백분율 라운드 케이크 효과를 달성하기 위한 jquery 플러그인 canvaspercent.js 공유 예
- 小云云원래의
- 2017-12-31 16:58:451807검색
이 글에서는 백분율 라운드 케이크 효과를 달성하기 위한 jquery 플러그인 canvaspercent.js를 주로 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
대시보드의 작업 수가 늘어나면서 목록 페이지의 백분율 링이나 팬케이크도 증가했기 때문에 당분간 대시보드 기반으로 작은 jquery 플러그인(jq-canvaspercent.js)을 캡슐화했습니다. 버전 1.0이며 향후 비즈니스 변경으로 인해 기능이 확장될 예정입니다.
페이지에서 여러 백분율 링의 효과를 처리하는 데 일시적으로 사용되지만 여전히 좋습니다.
jq-canvaspercent.js 코드는 비교적 간단합니다. 플러그인 코드와 몇 가지 스크린샷이 바로 아래에 나와 있습니다.
/*
* canvaspercent 0.1
* Copyright:HeavyShell
* Date: 2016-06-27
* 利用canvas绘图实现百分比percent圆饼图
*/
(function($){
$.fn.drawCanvasPercent = function(options){
//各种属性、参数
var defaults = {
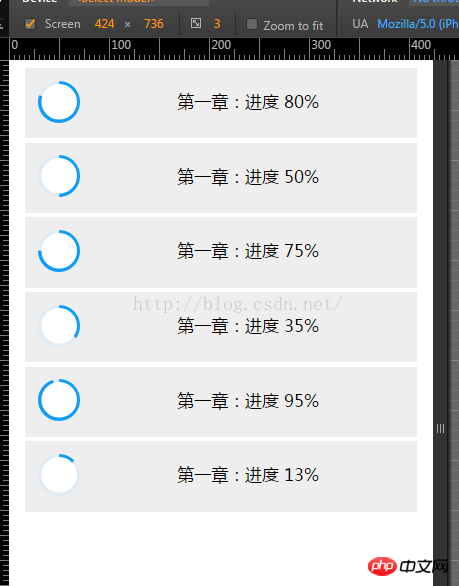
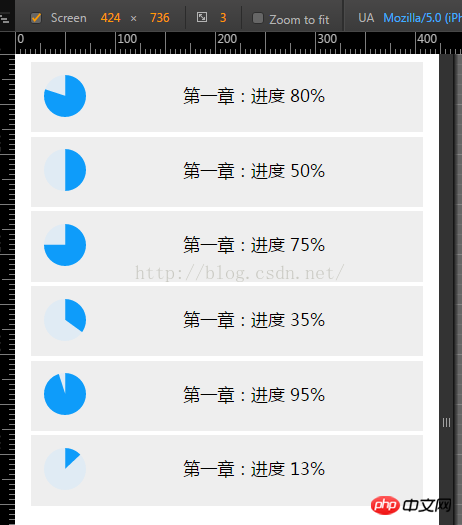
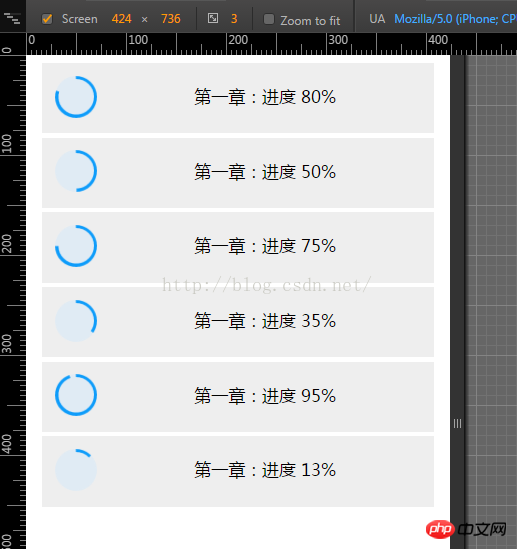
type:1, //类型默认1,有[1,2,3]
dw:'rem', //判断是单位是rem还是px
cir_r:1, //圆饼的直径
cir_color:'#0e9cfa', //圆饼的占比颜色
cir_color_op:'#e0ebf4', //圆饼的占比颜色
line_w:0.16, //圆饼的线条宽度
fill_color:"#fff" //圆饼的中间区域填充颜色
}
var options = $.extend(defaults, options);
this.each(function(){
//插件实现代码
var cur_obj=$(this);
if(options.dw=="rem"){
var cur_cir_r=options.cir_r*(window.screen.width/10);
var cur_line_w=options.line_w*(window.screen.width/10);
}else{
var cur_cir_r=options.cir_r;
var cur_line_w=options.line_w;
}
var cur_type=options.type;
var cur_cir_color=options.cir_color;
var cur_cir_color_op=options.cir_color_op;
var cur_fill_color=options.fill_color;
var percent=cur_obj.attr('data-percent');
cur_obj.attr({'width':cur_cir_r,'height':cur_cir_r});
cur_obj.css({'border-radius':"50%",'background':cur_cir_color_op});
if(cur_obj[0].getContext){
if(cur_type==2){
//无填充颜色,且线条宽度等于直径
cur_line_w=cur_cir_r;
}else if(cur_type==3){
//无填充颜色
}else{
//有填充颜色
var ctx2 = cur_obj[0].getContext("2d");
ctx2.fillStyle = cur_fill_color;
ctx2.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2-cur_line_w/2, 0, Math.PI*2, false);
ctx2.fill();
}
var ctx = cur_obj[0].getContext("2d");
ctx.beginPath();
ctx.strokeStyle = cur_cir_color;
ctx.lineWidth=cur_line_w;
ctx.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2, 0, Math.PI*(percent/100)*360/180, false);
ctx.stroke();
}
});
};
})(jQuery);
호출 방법:
$(function(){
$('.perCanvas').drawCanvasPercent();
});또한 html 페이지 코드를 제공하세요. :
demo01 第一章:进度 80%
第一章:进度 50%
第一章:进度 75%
第一章:进度 35%
第一章:进度 95%
第一章:进度 13%
스크린샷은 다음과 같습니다.



관련 권장사항:
이미지 적응을 생성하기 위한 CSS 백분율 패딩에 대한 자세한 설명 ive 레이아웃
예 Ajax를 사용하여 간단한 진행률 표시줄을 백분율로 구현하는 방법을 설명하세요.
이미지 로딩 상태를 판단하고 백분율 효과 로딩을 달성하세요
위 내용은 백분율 라운드 케이크 효과를 달성하기 위한 jquery 플러그인 canvaspercent.js 공유 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

