JavaScript가 input_javascript 스킬에 값을 할당하여 발생하는 기본 유형 값 및 참조 유형 값에 대한 문제
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:27:321299검색
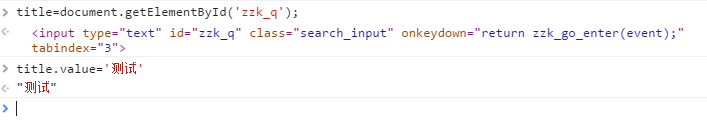
혼자 뭔가를 만들다가 문제가 생겼습니다. 블로그파크 홈페이지 우측의 검색을 예로 들어 콘솔을 이용하여 조작해 보세요.


이제 데이터가 새로 고쳐지는 즉시 표시할 수 있도록 데이터를 다른 위치의 입력으로 전달해야 합니다.
어렵지 않아서 이해한대로 했습니다
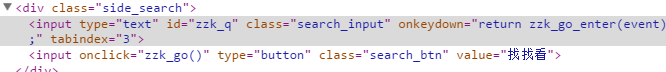
코드는 다음과 같습니다.

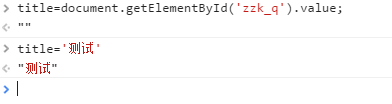
이때, id zzk_q 값은 Test 여야 합니다. 즉, 입력창에 Test 가 표시되어야 합니다. 그러나 결과는. .

아, 왜 안 바뀌나요? 방법을 바꿔보았지만 여전히 작동하지 않습니다. 물론 코드는 기본적으로 동일합니다. 문득 예전에 그런 문제에 부딪혔던 기억이 나서, 당시 해결 방법을 조심스럽게 떠올렸다(당시에는 잘 이해하지 못한 것 같았고, 그냥 방법을 찾아서 통과했던 기억이 난다). 코드는 다음과 같습니다.

결과 보기:

이번엔 성공했어요. 처음 이 문제를 접했을 때, 자세히 생각하지 못하고 성공했을 때 건너뛰었습니다. 그런데 이번에는 왜 그럴까? 왜? 어떻게 이런 일이 일어날 수 있습니까? 이해할 수 없습니다. 그러다가 어디로 가야 할지 이리 저리 찾아보았지만 여전히 알 수 없었습니다. 동일한 과제에 대해 둘 사이에 차이가 있습니까? 차이점은 무엇입니까? 나중에 알고 보니 값형과 참조형이었습니다. 물론 다른 분이 지적해 주셨죠(…).
그러다가 이 지역에 뭔가를 찾으러 갔는데, 예전에 이런 걸 본 적이 있다는 걸 알게 됐어요, 땀.
Javascript는 1997년 표준화된 이후 6가지 기본 유형을 정의했습니다. ES6까지 JS 프로그램의 모든 값은 다음 유형 중 하나에 속합니다.
•정의되지 않음
•널
•부울
•숫자
•문자열
•객체
그러나 ES6에는 또 다른 기본 유형인 기호 유형이 추가되었습니다. 나는 이것에 대해 잘 모르기 때문에 논의하지 않을 것입니다. 나중에 익숙해지면 이야기하고 배워야합니다.
자바스크립트 변수에는 기본 유형과 참조 유형 값이라는 두 가지 유형의 값이 있습니다. 기본 유형 값(값 유형이라고도 함)은 값으로 액세스하고 그 안의 값에 대해 작동하는 단순한 데이터 세그먼트입니다. 참조 유형 값은 여러 값을 가질 수 있는 개체입니다. 값을 할당할 때 인터프리터는 값이 기본 유형인지 참조 유형인지 확인해야 합니다.
기본 데이터 유형에는 정의되지 않음, Null, 부울, 숫자 및 문자열이 포함됩니다. 참조 유형은 메모리에 저장되는 객체, 즉 Object입니다. 객체는 메서드와 속성의 조합입니다.
1. 유형 값의 동적 속성
참조 유형은 다음과 같습니다.
var person = new Object(); person.name = "foo"; console.log(person.name);//foo delete person.name; console.log(person.name)://undefined
이 예에서는 먼저 빈 개체를 만든 다음 이를 person 변수에 저장한 다음 개체에 속성 이름을 추가하고 이 속성에 문자열 "foo"를 할당한 다음 출력하는 것을 볼 수 있습니다. 문자열 foo가 출력되면 이 속성을 삭제하고 정의되지 않은 결과를 출력합니다. 이러한 지침은 개체에 속성과 메서드를 동적으로 추가할 수 있음을 나타냅니다. 개체가 삭제되지 않거나 속성이 삭제되면 해당 개체는 항상 존재하게 됩니다.
기본 유형은 다음과 같습니다.
var name = "foo"; name.age = 22; console.log(name.age);//undefined
在这个中,我们将一个字符串"foo",保存在一个name变量中,然后也给它添加了一个属性age,并赋值22,然后输出,像我以前想的那么该输出22,但实际情况是undefined。
这个是否可以理解为基本类型的值是不可变的,而引用类型是可以动态改变的。
2.复制变量值
和上面说的一样,基本类型是按值访问的。而引用类型呢,在JavaScript和其它语言不同,允许直接访问内存中的位置,也就是说我们不可以直接操作对象的内存空间,那怎么办呢?在操作对象时,实际上是对操作对象的引用,引用类型的值是按引用对象访问的。引用类型的存储需要内存的栈内存和堆内存共同完成,栈内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
先看例子:
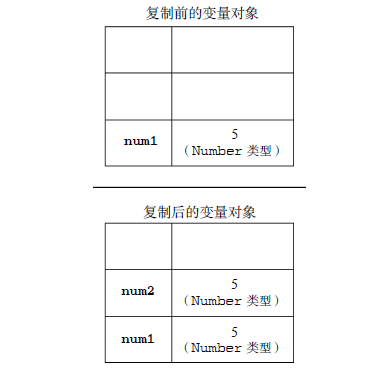
var num1 =5; var num2 =num1;//5 num1+=1; //6 num2;//5
从一个变量向另一个变量复制基本类型的值,我们会在变量对象上重新创建一个新值,然后把该值复制到新变量分配的位置上。这俩个值是完全对立的,对俩个变量进行其他操作是互不影响的。它们应该是保存在栈内存中,如下图所示:

看一下引用类型:
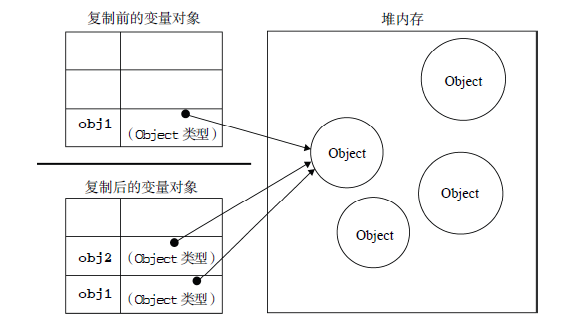
var obj1 = new Object(); var obj2 = obj1; obj1.name = "foo"; console.log(obj2.name); //foo obj2.age = 22; console.log(obj1.age); //22
当从一个变量想另一个变量复制引用类型的的值时,也会将该值复制一份放到新的空间中。但是就跟上面说的一样,引用类型的存储要栈内存和堆内存一起完成,这个值实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,俩个变量实际上是同一个指针,也就是引用同一个对象。所以,改变其中的一个变量,另一个变量也会随之改变。如下图:

参看 JavaScript高级程序设计。
这样一梳理,就对一开始的问题有些明白了,开头那个错误,一开始,取到input的value(此时为空),复制给title,然后以改变title期望改变input的value。但input的value(可以看成一个变量)就是一个基本类型,复制后,它俩完全独立了,互不影响。再说成功的,将value拿出来,先将input(对象)复制给title,然后给title添加value属性,并赋值,此时俩个指向同一个对象,改变一个,也会影响另外一个。恩,就这样子。
虽然很多知识从书上或其他地方看了一遍或多遍,但是等你真正遇到时感觉好奇怪。怎么会这样,然后自己去找答案。等找到或是别人指出后,才发现这个以前看见过,有些甚至自己解决过(不能说解决,只能说没有深究,没有彻底弄懂)。还有一些大学的基础都忘的七七八八了(本来就学的不好)。连栈内存和堆内存都去搜了一下。恩,既然决定走这条路了,就好好学习吧。
最后:
Good good coding,day day up!
PS:(集合和引用类型、基本数据类型赋值不一样)一个简单的java问题 先后的赋值问题
<span style="white-space:pre"> </span>List<person> list = new ArrayList<person>();
<span style="white-space:pre"> </span>person pp = new person();
<span style="white-space:pre"> </span>list.add(pp);
<span style="white-space:pre"> </span>pp.setIvalue(12);
<span style="white-space:pre"> </span>pp.setIvalue(20);
<span style="white-space:pre"> </span>pp = null;;
<span style="white-space:pre"> </span>int b = 0;
<span style="white-space:pre"> </span>int a = b;
<span style="white-space:pre"> </span>b = 8;
<span style="white-space:pre"> </span>System.out.println(a);
<span style="white-space:pre"> </span>for (person ppp : list) {
<span style="white-space:pre"> </span>ppp.getIvalue();
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>
list里面的对象加进去就改不了,但是可以修改对象里面的属性值。
简单string里面的值就改变不了
结果:
11
8888
切记:最好还是按正常来写,避免混淆

