JavaScript 의사 배열 사용 예
- 小云云원래의
- 2018-01-02 10:56:071504검색
Javascript의 의사 배열이란 무엇입니까? 의사 배열(유사 배열): 배열 메서드를 직접 호출하거나 길이 속성에서 특별한 동작을 기대할 수는 없지만 실제 배열 순회 메서드를 사용하여 여전히 순회할 수 있습니다. 이 기사에서는 예제와 함께 JavaScript 의사 배열의 사용을 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
1. 일반적인 것은 함수의 인수 매개변수
2입니다. getElementsByTagName, document.childNodes 등을 호출하는 것처럼 모두 의사 배열인 NodeList 객체를 반환합니다.
그렇다면 의사 배열을 표준 배열로 변환하는 방법은 무엇입니까?
Array.prototype.slice.call(fakeArray)을 사용하여 배열을 실제 Array 객체로 변환할 수 있습니다.
예를 들어 의사 배열을 사용하여 부정 매개변수의 합산 문제를 구현해 보세요.
nbsp;html>
<meta>
<title>伪数组</title>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
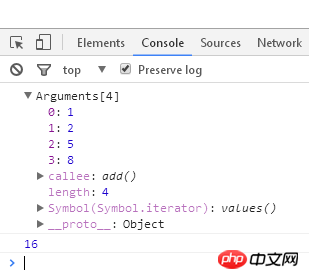
실행 결과:

의사 배열을 표준 배열로 변환
nbsp;html>
<meta>
<title>伪数组</title>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
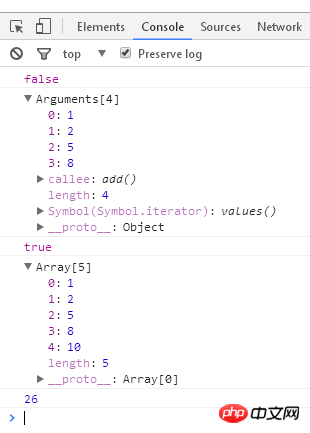
실행 결과:

관련 권장 사항:
JavaScript 의사 배열 사용법에 대한 자세한 설명
의사 배열을 표준 배열로 변환하는 JS 여러 가지 방법
javascript 의사 배열 구현 방법_javascript 기술
위 내용은 JavaScript 의사 배열 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

