EasyUi 컨트롤의 Datagrid에 대한 자세한 설명
- 小云云원래의
- 2017-12-30 14:13:3224837검색
최근에 타사 컨트롤(EasyUi)을 사용해야 하는 웹 프로젝트가 있습니다. 결국 타사 컨트롤을 사용하여 생성된 효과가 원본보다 약간 더 좋습니다. 데이터 목록에서 직접 편집. 데이터 저장을 전문 용어로 인라인 편집이라고 합니다. 이 글은 EasyUi 컨트롤에 있는 Datagrid 관련 정보를 중심으로 자세히 소개하고 있으니, 필요한 친구들이 참고하시면 도움이 될 것 같습니다.

인라인 편집에 대해 이야기하기 전에 먼저 EasyUi를 사용하여 DataGrid를 만드는 방법을 이해해야 합니다(1.easyui.js 또는 직접 HTML 코드와 easyui 스타일). 저는 JS 메소드를 사용합니다. :
1. Js를 사용하여 DataGrid를 만듭니다

위는 렌더링입니다.
Html 코드는 다음과 같습니다. 페이지에 테이블을 정의합니다
<!--数据展示 --> <p> <table id="DataGridInbound"></table> </p>
Js 코드는 다음과 같습니다.
몇 개가 있나요? 제가 더 중요하다고 생각하는 속성은 이 태그 아래에 있습니다.
url: 이는 데이터 그리드가 데이터 세트를 가져오는 주소, 즉 Action입니다. 작업이 Json 형식으로 데이터를 반환해야 한다는 점에 유의하세요.
pagination: 데이터 그리드가 페이지 매김에 표시되는지 여부를 설정합니다.
queryParams: 쿼리 조건 매개변수
formatter: 형식화, 날짜 열에 사용됩니다. EasyUi의 데이터그리드가 형식화 없이 날짜를 표시하는 경우 날짜가 무작위로 표시됩니다. 속성은 EasyUi 공식 홈페이지에 자세히 소개되어 있으므로 깊이 설명하지는 않겠습니다.
$("#DataGridInbound").datagrid({
title: '入库详情',
idField: 'Id',
rownumbers: 'true',
url: '/Inbound/GetPageInboundGoodsDetail',
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: true,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
loadMsg: "正在努力加载数据,请稍后...",
queryParams: { ProductName: "", Status: "",SqNo:"" },
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'Id', hidden: 'true' },
{ field: 'InBoundId', hidden: 'true' },
{ field: 'ProductId', hidden: 'true' },
{ field: 'ProductTypeId', hidden: 'true' },
{ field: 'SqNo', title: '入库参考号', width: '100', align: 'left', sortable: true },
{
field: 'Status', title: '状态', width: '100', align: 'left', sortable: true,
formatter: function (value, index, row) {
if (value == "1") {
return '<span style="color:green;">已入库</span>';
}
else if (value == "-1") {
return '<span style="color:#FFA54F;">待入库</span>';
}
}
},
{
field: 'InboundDate', title: '入库日期', width: '100', align: 'left', sortable: true,
formatter: function (date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10); //通过正则表达式来获取到时间戳的字符串
return getTime(unixtime);
}
},
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'ProductType', title: '产品类型', width: '100', align: 'left', sortable: true },
{ field: 'Num', title: '数量', width: '100', align: 'left', sortable: true },
{ field: 'Storage', title: '所属仓库', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'left', sortable: true },
{ field: 'CreateBy', title: '操作人', width: '100', align: 'left', sortable: true },
]],
});둘째, 오늘의 초점은 DataGrid 인라인 편집
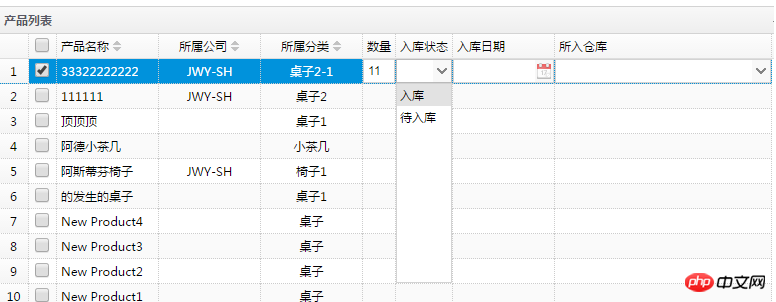
 위 렌더링과 같이 DataGrid 행의 데이터를 직접 변경합니다
위 렌더링과 같이 DataGrid 행의 데이터를 직접 변경합니다
Js 코드는 다음과 같습니다.
인라인 편집을 구현하는 방법은 편집 중인 셀에 Editor 속성을 추가해야 합니다. Editor 속성에는 편집 유형(다양한 컨트롤 유형을 지원합니다. 공식 웹사이트에서 확인 가능)이 있습니다. 제어.
예를 들어 위 그림의 "창고 상태"에서는 먼저 데이터 소스를 정의하고 json 형식이 중점입니다.
var InboundStatus = [{ "value": "1", "text": "入库" }, { "value": "-1", "text": "待入库" }];그러면 형식 변환 기능이 필요합니다. 그렇지 않으면 선택 시 텍스트 값이 아닌 값만 표시됩니다. 코드는 다음과 같습니다.
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < InboundStatus.length; i++) {
if (InboundStatus[i].value == value) {
return InboundStatus[i].text;
}
}
}데이터 소스를 DataGrid 열에 바인딩하는 방법은 다음과 같습니다.
formatter: 앞서 정의한 변환 형식 함수를 사용합니다.
옵션: 의 데이터는 우리가 정의한 데이터 소스입니다.
valueField: 선택 후의 값, 자세히 설명할 필요가 없습니다.
textField: 선택 후 표시되는 값, 텍스트 값입니다.
type: 콤보박스, 드롭다운 옵션의 스타일입니다.
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
//这部分代码请结合下面的创建Grid的Js代码查看。
$("#dataGrid").datagrid({
title: "产品列表",
idField: 'ProductID',
treeField: 'ProductName',
onClickCell: onClickCell,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
sortOrder: "desc",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: false,
loadMsg: "正在努力加载数据,请稍后...",
url: "/Inbound/GetProductPage",
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ProductID', title: '产品ID', hidden: true },
{ field: 'CategoryID', title: '分类ID', hidden: true },
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true },
{ field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true },
{ field: 'Num', title: '数量', editor: 'numberbox' },
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
{
field: 'InDate', title: '入库日期', width: '100', editor: {
type: 'datebox'
}
},
{
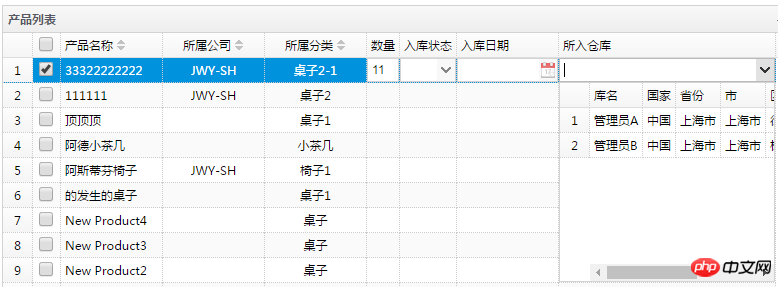
field: 'Storage', width: '100', title: '所入仓库',
formatter: function (value, row) {
return row.Storage || value;
},
editor: {
type: 'combogrid', options: {
//url: '/Storage/GetAllStorage',
//url:'/Product/GetAllCustomerAddress',
rownumbers: true,
data: $.extend(true, [], sdata),
idField: 'AddressID',
textField: 'Name',
columns: [[
{ field: 'AddressID', hidden: true },
{ field: 'Name', title: '库名' },
{ field: 'Country', title: '国家' },
{ field: 'Province', title: '省份' },
{ field: 'City', title: '市' },
{ field: 'Area', title: '区' },
{ field: 'Address', title: '详细地址' },
]],
loadFilter: function (sdata) {
if ($.isArray(sdata)) {
sdata = {
total: sdata.length,
rows: sdata
}
}
return sdata;
},
}
}
}
]],
onBeginEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name });
},
onEndEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
row.Storage = $(ed.target).combogrid('getText');
},
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
});셋째, 하이라이트도 제가 겪은 문제입니다. 설명: 데이터그리드에 드롭다운 데이터그리드 컨트롤을 추가했습니다. 처음 선택했을 때 데이터그리드 행을 클릭하면 선택한 드롭다운 데이터그리드 컨트롤의 값이 지워졌습니다. 그 문제는 오랫동안 저를 정말 괴롭혔어요. 하지만 나중에 처리하고 나니 기분이 너무 좋았어요!
 위 렌더링에서 볼 수 있듯이 "Into Warehouse" 열에서 드롭다운은 데이터 그리드이고 해당 전문 용어는 "Combogird"라고 합니다. 단지 이 항목의 첫 번째 선택은 괜찮지만 두 번째 클릭을 하면 첫 번째 선택의 값이 지워집니다. EasyUi의 OnClickRow 이벤트를 이해하지 못한 것도 이번이 처음입니다.
위 렌더링에서 볼 수 있듯이 "Into Warehouse" 열에서 드롭다운은 데이터 그리드이고 해당 전문 용어는 "Combogird"라고 합니다. 단지 이 항목의 첫 번째 선택은 괜찮지만 두 번째 클릭을 하면 첫 번째 선택의 값이 지워집니다. EasyUi의 OnClickRow 이벤트를 이해하지 못한 것도 이번이 처음입니다.
먼저 이전 오류 코드에 대해 이야기해 보겠습니다.
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', row.Name);
}
}
}여러분은 이 행이 무엇인지 매우 걱정하고 계실 것입니다. 이름은 무엇입니까? 무엇? 사실 처음에는 몰랐는데, 오류코드라서 급하게 병원에 가서 임의로 적어봤습니다. ㅎㅎ 제 드랍에 란이 있어서 임의로 쓴 건 아니고- Name이라는 그리드를 아래로 내리는데 혼동스럽습니다. 예, 이 행은 데이터 소스의 행이 아니라 클릭한 데이터 그리드의 행을 나타냅니다. 또한 단서를 보기 위해 J를 계속 디버깅했습니다. DataGrid를 클릭했을 때 코드가 OnClickRow 이벤트로 점프했고 ";"이라는 코드가 있었습니다. 그런 다음 ed가 null이고 Js가 예외를 던졌지만 인터페이스는 이를 볼 수 없다는 것을 알았습니다. 선택한 데이터가 삭제되었습니다. 문제를 발견한 후에도 여전히 확신이 서지 않아 코드를 수정한 후 다시 실행해보니 선택한 값이 지워지지 않고 정상적으로 표시되었습니다.
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' })올바른 코드는 다음과 같습니다.
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}드롭다운 그리드의 데이터 소스는 다음과 같습니다
function synchroAjaxByUrl(url) {
var temp;
$.ajax({
url: url,
async: false,
type: 'get',
dataType: "json",
success: function (data) {
temp = data;
}
});
return temp;
}
var sdata = synchroAjaxByUrl('/Product/GetAllCustomerAddress');모두 익히셨나요? 부담 없이 시도해 보세요.
관련 권장 사항:
위 내용은 EasyUi 컨트롤의 Datagrid에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

