Vue에 페이지 정보를 저장하기 위해 localstorage를 사용하는 자세한 예
- 小云云원래의
- 2018-05-14 16:04:295983검색
이 글은 페이지 정보를 저장하기 위해 Vue에서 localstorage를 사용하는 방법을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
환경 설정:
참조: vue API
매우 간단한 Vue.js 환경 설정 튜토리얼
세부 정보:
npm install --global vue-clinpm install --global vue-cli

vue init webpack vue-project

然后:

cd vue-project
npm install 如果你配置了淘宝镜像,也可以用cnpm install
npm run dev
vue init webpack vue-project 

다음:


cd vue-projectnpm 설치 If Taobao 미러를 구성했으므로 cnpm install
npm run dev를 사용할 수도 있습니다. 브라우저에 다음이 표시됩니다.
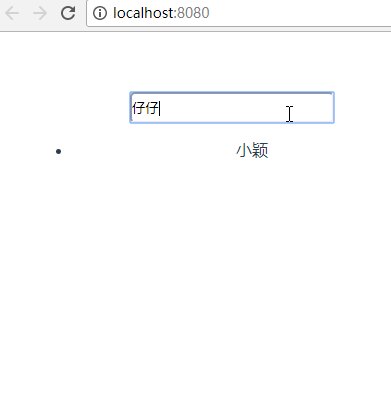
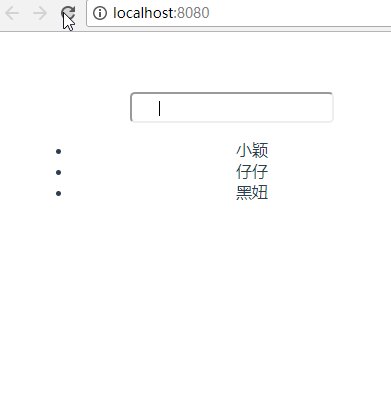
그러나 결국 달성할 내용은 다음과 같습니다.
그림과 같은 효과를 얻는 방법은 무엇입니까?<template>
<p id="app">
<p class='vue-demo'>
<input type="text" class="txt" v-model='newItem' @keyup.enter='addItemFun'>
<ul>
<li v-for="its in items">{{its.name}}</li>
</ul>
</p>
</p>
</template>
<script>
import store from './store'
export default {
name: 'app',
data() {
return {
newItem: '',
items: store.fetch()
}
},
watch: {
items: {
handler: function(val, oldVal) {
store.save(val);
},
deep: true
}
},
methods: {
addItemFun() {
var _this = this;
_this.items.push({ 'name': _this.newItem });
_this.newItem = '';
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.vue-demo {
width: 400px;
margin: 0 30px;
}
.txt {
width: 200px;
height: 25px;
line-height: 24px;
border-radius: 5px;
}
</style>Vue를 처음 접하시는 분들은 watch에 익숙하지 않으실 수 있으니 vue API로 이동하시거나 Xiaoying의 이전 글을 참고해주세요: vue —— 인스턴스 메소드/데이터 2. App.vue와 동일한 디렉터리에 새 store.js 파일을 만듭니다.
const STORAGE_KEY = 'todos-vuejs'
export default {
fetch: function() {
return window.JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save: function(items) {
window.localStorage.setItem(STORAGE_KEY, window.JSON.stringify(items))
}
}3. 프로젝트에서 cmd 창을 열고 npm run dev를 실행하면 완료됩니다. 🎜🎜관련 권장 사항: 🎜🎜🎜WeChat이 localStorage를 저장할 수 없는 문제를 해결하기 위한 쿠키에 대한 자세한 설명🎜🎜🎜🎜 HTML5 localStorage 지식 요약🎜🎜🎜🎜HTML5에서 localStorage를 사용하여 비밀번호 기억 기능 구현🎜🎜위 내용은 Vue에 페이지 정보를 저장하기 위해 localstorage를 사용하는 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

