데이터베이스에 기능을 수정하고 추가하는 Ajax(더 간단한 답변)
- 韦小宝원래의
- 2018-01-01 19:47:152081검색
이 글에서는 데이터베이스를 수정하고 기능을 추가하는 Ajax를 주로 소개합니다(짧은 답변). Ajax에 관심이 있는 친구들은 Ajax를 참고하여 데이터베이스에 기능을 추가할 수 있습니다(짧은 답변).
데이터베이스에 대한 정보를 수정하고 추가하며 추가 및 수정에 사용할 수 있습니다. 이 데이터베이스는 이전 에세이 데이터베이스와 동일합니다.
1. 데이터베이스에 정보를 표시합니다.
(1) 표시 효과도 부트스트랩 탭 페이지를 이용하여 표시할 수 있습니다. (부트스트랩은 이전에 도입되어야 합니다.)
<ul id="myTab" class="nav nav-tabs">
<li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a>
</li>
<li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li>
<li class="dropdown" style=" font-size:30px">
<a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
<li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水</a>
</li>
<li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
饮品</a>
</li>
</ul>
</li>
</ul>
2. 내용 수정
(1) 제목 후 표시되는 콘텐츠가 있는데, ajax를 사용하여
<p id="mian"> </p>
(2) 데이터베이스를 트래버스
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})(3) 처리 페이지는 다음과 같이 작성됩니다
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
echo $db->StrQuery($sql); //输出结果
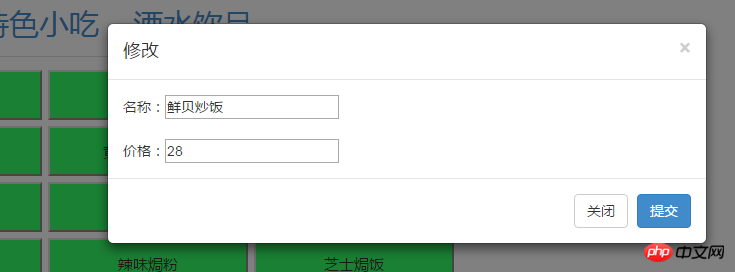
(4 ) 수정된 내용은 모달박스를 이용해 수정 가능
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body" id="content">
<!--这里是显示的修改的内容-->
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="tijiao">提交</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p> (5) 수정 시 기본적으로 원래 이름과 가격이 표시되므로 코드명은 이전에 통과한 내용은 반드시 통과되어야 합니다
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})
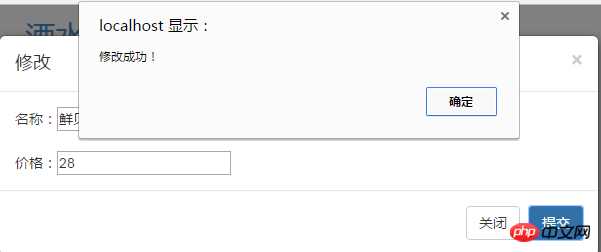
(6) 제출 버튼을 클릭한 후 데이터베이스에 기록되고 여기에서도 제출 버튼을 클릭하여 변경합니다
.
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})


Three , 내용 추가
(1) 위와 같이 팝업창을 작성하고, 안에 텍스트 상자를 넣어주세요


(2) 정보를 입력한 후 제출 버튼을 클릭하여 데이터베이스에 작성합니다.
<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>
(3) 페이지 작성 처리
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})
(4) 추가 후 결과 확인


이제 끝, 간단한 추가 및 수정 기능, 삭제 기능은 추후 추가 예정~~
위는 Ajax 수정 및 추가입니다 편집자가 소개한 데이터베이스에 대한 기능(간단한 답변)이 모두에게 도움이 되기를 바랍니다! !
관련 권장 사항:
Ajax가 json 형식 데이터를 백그라운드로 전송할 때 415 오류에 대한 원인 분석 및 해결 방법
AJAX 방식으로 이미지 미리보기 구현 및 썸네일 업로드 및 생성
Ajax가 서버로 전송 자세한 설명 배열 매개변수 값 예시
위 내용은 데이터베이스에 기능을 수정하고 추가하는 Ajax(더 간단한 답변)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

