테이블 고정 상단 표시줄 효과를 달성하기 위해 jQuery를 공유하는 예
- 小云云원래의
- 2017-12-30 15:16:432077검색
테이블 상단 컬럼 동결 효과에 대해 다들 얼마나 알고 계시는지 모르겠습니다. 이 글은 테이블 고정 상단 컬럼 효과를 구현하기 위한 jQuery를 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.

이런 종류의 효과는 어렵지 않지만 달성하기가 정말 번거롭습니다. 여기서는 이 효과를 조금 더 얻을 수 있다는 것뿐입니다. 제가 자주 방문하는 웹사이트에서 답변을 얻었습니다.
원래 질문 주소: https://segmentfault.com/q/1010000000130774
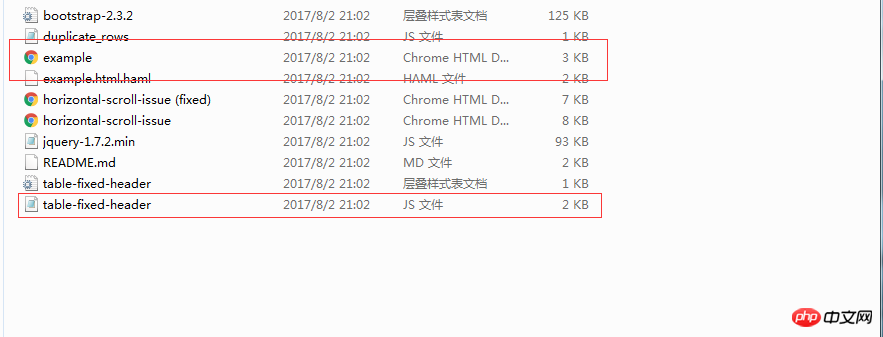
다음은 이 작은 플러그인의 사용법을 소개합니다. 먼저, 유명한 게이 데이트 웹사이트인 github에 가서 코드를 다운로드하세요. 압축을 풀면 다음과 같습니다.

저는 주로 제 빨간색 상자에 있는 것을 사용하고 있으며, 다른 사람의 소스 코드도 볼 수 있습니다. 여기서는 js를 인용하고 그림의 두 클래스를 두 개의 태그 테이블과 thead에 추가하면 됩니다.
그런 다음 이 js를 추가하세요.

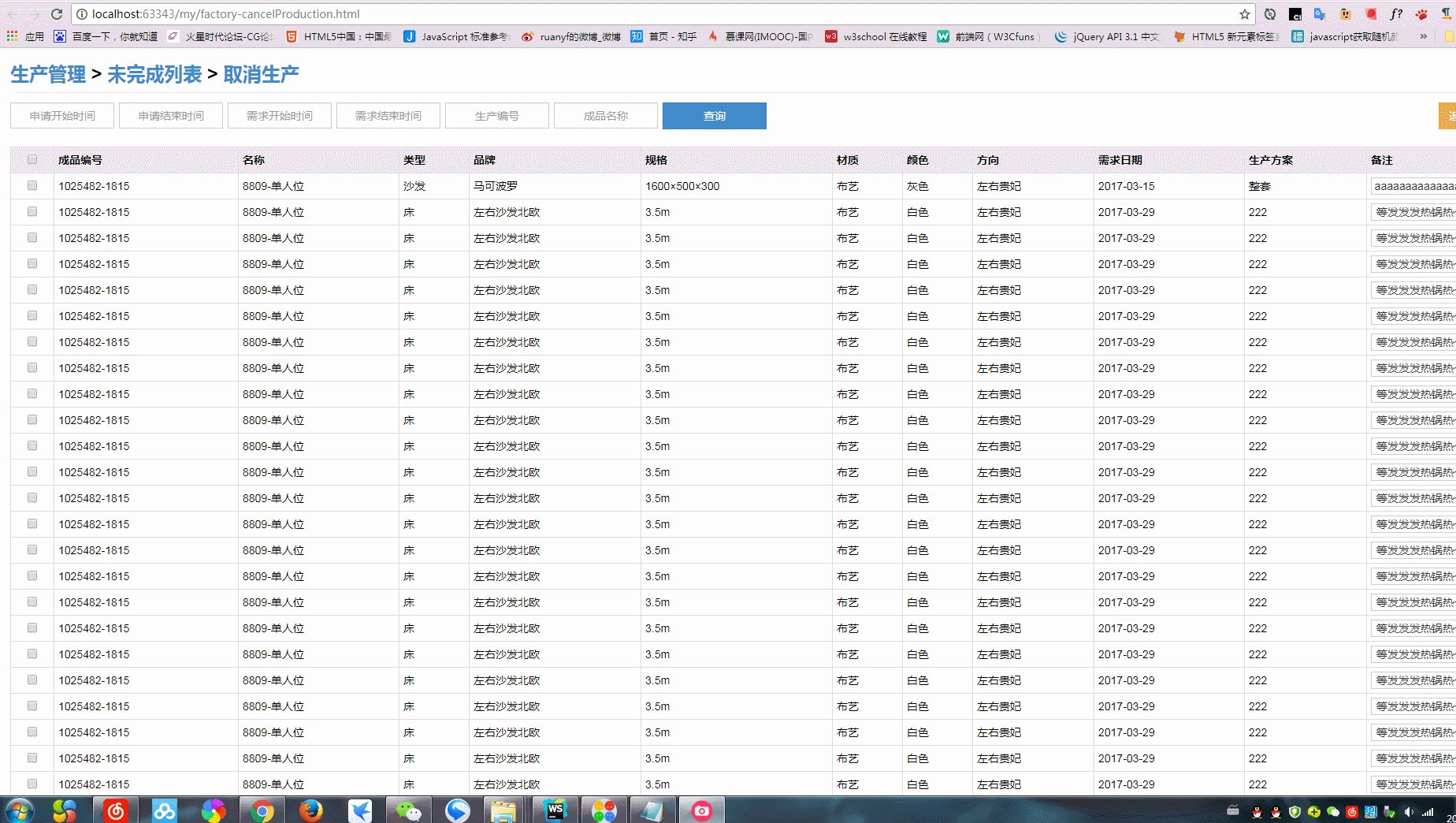
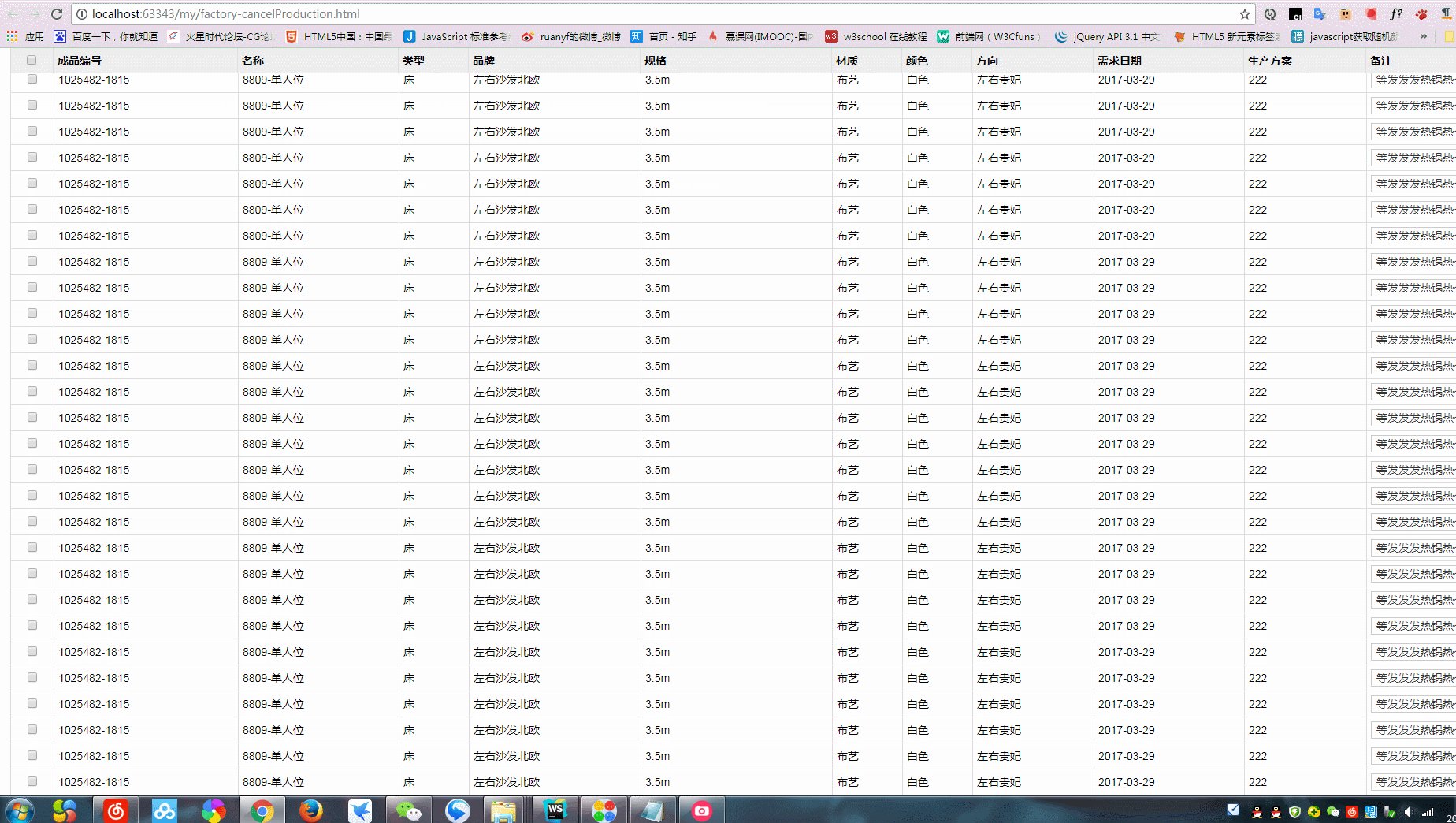
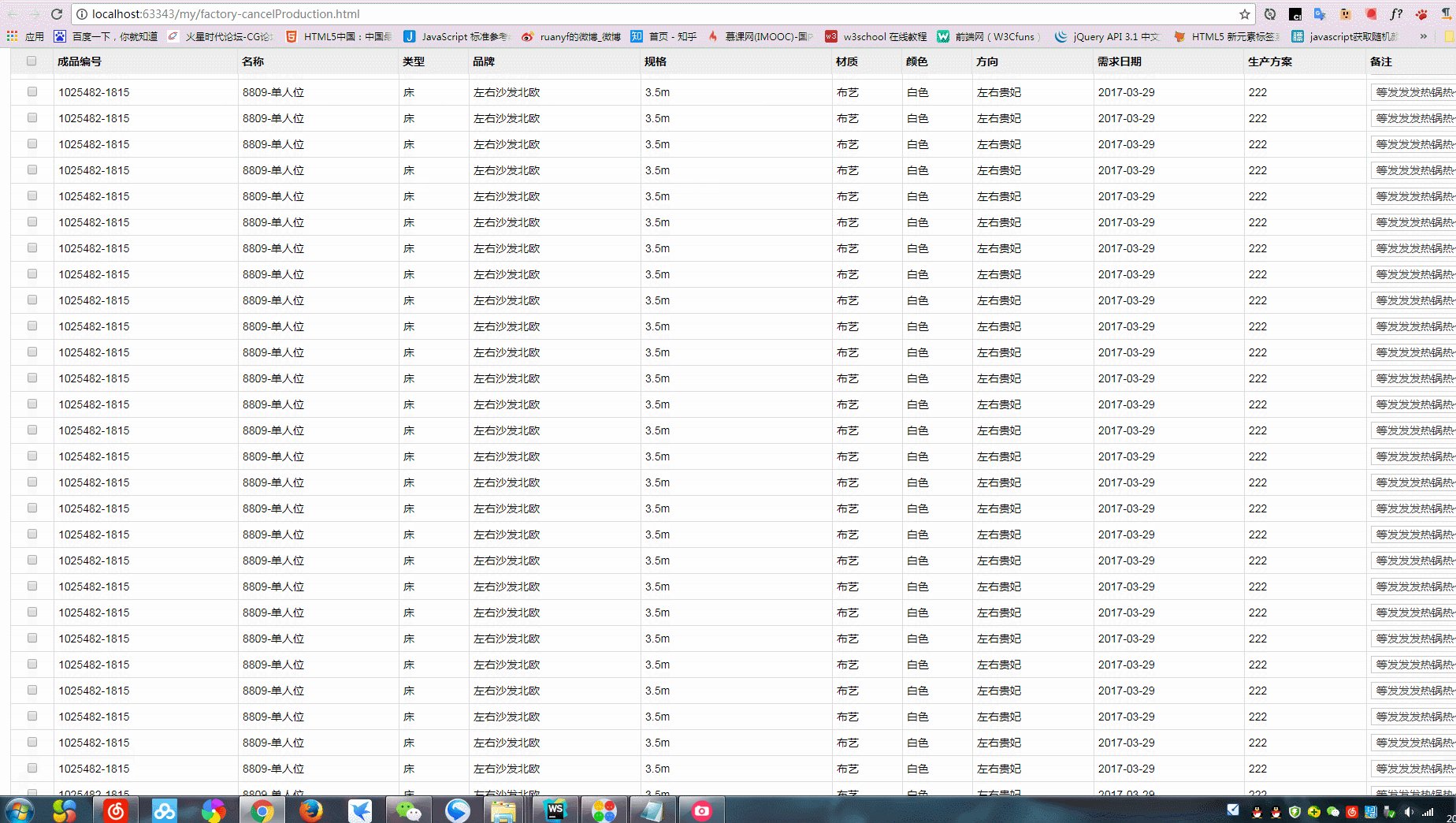
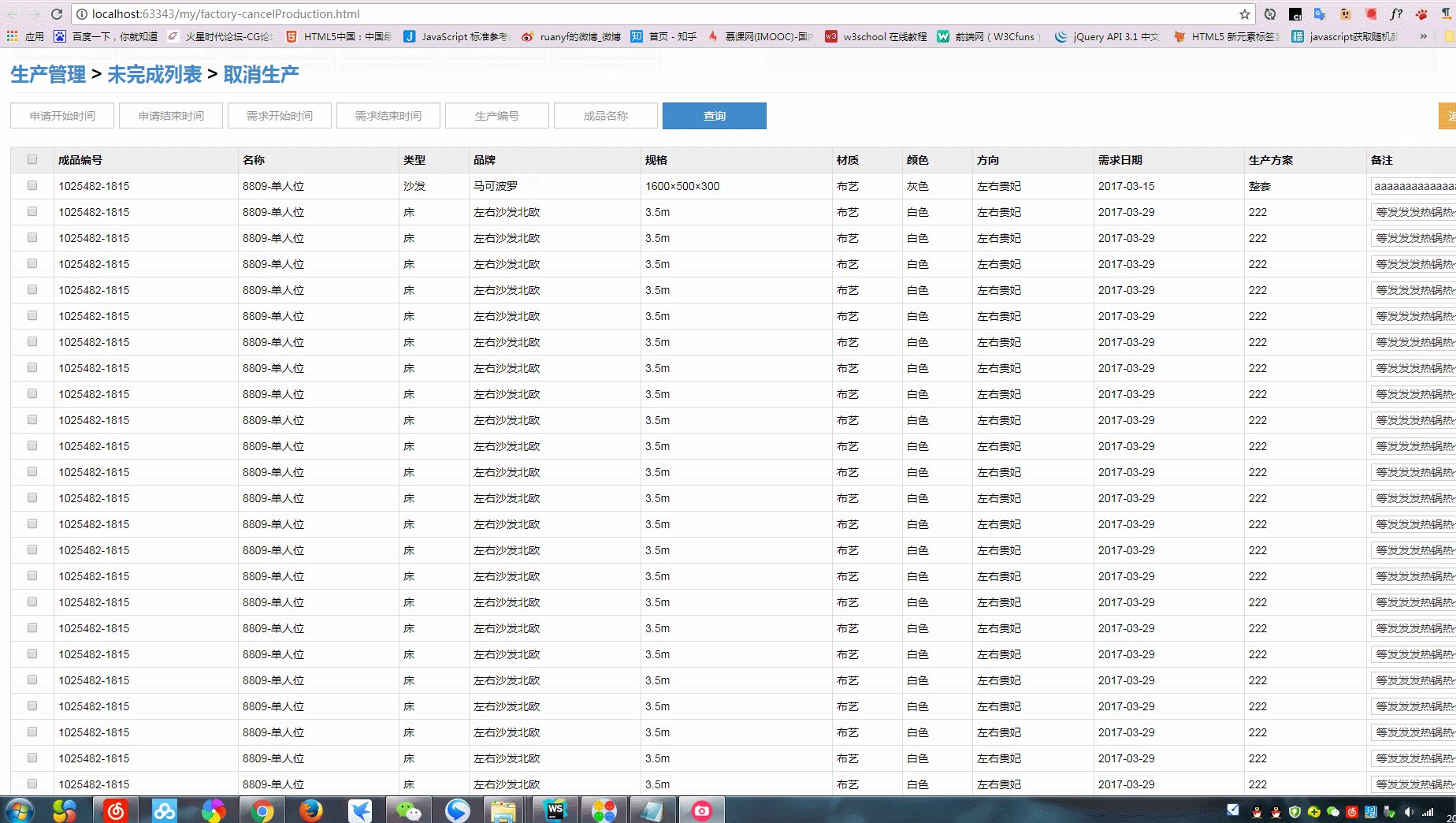
빨간색 상자에 있는 단어입니다. 그러면 효과가 있을 것입니다.
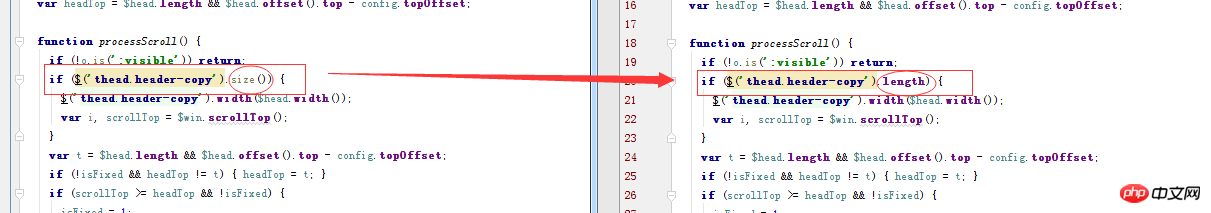
그러나 일부 사람들은 효과를 얻지 못할 수도 있습니다. F12를 누르고 오류 메시지를 살펴보세요. 현재로서는 이 js를 변경하면 됩니다.
 그러면 효과를 얻을 수 있어요! 어떤 분들은 귀찮다고 느끼실 수도 있겠지만, 다 사진이라 직접 복사할 수는 없을 것 같지만, 직접 많이 읽어보는 것과 실제로 써보는 것 사이에는 갭이 있는 것 같아요. 그런데 어제 밤에 만든 일이 생각나서 더 이상 글을 쓸 시간도 없어서 모두가 복사할 수 있도록 사진을 타이핑했습니다.
그러면 효과를 얻을 수 있어요! 어떤 분들은 귀찮다고 느끼실 수도 있겠지만, 다 사진이라 직접 복사할 수는 없을 것 같지만, 직접 많이 읽어보는 것과 실제로 써보는 것 사이에는 갭이 있는 것 같아요. 그런데 어제 밤에 만든 일이 생각나서 더 이상 글을 쓸 시간도 없어서 모두가 복사할 수 있도록 사진을 타이핑했습니다.
테이블 class="table-fixed-header" 클래스
thead class='header'class="table-fixed-header"
thead 里的类class='header'
要加入的js:$('.table-fixed-header').fixedHeader();
$('. table-fixed-header').fixedHeader();관련 권장 사항: PHPExcel에서 테이블 헤더를 고정하고 잠그는 방법 소개
Bootstrap 테이블의 고정 열 기능이 높이 문제를 해결합니다
HTML의 양식 페이지에서 열기 및 고정 전환 및 기능 구현
🎜위 내용은 테이블 고정 상단 표시줄 효과를 달성하기 위해 jQuery를 공유하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

