버튼 데이터 역할=버튼 생성
HTML 요소에 data-role="button" 속성을 추가합니다. jQuery Moble은 이 요소를 버튼 스타일로 향상합니다. Jquery Mobile 프레임워크에는 가장 일반적으로 사용되는 모바일 애플리케이션에 필요한 아이콘 세트가 포함되어 있습니다. 다운로드 크기를 줄이기 위해 Jquery Mobile에는 흰색 아이콘 스프라이트 이미지가 포함되어 있으며 그림이 명확하게 표시될 수 있도록 아이콘 뒤에 반투명 검정색 원이 자동으로 추가됩니다. 어떤 배경색에도.
스타일 링크 버튼
웹페이지의 기본 콘텐츠 블록에서 data-role="button" 속성을 추가하여 버튼에 대한 앵커 링크의 스타일을 지정할 수 있습니다. 프레임워크는 마크업 및 클래스 연결 방법을 사용하여 링크 버튼을 향상합니다. 예를 들어 다음 태그는 다음과 같습니다.
<a href="index.html" data-role="button">Link button</a>

참고: 버튼 링크와 같은 스타일은 버튼 아래 실제 형태의 시각적 선택과 동일하지만 몇 가지 중요한 차이점이 있습니다. 링크 버튼을 기반으로 버튼은 플러그인이며 기본 버튼 태그 플러그인을 사용하여 버튼 스타일을 생성할 뿐만 아니라 양식 버튼 방법(활성화, 비활성화, 새로 고침)이 지원되지 않습니다. 링크 기반 버튼(또는 요소)을 비활성화해야 하는 경우 자바스크립트를 사용하여 장애인 자신에게 장애 수준 UI를 적용하면 동일한 효과를 얻을 수 있습니다.

미니 버전 data-mini="true"
툴바와 좁은 공간에 유용한 보다 컴팩트한 버전을 원하시면 버튼에 data-mini="true" 속성을 추가하여 미니 버전을 만드세요.
<a href="index.html" data-role="button" data-mini="true">Link button</a>

버튼 데이터 아이콘에 아이콘 추가
jQuery Mobile 프레임워크에는 모바일 애플리케이션에 일반적으로 필요한 선택된 아이콘 세트가 포함되어 있습니다. 다운로드 크기를 최소화하기 위해 jQuery Mobile에는 단일 흰색 아이콘 스프라이트가 포함되어 있으며 아이콘 뒤에 반투명 검정색 원이 자동으로 추가되어 모든 배경색과 잘 대비됩니다.
표시할 아이콘 데이터를 지정하는 앵커에 아이콘 속성을 추가하여 버튼에 아이콘을 추가할 수 있습니다. 예를 들어 다음 태그는 다음과 같습니다.
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

Mini 버전에는 data-mini="true" 속성이 추가되었습니다

아이콘 스타일 목록
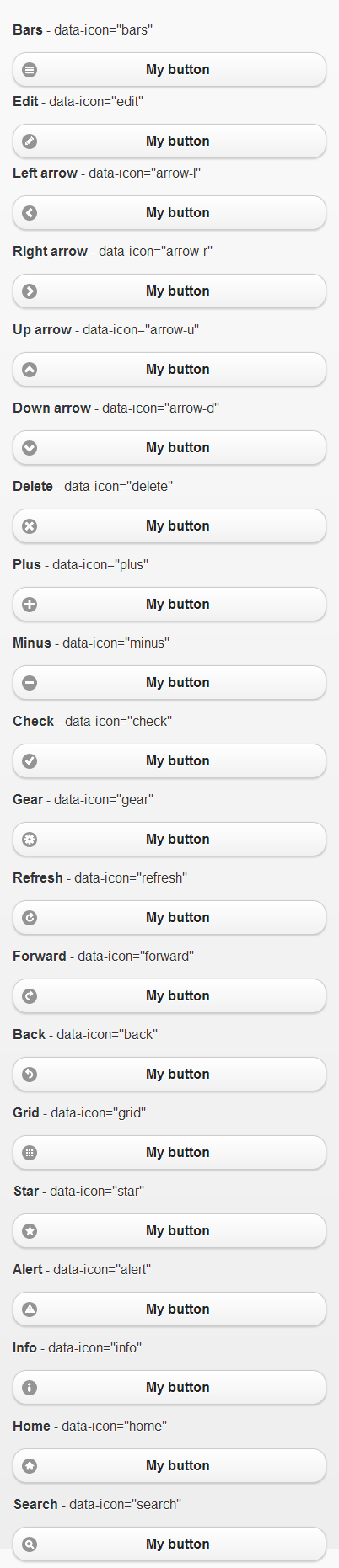
jQuery Mobile에는 아래와 같이 작은 버튼 아이콘이 많이 있습니다.
왼쪽 화살표: data-icon="arrow-l"
오른쪽 화살표: data-icon="arrow-r"
위쪽 화살표: data-icon="arrow-u"
아래쪽 화살표: data-icon="arrow-d"
삭제: data-icon="delete"
추가: data-icon="Plus"
줄이기: data-icon="minus"
확인: data-icon="확인"
기어: data-icon="gear"
앞으로: data-icon="앞으로"
뒤로: data-icon="뒤로"
그리드: data-icon="그리드"
오각형: data-icon="별"
경고: data-icon="Alert"
정보: data-icon="info"
홈페이지: data-icon="home"
검색: data-icon="검색"

아이콘 위치 데이터-iconpos
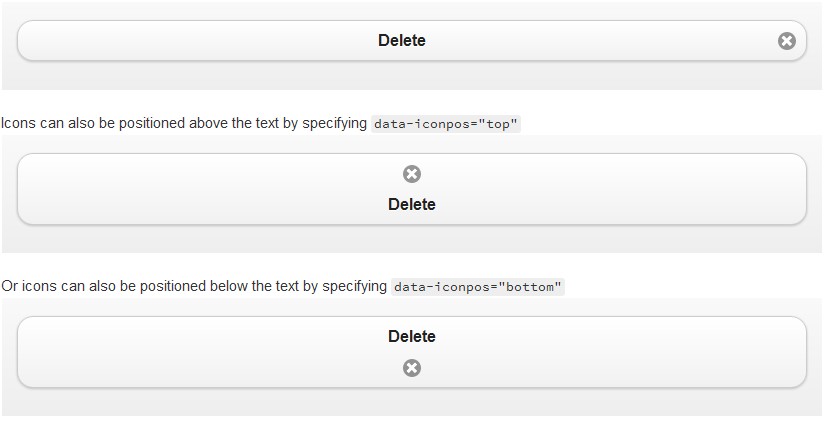
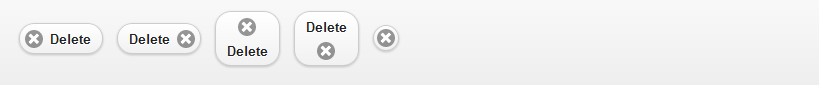
기본적으로 모든 아이콘은 버튼의 버튼 텍스트 왼쪽에 배치됩니다. 이 기본값은 data-iconpos 속성을 사용하여 아이콘의 위쪽, 아래쪽, 오른쪽 및 왼쪽 텍스트를 설정하여 무시할 수 있습니다. 예를 들어 태그는 다음과 같습니다.
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

이미지의 텍스트 숨기기 data-iconpos="notext"
아이콘 버튼을 만들고 data-iconpos="notext"를 설정할 수도 있습니다. 버튼 플러그인은 화면의 텍스트를 숨기지만 이를 상황에 맞는 링크 제목 속성으로 사용하여 도구 설명을 지원하는 화면 판독기와 장치를 제공합니다. 예를 들어 data-iconpos="right", data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>

迷你和内联
迷你和内联属性可以被添加到产生更紧凑的按钮

自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}
这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






