IE7에서 이름을 동적으로 조작하기 위해 jQuery를 사용하는 문제에 대한 솔루션
- 小云云원래의
- 2017-12-29 13:33:191594검색
IE7에서는 Jquery를 사용하여 페이지 요소의 이름 속성을 동적으로 조작할 수 없습니다. 이 문제를 해결하는 방법은 무엇입니까? 이 기사는 주로 IE7에서 이름을 동적으로 조작하기 위해 jQuery를 사용하는 문제를 해결하는 방법을 공유합니다. 필요한 친구가 이를 참조할 수 있기를 바랍니다.
문제: IE7에서 페이지 요소의 이름 속성을 동적으로 작동하는 데 Jquery를 사용할 수 없습니다.
프로젝트에 문제가 있습니다. 일부 고객의 기계에 가끔 문제가 발생하고, 배경이 전면에서 데이터 값을 가져올 수 없습니다.
그러나 개발 및 테스트 환경에서는 항상 문제를 재현할 수 없습니다. 이것이 비법입니다. 재현할 수 없으면 디버깅할 수 없습니다. 수정 후에 이런 문제가 발생할지 알 수 없습니다.
생각해 보세요. 고객 환경과의 유일한 차이점은 js 캐시 문제일 수 있으며 모든 js 파일 참조에 현재 시간 매개변수를 추가하지만 문제는 여전히 존재합니다.
원래 지정된 버전이 IE8이라 버전 호환성 문제가 있을 거라고는 전혀 생각하지 못했어요. 이제 jquery를 사용하게 되니 브라우저 호환성 문제를 해결해준다고 하는 jqeruy의 등장이 아닐까요?
젠장, 실제 버전에서는 여전히 문제입니다. 일부 페이지에서는 IE8의 호환 모드를 사용해야 하는데 실제로는 다음과 호환 모드가 호환되기 때문에 IE7에서는 호환되지 않는 걸까요?
그래서 데모로 로컬에서 테스트해봤습니다.
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" />
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
</script>
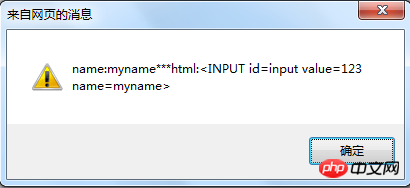
IE8:

알았어!
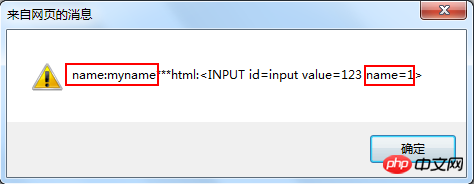
IE8 호환 모드:

?? 왜 $("#input").attr("name")은 수정된 값을 가져오는 반면 $("#p").html()은 이름을 가져옵니다. 여전히 원래 값을 얻었습니까? ?
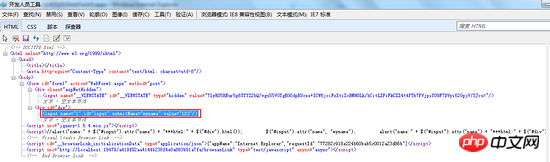
F12 생성된 HTML 보기

submitName이 무엇인가요? 물론 이름은 바뀌지 않았습니다. submitName은 jquery로 생성해야 하며, 이름을 읽을 때 submitName의 값도 직접 읽어온다.
그럼 $("#p").html() 값에 submitName이 없는 이유는 무엇일까요? ? jquery에서 html 메소드가 어떻게 구현되는지 모르겠네요~~
프로젝트에서 구현 방법은
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" type="text" />
</p>
<p id="p2">
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
$("#input").attr("name", "myname");
$("#p2").html($("#p").html());
var nameVal = $("#p2").find("input[name='myname']").val();
alert(nameVal);
</script>
와 비슷합니다. 이렇게 하면 IE8과 Google Chrome에서는 값이 정상인데, ine에서는 값을 얻을 수 없습니다. IE8 호환 모드. [왜 이렇게 값을 할당해야 하는지 묻지 마세요. 이것은 데모의 '유사한' 구현이며 프레임워크입니다.]
해결 방법:
1. jquery를 직접 사용하여 이름을 수정한 다음 중간 submitName이 생성되더라도 이름 액세스는 괜찮습니다.
2. 먼저 $("#p2").html($("#p").html());을 수정한 다음 .attr("name", "myname"); HTML을 직접 접합할 수 있습니다. $("#p").html("")
드디어 Baidu가 확인한 결과 밝혀졌습니다. IE7은 document.getElementsByName()을 사용하여 js에 의해 동적으로 생성되고 수정된 이름 값에 액세스할 수 없습니다.
관련 권장 사항:
위 내용은 IE7에서 이름을 동적으로 조작하기 위해 jQuery를 사용하는 문제에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

