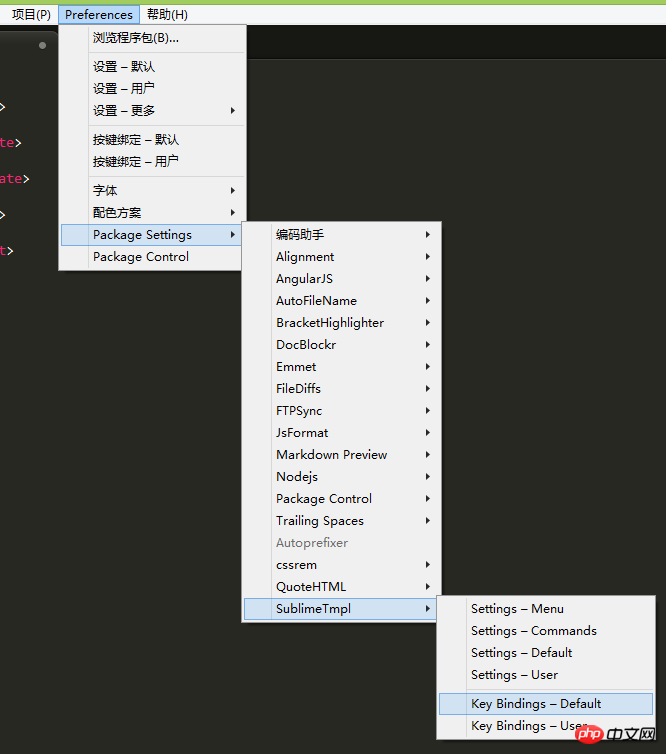
위 그림에서 메뉴 옵션을 클릭하거나 환경 설정을 엽니다. -> 패키지 설정 -> SublimeTmpl -> 설정 - 메뉴, 그림과 같이

메뉴 구성 항목을 엽니다.
항목을 복사한 다음 붙여넣고 vue 항목으로 변경합니다. 사진에 표시

새 vue 항목 추가
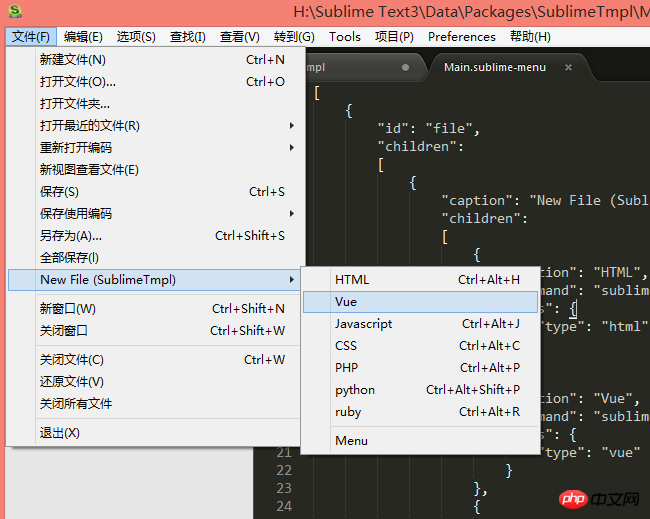
수정 사항을 저장하면 새 메뉴에 표시됩니다. 그림과 같이 vue 항목이 나타납니다

vue 항목이 나타납니다
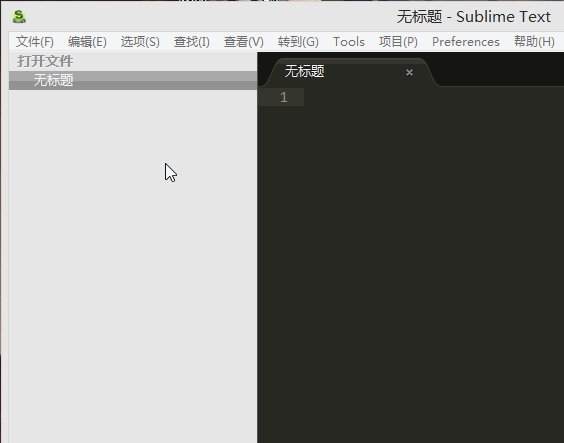
위 사진에서 vue new 항목을 클릭하면 이전에 설정한 템플릿 내용이 나오긴 하지만, 사진과 같이 구문 강조가 없고 일반 텍스트 형식으로 되어 있습니다

새 vue 파일을 생성합니다
3. 템플릿 바인딩 vue 구문 강조
기본 설정 열기 -> SublimeTmpl -> 설정 - 그림과 같이 기본값

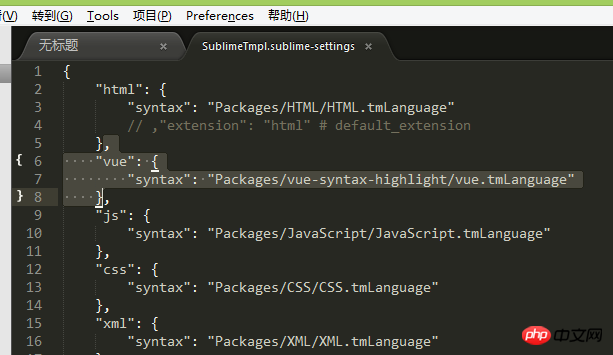
기본 설정 항목 열기 항목을 vue로 수정하면 경로는 다음과 같습니다

Bind vue 구문
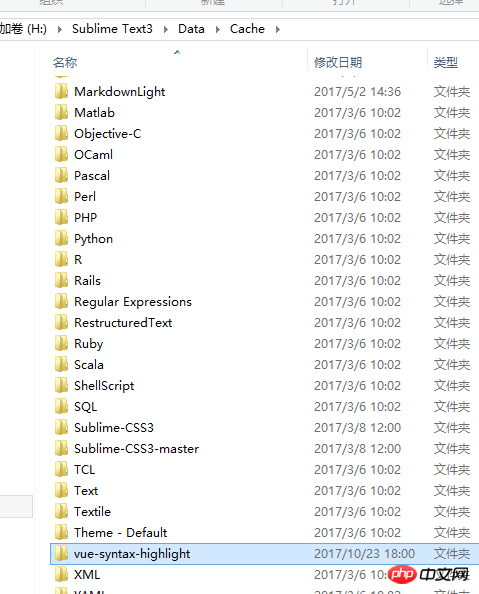
Bind 구문 관련 파일 경로입니다. Sublime Text3DataCache 디렉터리를 확인하고 플러그인 이름이 강조 표시된 vue 구문을 찾아서 엽니다. , 그림
등
Sublime Text3DataCache 디렉토리

Sublime Text3DataCachevue-syntax-highlight
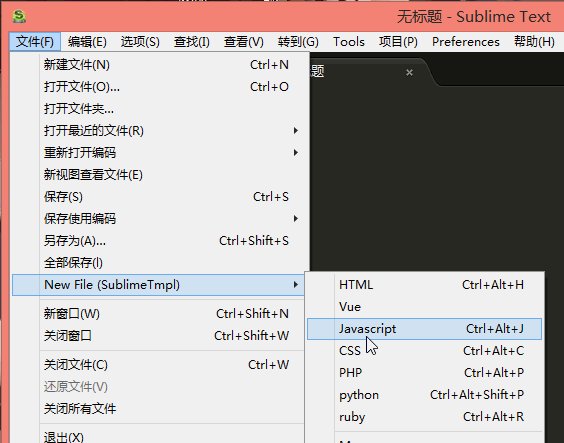
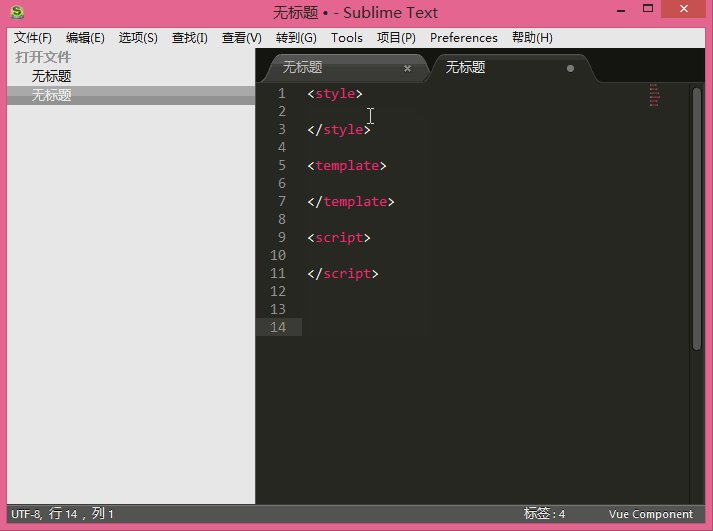
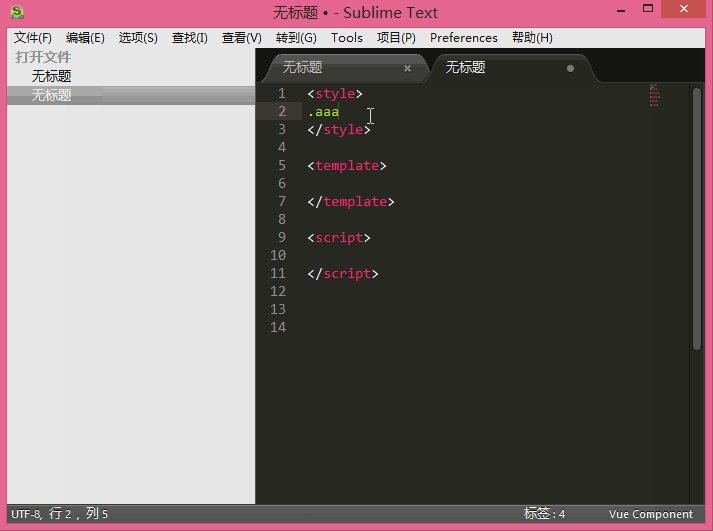
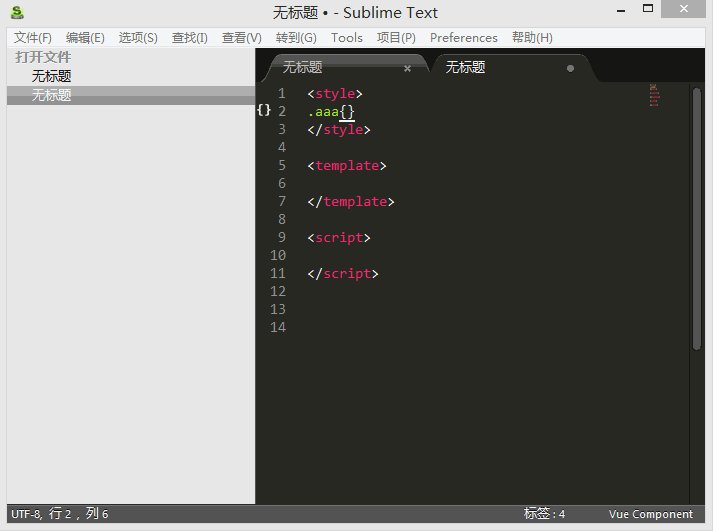
메뉴에서 새 vue를 다시 생성하면 그림과 같이 구문이 강조 표시됩니다

새로운 뷰
4. 새로운 vue 파일을 생성하기 위한 단축키 정의
Open Preferences -> SublimeTmpl -> Key Bindings - 그림과 같이 기본값

설정 단축키 파일을 엽니다
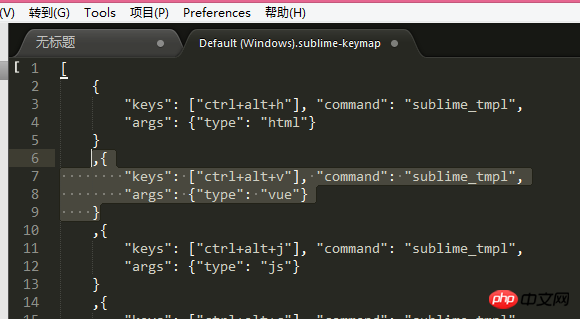
한 항목을 복사하여 붙여넣어 새 항목을 만듭니다. vue 단축키는 그림과 같이 ctrl+alt+v입니다.

단축키
를 만든 후 메뉴 그림과 같이 새 메뉴에도 생성됩니다

새 파일 메뉴
사용해 보세요, 완벽합니다!

Perfect
파일은 명령어 설정용인거같고 설정방법은 위와 같으니 그냥 고양이랑 호랑이만 복사하세요~
Preferences -> Package Settings -> SublimeTmpl -> Settings - Commands
이러한 방식으로 다른 언어 템플릿도 직접 만들 수 있습니다.
관련 권장 사항:
위 내용은 Sublime Text는 새로운 .vue 템플릿을 생성하고 이를 강조 표시합니다(그래픽 튜토리얼)_vue.js의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

