jquery의 ajax를 사용하여 보조 연결 효과를 구현하는 방법
- 小云云원래의
- 2018-01-01 10:43:073308검색
이 글에서는 주로 2차 연계 효과를 달성하기 위한 사용자 관리 디자인_jquery의 ajax를 소개합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
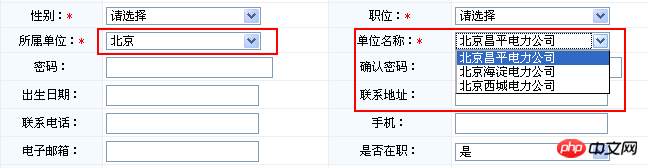
페이지 효과

구현 단계
1. json을 통합하기 위한 struts 플러그인 패키지를 도입합니다
2. 이 페이지는 jquery의 ajax를 사용하여 두 번째 수준 링크 js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表
function findJctUnit(o){
//货物所属单位的文本内容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先删除单位名称的下拉菜单,但是请选择要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到单位名称的下拉菜单中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}
3를 호출합니다. Action 클래스의 Method에서는 여기서 반환된 List 컬렉션을 스택 상단에 배치하고 struts2는 이를 json 데이터로 변환합니다
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶
ValueUtils.pushValueStack(list);
return "findJctUnit";
}
그 중 findSystemDDLListByKeyword(jctID)는 데이터 사전 서비스에서 구현한 메소드를 주로 쿼리합니다. 데이터 유형 이름을 기반으로 데이터 사전을 반환합니다. 목록 컬렉션 개체
ValueUtils는 도구 클래스입니다. pushValueStack 메서드는 목록을 struts2 값 스택의 맨 위로 푸시합니다.
public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}
struts2 플러그인 패키지는 모든 항목을 푸시합니다. struts2 값 스택의 목록 컬렉션에 있는 객체 속성을 json
4. struts.xml에서
정의 (1) 확장 값 수정
수정 전
<!-- 系统管理 --> <package name="system" extends="struts-default" namespace="/system">
수정 후
<!-- 系统管理 --> <package name="system" extends="json-default" namespace="/system">
(2) 매핑 추가
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"></result>
위 단계를 완료한 후, 자신이 속한 유닛을 선택할 수 있습니다. 드롭다운 상자의 값은 유닛 이름 드롭다운 옵션에 해당 값이 있습니다.
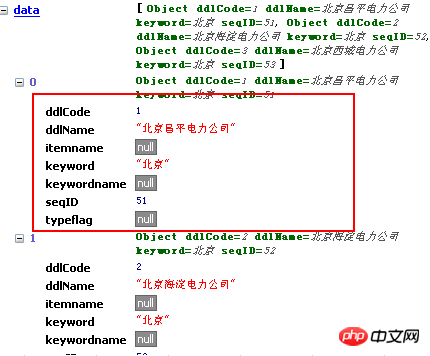
다음과 같이 브라우저 페이지에서 json 데이터를 봅니다.

특정 속성을 json화하려면 이때 struts.xml 파일을 수정하면 됩니다.
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"> <param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param> </result>
여기서 정규식을 사용하여 가로채세요. 하나 이상의 ddlCode 및 ddlName. json 데이터에는 ddlCode 및 ddlName만 포함됩니다.
관련 추천 :
위 내용은 jquery의 ajax를 사용하여 보조 연결 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

