Ajax는 페이지를 새로 고치지 않고 페이징 쿼리를 작성합니다.
- 韦小宝원래의
- 2018-01-01 18:21:421884검색
이 글은 Ajax에서 페이징 쿼리를 작성하는 예제를 주로 소개합니다.
요구사항:

데이터베이스에서 많은 양의 정보를 얻어 페이지에 표시하려면 페이징 쿼리를 사용해야 합니다.
Ajax를 사용하지 않고 다른 방법을 사용하는 경우에는 페이지 새로 고침, 사용자 상태 확인 매우 안 좋음,
그래서 페이징 쿼리를 작성하려면 Ajax 방법을 사용하는 것이 가장 좋습니다.
1. 먼저 데이터가 많은 테이블을 찾으세요.

jquery 패키지를 소개하는 간단한 테이블
코드:
588c92bfc767c00cf42c339bed0139c52cacc6d41bbb37262a98f745aa00fbf0 4c7cc6073209e986237365d6c52849152cacc6d41bbb37262a98f745aa00fbf0
写一张表格,显示我们的代号跟名称:
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
这些都很简单,没毛病!
2.设一个当前页,定义一个变量为1(第一页):
var page = 1; //当前页,默认等于1
3.下面来写第一个方法:需要用ajax,这个方法主要起查询,且分页的作用:
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
data:{page:page},
//当前页记得传过去
type:"POST",
dataType: "TEXT",
success: function (data) {
}
});
}
4.去写显示数据的处理页面;这里要考虑的是跳过多少条数据还有想要显示多少条数据,用到limit:
<?php
include ("db.class.php");
$db = new db();
$page=$_POST["page"];
//去当前页page
$num = 3;
//每页显示几条
$tg = ($page-1)*3;//跳过几条
$sql = "select * from min limit {$tg},{$num}";
//limit:两个参数,第一个是跳过多少条,第二个是取多少条
echo $db->Query($sql);
做完了第一步,来看看图:

显示数据实现!
好的,每页先是三条数据已经实现了,(页面变成这样我用了美化网页的Bookstrap,前面有讲到)
5.显示分页信息,写一个方法,先用ajax先获取总页数:
function loadfenye()
{
var s = "";
//用于接收
var xiao = 1;
// 最大页
var da = 1;
// 最小页
$.ajax({
async:false,
// 做成同步
url:"zys.php",
dataType:"TEXT",
success:function(data){
da = data;
//最大页数
}
});
}
接下来做查询总页数的php页面:
<?php
//查询总页数
include ("db.class.php");
$db = new db();
$sql = "select count(*) from min";
$zts = $db->strquery($sql);
//总条数
echo ceil($zts/3);
//ceil向上取整
好啦,总页数获取到了,回来把分页写完吧:
//加载分页信息方法
function loadfenye()
{
var s = "";
//用于接收
var xiao = 1;
// 最大页
var da = 1;
// 最小页
$.ajax({
async:false,
// 做成同步
url:"zys.php",
dataType:"TEXT",
success:function(data){
da = data;
//最大页数,查到的最大页数交个默认的最大页数
}
});
//加载上一页
s += "<li><a>«</a></li>";
// 加载分页列表
for(i=page-4;i<page+5;i++)
{
//i代表列表的页数
if(i>=xiao && i<=da)
{
s += " <li><a>"+i+"</a></li>"
}
}
// 加载下一页
s += "<li><a>»</a></li>";
$("#fenye").html(s);
}
这样写完了以后,来看图:

分页的信息也显示出来了
6.来把默认选中页数的背景色来改变一下吧
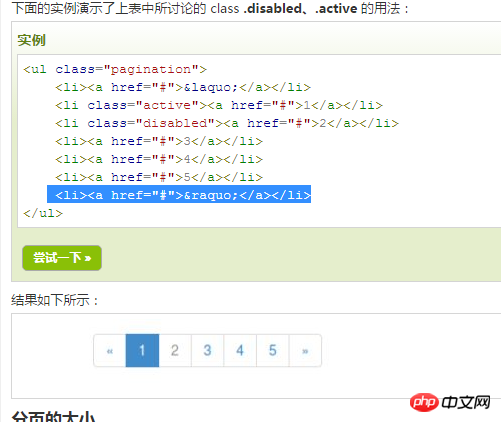
看一下Bookstrap;改背景色的方法吧:

很显然是多了一个active的样式,我们用判断给加上吧
if(i>=xiao && i<=da) {
if (i == page) {
s += " <li class='active'><a>" + i + "</a></li>"
}
else {
s += " <li><a>" + i + "</a></li>";
}
好了,看一下:

可以,没毛病
7.做页数的点击事件,实现点击页数跳转到该页数并显示数据,还要更新列表;
先给数字列表加上一个class
s += " e563e29703b0c156afbcf18268ac399d3499910bf9dac5ae3c52d5ede7383485" + i + "5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb"
然后写方法:
//给列表加上点击事件
$(".list").click(function(){
//改变当前页数
//把点击的页数,扔给page(当前页)
page = $(this).text();
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
}
当我点击第五页:

没毛病;
8.再来就是上一页和下一页的点击事件了,首先是上一页的点击事件:
首先在上一页的列表里加上class,便于写事件:
s += "7a88bf86296d245b0595f27b0f910bab3499910bf9dac5ae3c52d5ede7383485«5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb";
来,上一页点击事件:
$(".sy").click(function(){
//改变当前页
if(page>1)
{
//如果不是第一页
page = parseInt(page) - 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
下一页的点击事件:
同上:列表里加上class,便于写事件:
s += "b3db034c150e4be141954a596e238ec83499910bf9dac5ae3c52d5ede7383485»5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb";
코드명과 이름을 표시하는 양식을 작성하세요.
//下一页点击事件
$(".xy").click(function(){
// alert(da);
if(page<da)
{
//如果不是第一页
page = parseInt(page) + 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
이것들은 매우 간단하므로 문제 없습니다!
2. 현재 페이지를 설정하고 변수를 1(첫 번째 페이지)로 정의합니다.<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>3. 첫 번째 방법을 작성해 보겠습니다. 이 방법은 주로 쿼리용입니다. 그리고 페이징의 역할은 다음과 같습니다.

//给查询加点击事件
$("#chaxun").click(function(){
//重新加载
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
4. 데이터를 표시하는 처리 페이지를 작성합니다. 여기서 고려해야 할 것은 건너뛸 데이터 조각 수와 표시할 데이터 조각 수입니다. 사용 제한:
data:{page:page,name:name},
type:"POST",
첫 번째 단계를 완료한 후 사진을 살펴보겠습니다.

디스플레이 데이터 구현!
자, 각 페이지의 처음 세 부분의 데이터가 구현되었습니다. (앞서 언급한 것처럼 페이지를 이렇게 보이게 하기 위해 Bookstrap을 사용했습니다.)
5. 메소드를 사용하고 ajax를 사용하여 먼저 가져옵니다. 총 페이지 수:data:{name:name},
type:"POST",🎜 다음으로, PHP 페이지에서 총 페이지 수를 확인하세요. 🎜🎜🎜$tj = " 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " name like '%{$name}%' ";
}🎜🎜🎜좋아, 총 페이지 수는 다음과 같습니다. 획득하고 돌아와서 페이징을 완료하세요: 🎜🎜🎜无标题文档 显示数据
<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>
| 代号 | 名称 | 操作 |
详情
<script> var page = 1; //当前页,默认等于1 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 //给查询加点击事件 $("#chaxun").click(function(){ //重新加载 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) function loadfenye() { var s = ""; //用于接收 var name = $("#name").val(); var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", data:{name:name}, type:"POST", dataType:"TEXT", success:function(data){ da = data; //最大页数 } }); //加载上一页 s += "<li class='sy'><a>«</a></li>"; // 加载分页列表 for(var i=page-4;i<page+5;i++) { //i代表列表的页数 if(i>=xiao && i<=da) { if (i == page) { s += " <li class='active list'><a>" + i + "</a></li>" } else { s += " <li class='list'><a>" + i + "</a></li>"; } } } // 加载下一页 s += "<li class='xy'><a>»</a></li>"; $("#fenye").html(s); //给列表加上点击事件 $(".list").click(function(){ //改变当前页数 //把点击的页数,扔给page(当前页) page = $(this).text(); // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //上一页点击事件 $(".sy").click(function(){ //改变当前页 if(page>1) { //如果不是第一页 page = parseInt(page) - 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //下一页点击事件 $(".xy").click(function(){ // alert(da); if(page<da) { //如果不是第一页 page = parseInt(page) + 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) } function load() { var name = $("#name").val(); $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data data:{page:page,name:name}, type:"POST", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>"; //造字符串 var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script> 🎜🎜🎜이 글을 쓴 후 사진을 살펴보겠습니다: 🎜🎜
 🎜🎜페이징 정보도 표시됩니다🎜🎜🎜6. 기본 선택 페이지의 배경색을 변경해 보겠습니다🎜🎜🎜Bookstrap 배경색 변경 방법을 살펴보세요 :🎜🎜
🎜🎜페이징 정보도 표시됩니다🎜🎜🎜6. 기본 선택 페이지의 배경색을 변경해 보겠습니다🎜🎜🎜Bookstrap 배경색 변경 방법을 살펴보세요 :🎜🎜 🎜🎜분명히 추가 활성 스타일이 있습니다. 판단해서 추가해 봅시다 🎜🎜🎜
🎜🎜분명히 추가 활성 스타일이 있습니다. 판단해서 추가해 봅시다 🎜🎜🎜strquery($sql); //总条数 echo ceil($zts/3); //ceil向上取整🎜🎜🎜좋아요, 한번 보세요: 🎜🎜
 🎜🎜예, 문제 없습니다🎜🎜🎜7. 페이지 번호에 대한 클릭 이벤트를 생성하고 페이지 번호로 점프하여 페이지 번호 클릭 시 데이터를 표시하고 목록을 업데이트합니다. 🎜🎜 🎜먼저 숫자 목록에 클래스를 추가하세요 🎜🎜
🎜🎜예, 문제 없습니다🎜🎜🎜7. 페이지 번호에 대한 클릭 이벤트를 생성하고 페이지 번호로 점프하여 페이지 번호 클릭 시 데이터를 표시하고 목록을 업데이트합니다. 🎜🎜 🎜먼저 숫자 목록에 클래스를 추가하세요 🎜🎜s += " cafacf378c71ace5e07679b1af3510833499910bf9dac5ae3c52d5ede7383485" + i + "5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb"🎜🎜그런 다음 메소드를 작성하세요: 🎜🎜🎜<pre class="brush:js;toolbar:false"><?php
include ("db.class.php");
$db = new db();
$page=$_POST["page"];
//去当前页page
$tj = " 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " name like &#39;%{$name}%&#39; ";
}
$num = 3;
//每页显示几条
$tg = ($page-1)*3;//跳过几条
$sql = "select * from min where {$tj} limit {$tg},{$num}";
//limit:两个参数,第一个是跳过多少条,第二个是取多少条
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;</pre>🎜🎜🎜5번째 페이지를 클릭하면: 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/013/745/edeba2aa3865da132d35737ca7e29a91-8.png" class="lazy" alt="">🎜🎜아무 문제 없습니다. 🎜🎜🎜8. 다음은 이전 페이지와 다음 페이지의 클릭 이벤트입니다. 첫 번째는 이전 페이지의 클릭 이벤트입니다. 🎜 🎜🎜먼저 이전 페이지의 목록에 클래스를 추가하세요. 이벤트 작성에 편리합니다. 🎜🎜<code>s += "d5a5fceb7048334bb2abfc2cbf7e02c73499910bf9dac5ae3c52d5ede7383485«5db79b134e9f6b82c0b36e0489ee08ed2867e861ba23559b572f230426ab14ea";🎜🎜자, 이전 페이지 클릭 이벤트: 🎜🎜🎜rrreee🎜🎜🎜다음 페이지의 클릭 이벤트: 🎜🎜 위와 동일: 쓰기 이벤트를 촉진하기 위해 목록에 클래스 추가: 🎜🎜 s += "a853b89d5d558e18b116fc5eb8396df4 3499910bf9dac5ae3c52d5ede7383485»5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb" 🎜🎜🎜다음 페이지 클릭 이벤트: 🎜🎜🎜rrreee 🎜🎜🎜좋아, ajax 페이징 쿼리의 완벽한 구현입니다. 🎜🎜🎜8. 조건부 쿼리 추가: 🎜🎜🎜텍스트 상자 추가: 🎜🎜🎜rrreee🎜🎜🎜🎜🎜🎜 🎜아아아아 🎜🎜🎜다음으로 다음 두 가지 방법을 변경해야 합니다. 🎜🎜 Ajax는 텍스트 상자의 이름만 전달하면 됩니다. 🎜🎜🎜🎜rrreee🎜🎜🎜🎜rrreee🎜🎜🎜처리 페이지에서 동일 조건을 설정합니다. 🎜 🎜🎜rrreee🎜🎜最后在sql语句后面调用就好啦
图:

页面不刷新的分页查询就欧克了;
源码:
显示页面:
无标题文档 显示数据
<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>
| 代号 | 名称 | 操作 |
详情
<script> var page = 1; //当前页,默认等于1 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 //给查询加点击事件 $("#chaxun").click(function(){ //重新加载 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) function loadfenye() { var s = ""; //用于接收 var name = $("#name").val(); var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", data:{name:name}, type:"POST", dataType:"TEXT", success:function(data){ da = data; //最大页数 } }); //加载上一页 s += "<li class='sy'><a>«</a></li>"; // 加载分页列表 for(var i=page-4;i<page+5;i++) { //i代表列表的页数 if(i>=xiao && i<=da) { if (i == page) { s += " <li class='active list'><a>" + i + "</a></li>" } else { s += " <li class='list'><a>" + i + "</a></li>"; } } } // 加载下一页 s += "<li class='xy'><a>»</a></li>"; $("#fenye").html(s); //给列表加上点击事件 $(".list").click(function(){ //改变当前页数 //把点击的页数,扔给page(当前页) page = $(this).text(); // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //上一页点击事件 $(".sy").click(function(){ //改变当前页 if(page>1) { //如果不是第一页 page = parseInt(page) - 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //下一页点击事件 $(".xy").click(function(){ // alert(da); if(page<da) { //如果不是第一页 page = parseInt(page) + 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) } function load() { var name = $("#name").val(); $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data data:{page:page,name:name}, type:"POST", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>"; //造字符串 var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script>
查询总页数的页面:
strquery($sql); //总条数 echo ceil($zts/3); //ceil向上取整
加载分页信息的页面:
Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;以上就是本篇文章的所有内容了,希望对大家学习有所帮助!
相关推荐:
위 내용은 Ajax는 페이지를 새로 고치지 않고 페이징 쿼리를 작성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

