jQuery 목록 검색 기능 구현 코드에 대한 자세한 설명
- 小云云원래의
- 2018-01-01 10:32:411516검색
간단한 목록을 구현하기 위해 오른쪽 상단에 검색 기능이 있는데, 우리가 구현하고 싶은 것은 목록 검색 기능입니다. 구체적인 예제 코드는 이 글을 참고해 보시기 바랍니다.
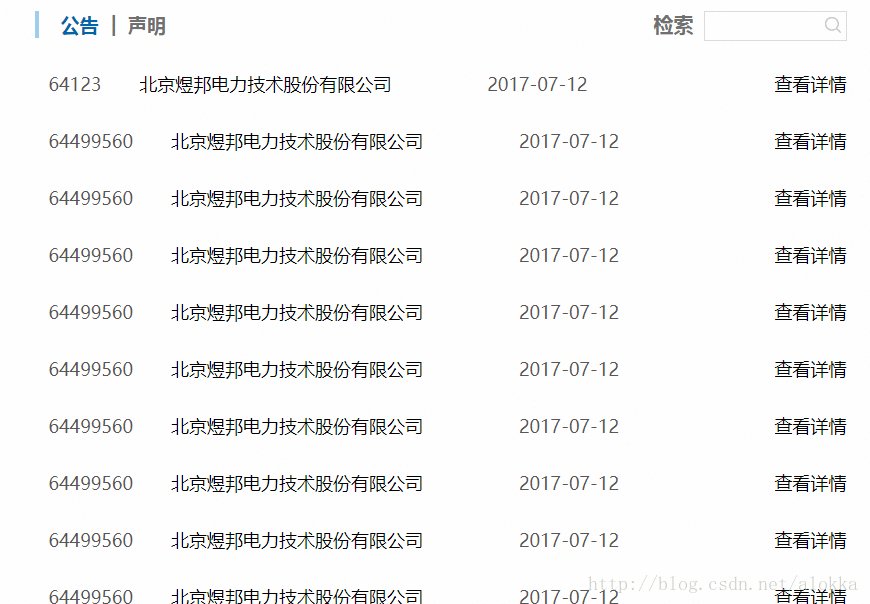
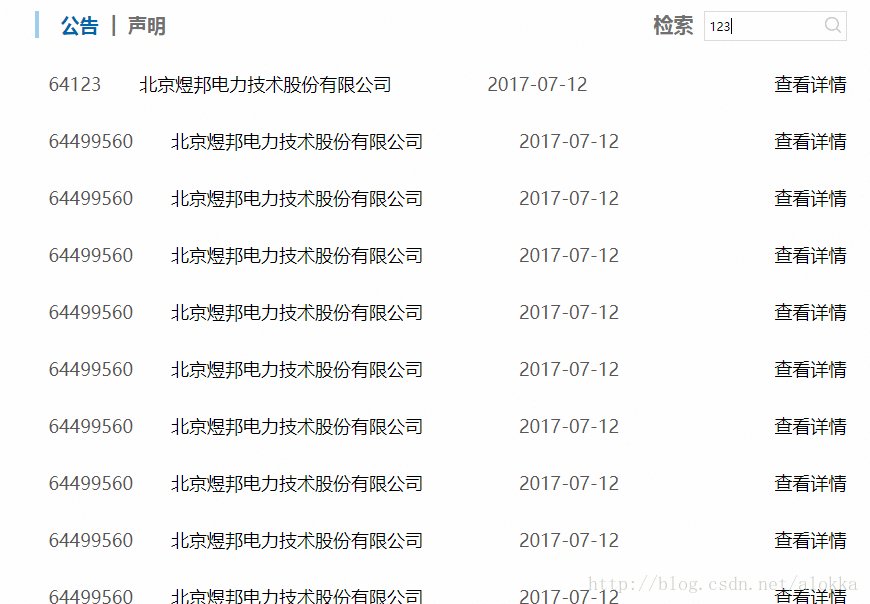
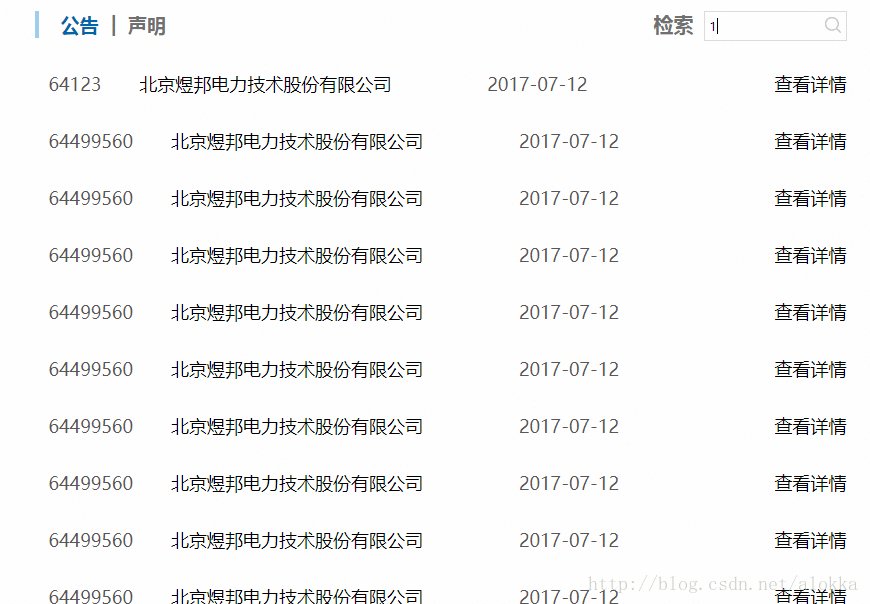
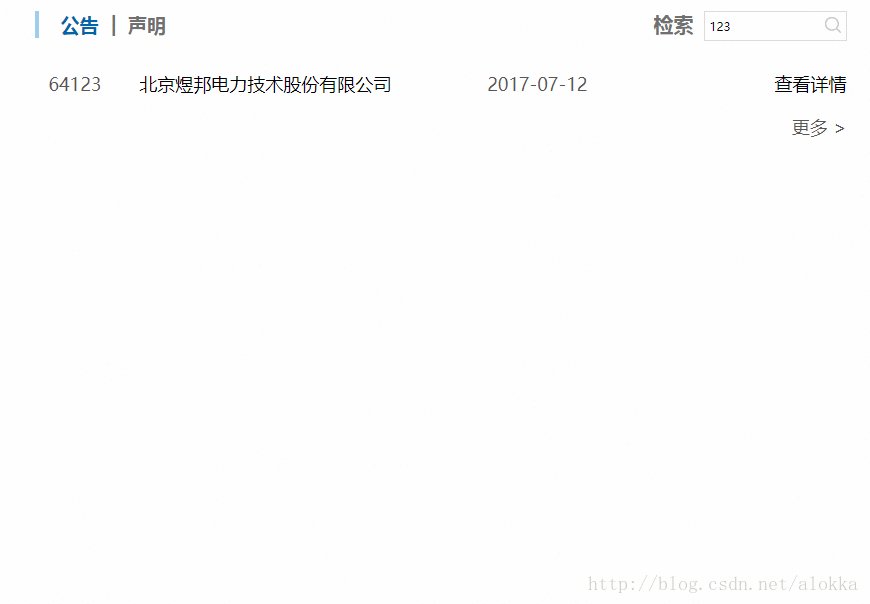
먼저 렌더링을 보여드리겠습니다.

이것은 오른쪽 상단에 검색 기능이 있는 간단한 목록입니다. 우리가 구현하고 싶은 것은 목록 검색 기능이 jquery를 사용하여 구현된다는 것입니다. 구체적인 코드는 다음과 같습니다
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});버튼에 클릭 이벤트를 제공하고 먼저 입력에서 값을 가져온 다음 범위의 다른 상위 요소를 숨긴 다음(실제로는 다른 li 태그 숨김) txt가 포함된 요소를 찾습니다. (즉, 입력의 값) li를 표시한 다음 표시합니다
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}이 코드는 키보드 Enter 키에 대한 최적화입니다(코드가 많지 않고 매우 간단합니다)
관련 권장 사항:
바이두와 유사한 학술 고급 검색 기능을 구현하기 위한 JavaScript 기반_ JavaScript 기술
php+sqlite 데이터베이스 작업 예제(생성/열기/삽입/검색)에 대한 자세한 설명
JavaScript 문자열 검색에 대한 튜토리얼 요약 캐릭터
위 내용은 jQuery 목록 검색 기능 구현 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

