EasyUI DataGrid의 각 데이터 행에 조작 버튼을 추가하는 자세한 예
- 小云云원래의
- 2017-12-30 14:35:468006검색
EasyUI의 DataGrid는 각 데이터 열 뒤에 작업 버튼을 추가합니다. 이 기능을 구현하는 방법은 무엇입니까? 아래 편집기는 EasyUI의 DataGrid에서 각 데이터 행에 대한 작업 버튼을 추가하는 구현 코드를 제공합니다. 필요한 친구가 참고할 수 있기를 바랍니다.
실제로 사용자 정의 열 행을 추가하는 것은 매우 간단합니다. js에서 데이터 그리드를 선언할 때 다음 코드를 추가하세요
{field:'operate',title:'操作',align:'center',width:$(this).width()*0.1,
formatter:function(value, row, index){
var str = '<a href="#" rel="external nofollow" name="opera" class="easyui-linkbutton" ></a>';
return str;
}}이 코드 줄은 columns 속성 아래에 정의되며 이 코드는 다음과 같아야 합니다. 추가
onLoadSuccess:function(data){
$("a[name='opera']").linkbutton({text:'下订单',plain:true,iconCls:'icon-add'});
},이것을 추가하지 않으면 작업란에 버튼 스타일이 표시되지 않고 하이퍼링크만 표시됩니다. 링크 버튼이나 다른 버튼을 사용하는 사람들은 필요에 따라 조정할 수 있습니다
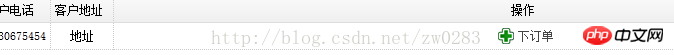
최종 효과는 다음과 같습니다. 다음과 같이

상황에 따라 클릭 이벤트 등을 태그에 추가할 수 있습니다
관련 권장 사항:
EasyUi 컨트롤의 Datagrid에 대한 자세한 설명
EasyUI의 DataGrid에 대한 자세한 설명 Json 데이터 소스 메서드 바인딩
위 내용은 EasyUI DataGrid의 각 데이터 행에 조작 버튼을 추가하는 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

