Easyui는 대화 상자 인라인 버튼 레이아웃을 사용합니다.
- 小云云원래의
- 2017-12-31 15:58:461874검색
이 기사에서는 주로 대화 상자 인라인 버튼 레이아웃을 사용하는 Easyui의 예를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
JSP 페이지
<p class="easyui-layout" data-options="fit:true">
<p data-options="region:'north',split:false"
>
<p title="角色分配" >
<table cellpadding="12" cellspacing="0" >
<tr>
<td >角色名称:</td>
<td><input id="roleName" class="easyui-textbox"
></td>
<td >角色功能:</td>
<td>
<select id="roleFun" class="easyui-combobox" data-options="editable:false,multiple:true,panelHeight:'400px'" ></select>
<p id="roleFunPanel">
<ul id="roleFunTree" class="easyui-tree" data-options="animate: true,checkbox:true">
<li>线路列表1</li>
<li>线路列表2</li>
<li>线路列表3</li>
</ul>
</p>
</td>
<td >
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="newAppendRole()">添加</a>
</td>
</tr>
</table>
<table id="tblRoleDetail" ></table>
</p>
</p>
</p>
<p id="editRoleDialogFrame"></p>
JS 부품 코드
var grid = $("#tblRoleDetail").datagrid({
border : false,
striped : true,
rownumbers : true,
fitColumns : true,
singleSelect : true,
height: '90%',
width: '100%',
idField :'roleName',
plain : true,
fit : false, <span > </span>
selectOnCheck:false,
nowrap: true,
onClickRow : tblRoleDetailOnClickRow ,
columns:[[
{field:'roleName',title:'角色名',width: '19%',align:'center'},
{field:'funId',title:'权限名称',width: '70%',align:'left',
formatter: function(value,row,index){
return '<span title='+value+'>'+value+'</span>'
}
},
{field:'opt',title:'操作',width:'10%',align:'center',
formatter:function(value,rec)
{
var btn1 = '<a class="editcls" onclick="newRoleEdit(\''+rec.roleName+'\')" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a>';
var btn2 = '<a class="delecls" onclick="removeRole(\''+rec.roleName+'\')" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a>';
return btn1+btn2;
}
}
]],
onLoadSuccess:function(data){
$('.editcls').linkbutton({text:'编辑',plain:true,iconCls:'icon-edit'});
$('.delecls').linkbutton({text:'删除',plain:true,iconCls:'icon-remove'});
$('#tblRoleDetail').datagrid('fixRowHeight'); //固定所有高度,避免行号和行数据错位
}
});
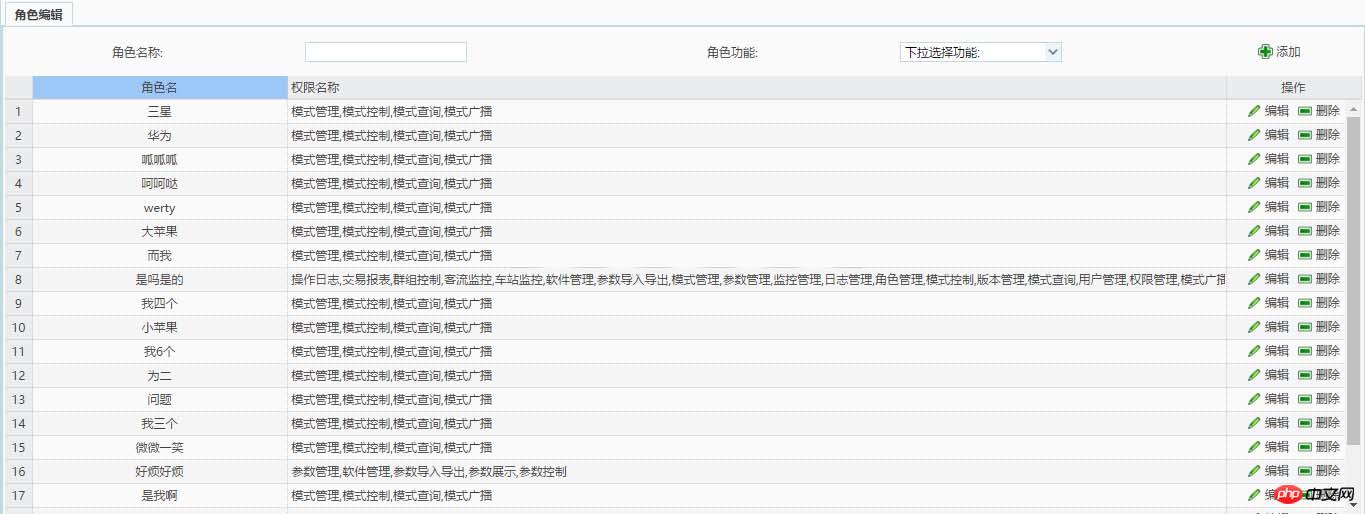
Rendering

관련 권장 사항:
jQuery 플러그인 artDialog.js의 사용 및 종료에 대한 자세한 설명
boottrap3에 대한 자세한 설명 - 대화 상자 마스터 모달 상자 사용법
위 내용은 Easyui는 대화 상자 인라인 버튼 레이아웃을 사용합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

