Jquery 양식 직렬화에 대한 참고 사항
- 小云云원래의
- 2017-12-31 09:39:491820검색
이 글에서는 주로 jquery 양식 직렬화에 대한 주의사항을 소개합니다. 샘플 코드를 통해 자세히 소개하고 있으며, 이는 모두에게 확실한 참고 자료이자 학습 가치가 있습니다. 필요한 친구들은 함께 배울 수 있습니다.
이 기사에서는 주로 jquery 양식 양식 직렬화에 대한 몇 가지 주의사항을 소개합니다. 더 이상 고민하지 말고 자세한 소개를 살펴보겠습니다.
양식의 차이점에 대해 먼저 이야기해 보겠습니다. 읽기 전용 및 비활성화:
readonly는 입력 및 텍스트 영역에만 유효하지만 비활성화는 라디오, 체크박스 등을 포함한 모든 양식 요소에 유효합니다.
비활성화를 양식에 사용하는 경우 사용자는 이를 선택할 수 없습니다. 이 텍스트 상자는 포커스를 얻을 수 없지만 읽기 전용은 포커스를 얻을 수 있지만 수정할 수는 없습니다. 읽기 전용입니다
가장 중요한 점은 폼을 보낼 때 폼의 컨트롤 속성에 이름 속성과 필드는 전송되지 않습니다. 양식 제어 속성이 비활성화되면 필드가 전송되지 않고 키-값 쌍이 형성되지 않습니다. 테스트 1, 이름. 속성이 설정되지 않았습니다:
<body>
<form id="form1">
<select>
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
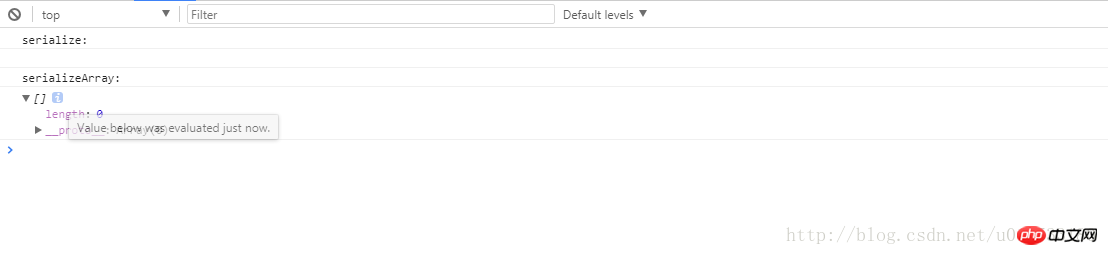
출력 결과는 다음과 같습니다.
serialize: serializeArray: []length: __proto__: Array(0)
 테스트 2, 이름 속성 설정:
테스트 2, 이름 속성 설정:
<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
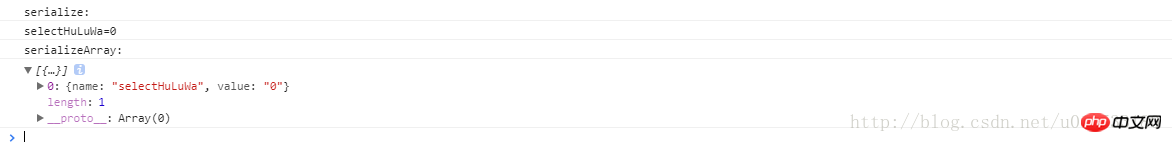
출력 결과는 다음과 같습니다.
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0)
 테스트 3, 설정 readoly 속성:
테스트 3, 설정 readoly 속성:
<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
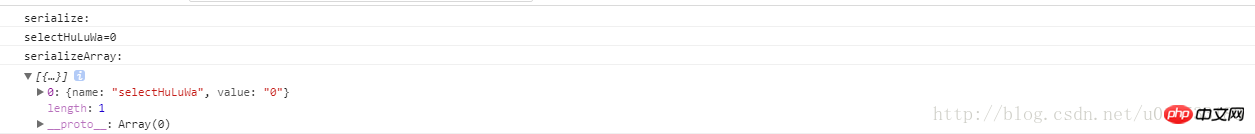
테스트 결과는 다음과 같습니다.
 테스트 4, 비활성화 속성 설정
테스트 4, 비활성화 속성 설정
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
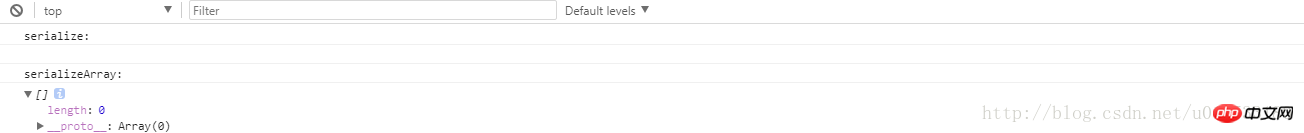
테스트 결과는 다음과 같습니다.
 이것은 양식 컨트롤이 그렇지 않다는 것을 증명합니다. name 속성이 있고 비활성화된 속성을 설정하는 것은 직렬화될 수 없습니다.
이것은 양식 컨트롤이 그렇지 않다는 것을 증명합니다. name 속성이 있고 비활성화된 속성을 설정하는 것은 직렬화될 수 없습니다.
**disabled를 직렬화해야 하는 경우 방법은 다음과 같습니다.
직렬화하기 전에 비활성화된 속성을 제거하고 직렬화가 완료된 후 추가합니다. **
관련 권장 사항:
위 내용은 Jquery 양식 직렬화에 대한 참고 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

