트리 순회 알고리즘 예제의 JavaScript 구현
- 小云云원래의
- 2018-01-02 13:25:472207검색
이 글은 자바스크립트로 구현한 트리 순회 알고리즘을 주로 소개하고, 트리 구조에 대한 자바스크립트의 너비 우선 순회와 깊이 우선 순회 구현 방법을 예제 형식으로 분석한 내용이니 참고하시길 바랍니다. 모두를 도울 수 있습니다.
<script type="text/javascript">
var t = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19];
//下面这段深度优先搜索方法出自Aimingoo的【JavaScript语言精髓与编程实践】
var deepView = function(aTree,iNode) {
(iNode in aTree) && (document.write(aTree[iNode]+'<br/>'),arguments.callee(aTree,2*iNode+1),arguments.callee(aTree,2*iNode+2))
}
//广度优先
var wideView = function(aTree,iNode) {
var aRTree = aTree.slice(0),iRNode = iNode,iLevel = 1;
(iRNode in aRTree) && document.write(aRTree[iRNode]+'<br/>');
(function() {
var iStart = iRNode*2+1,iEnd = iStart+Math.pow(2,iLevel);
document.write(aRTree.slice(iStart,iEnd).join(',')+'<br/>');
if(iEnd>=aRTree.length) return;
iRNode = iStart,iLevel++,arguments.callee();
})()
}
document.write('<h3>二叉树 深度优先</h3>');
//深度优先
deepView(t,0);
document.write('<h3>二叉树 广度优先</h3>');
//广度优先
wideView(t,0);
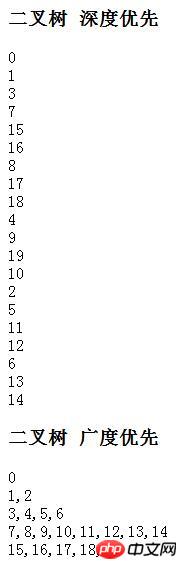
</script>실행 결과:

관련 권장 사항:
위 내용은 트리 순회 알고리즘 예제의 JavaScript 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

