부트스트랩 기반 업로드 플러그인 파일 입력은 Ajax 비동기 업로드 기능을 구현합니다(다중 파일 업로드 미리보기 드래그 앤 드롭 지원).
- 韦小宝원래의
- 2018-01-01 18:35:284145검색
이 글에서는 주로 부트스트랩 업로드 플러그인 파일 입력을 기반으로 하는 ajax의 비동기 업로드 기능을 소개합니다(여러 파일 업로드 미리 보기의 드래그 앤 드롭 지원). 매우 좋고 ajax 업로드에 관심이 있는 친구들은 참고할 수 있습니다. 부트스트랩 플러그인 파일 입력을 기반으로 업로드하려면 ajax 비동기 업로드 기능을 구현합니다(다중 파일 업로드 미리보기 드래그 앤 드롭 지원) 기사!
먼저 js 및 css 파일을 가져와야 합니다.
<link href="__PUBLIC__/CSS/bootstrap.css" rel="external nofollow" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="__PUBLIC__/CSS/fileinput.css" rel="external nofollow" /> <script type="text/javascript" src="__PUBLIC__/JS/bootstrap.min.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/jquery.min.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/fileinput.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/fileinput_locale_zh.js"></script>//中文包,不需要可以不用导入
html code
<form enctype="multipart/form-data"> <input id="file-1" name="file" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1"/> </form>
js code
$("#file-1").fileinput({
uploadUrl: '', // 必须设置个路径进入php代码部分
allowedFileExtensions : ['jpg', 'png','gif','txt','zip','ico','jpeg','js','css','java','mp3','mp4','doc','docx'],//允许的文件类型
overwriteInitial: false,
maxFileSize: 1500,//文件的最大大小 单位是k
maxFilesNum: 10,//最多文件数量
// allowedFileTypes: ['image', 'video', 'flash'],
slugCallback: function(filename) {
return filename;
}
});
php code
$file=$_FILES['file'];//获取上称文件的信息,数组形式 $date['file_name'] = $file['name'];//文件的名称 $date['file_size'] = $file['size'];//文件的大小 $date['file_type'] = $file['type'];//文件的类型
그럼 업로드하시고, ajax를 사용하여 오류 메시지나 성공 메시지를 반환하세요
echo를 사용하여 직접 반환할 수도 있습니다.
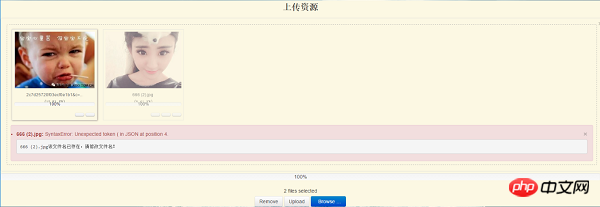
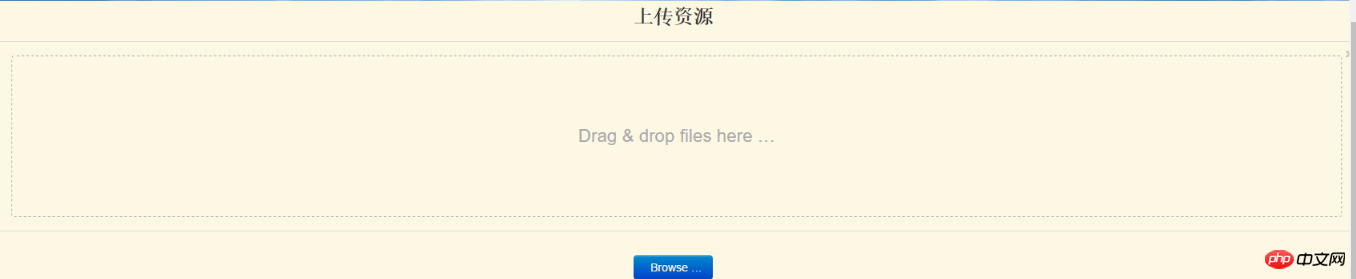
스타일:


위는 에디터에서 소개한 부트스트랩 기반 업로드 플러그인 파일 입력의 ajax 비동기 업로드 기능입니다(다중 파일 업로드 미리보기 드래그 앤 드롭 지원). 모두에게 도움이 되세요! !
관련 권장 사항:
Ajax 버튼을 요청할 때 한 번 클릭하고 두 번 제출하는 솔루션
위 내용은 부트스트랩 기반 업로드 플러그인 파일 입력은 Ajax 비동기 업로드 기능을 구현합니다(다중 파일 업로드 미리보기 드래그 앤 드롭 지원).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

