jQuery 이미지 확대 플러그인 smartZoom 사용법 공유
- 小云云원래의
- 2017-12-29 13:43:533237검색
e-smart-zoom-jquery.js 플러그인, 이 글에서는 jQuery 이미지 줌 플러그인인 smartZoom의 사용법과 예제 코드를 통해 겪게 되는 문제에 대한 해결책을 간략하게 소개하고 있어 매우 좋고 참고할만한 가치가 있습니다. 그것을 참조할 수 있기를 바랍니다.
플러그인 설명: 사진 위에 마우스를 올리고 마우스 휠을 굴리면 사진을 확대하거나 축소할 수 있습니다.
smartZoom use
예를 들어 위 코드는
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imgCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgp {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<p class="imgCon">
<p class="imgp">
<img src="./assets/zoomSmall.jpg" alt="">
</p>
</p>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>
img 개체에서 직접 smartZoom 메서드를 사용하면 됩니다.
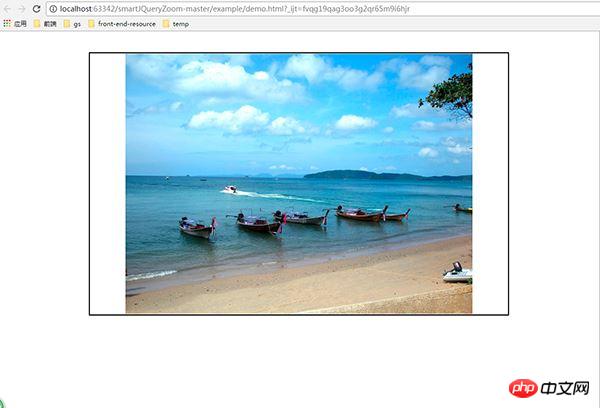
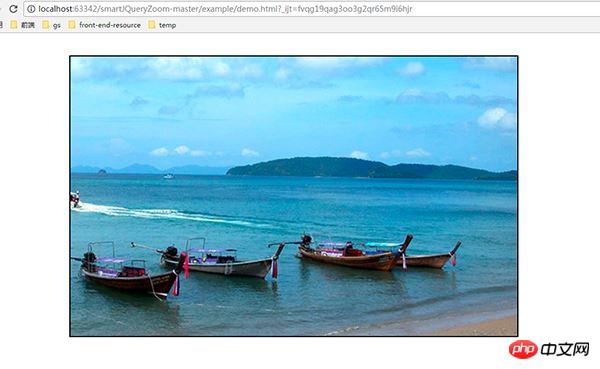
효과 보기:

Zoom

완벽합니다. 성공적으로 사용되었습니다.
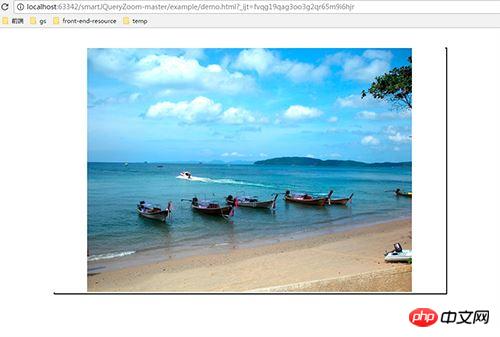
그러나 많은 사람들은 smartZoom을 사용할 때 이미지 위치 오프셋 문제를 겪게 됩니다. 그 효과는 다음과 같습니다:

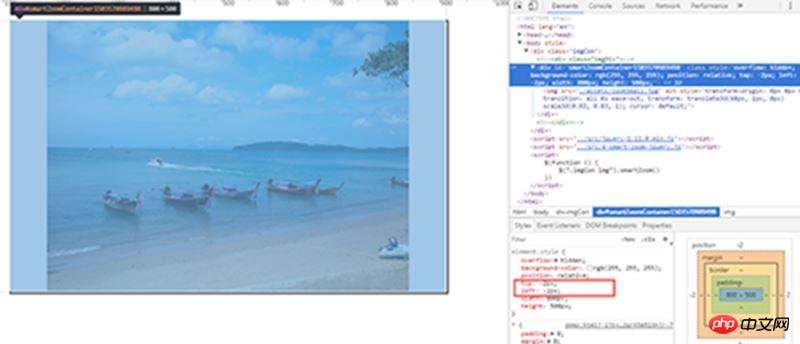
코드를 다시 보면 다음과 같은 것을 발견할 수 있습니다:

위쪽과 왼쪽이 책임이 있는 것으로 밝혀졌습니다. 이때 문제 해결의 핵심은 img 이미지 외부에 p 컨테이너를 중첩하는 것입니다.
<p class="imgp"> <img src="./assets/zoomSmall.jpg" alt=""> </p>
이 시점에서 위치 오프셋 문제를 해결할 수 있습니다.
기타 API:
// 方法中可以通过设置top,left等参数来指定图片初始参数;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通过传入‘destroy‘来取消缩放;
$(".imgCon img").smartZoom('destroy')
관련 추천:
jquery 플러그인 jquery.viewport.js에 대한 자세한 설명
사용에 대한 자세한 설명 및 jQuery 플러그인 artDialog.js 종료
위 내용은 jQuery 이미지 확대 플러그인 smartZoom 사용법 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

