캔버스에 원형 진행률 표시줄 애니메이션을 구현하는 방법의 예
- 小云云원래의
- 2017-12-27 14:42:142420검색
이 글은 캔버스에서 원형 진행률 표시줄 애니메이션을 구현하는 것과 관련된 정보를 주로 소개합니다. 편집자는 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴보겠습니다
이 글에서는 캔버스에 원형 진행률 표시줄 애니메이션을 구현하는 방법을 소개하고 모든 사람과 공유합니다. 자세한 내용은 다음과 같습니다.
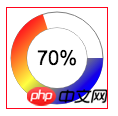
먼저 렌더링을 보여주고 코드를 추가하겠습니다.

진행률 표시줄 애니메이션
1. 캔버스의 HTML 부분은 매우 간단합니다. 캔버스 태그일 뿐입니다.
캔버스의 너비와 높이는 자체 속성으로 인터라인에 설정되어야 합니다. 스타일에서 너비와 높이를 설정하면 그린 그림이 변형됩니다.
<canvas id="mycanvas" width="100" height="100"> 70% </canvas>
2. 캔버스의 js 코드
주요 아이디어: 렌더링은 세 개의 원으로 구성됩니다. 가장 바깥쪽 레이어는 검은색 테두리가 있는 큰 원이고, 내부에 변화하는 원이 있습니다. 진행률 표시줄의 진행률입니다.
참고: 원을 그릴 때마다 새 레이어를 만들어야 합니다. 이렇게 하면 PS의 레이어와 마찬가지로 각 레이어의 스타일을 독립적으로 설정할 수 있습니다. 전체 디자인 초안은 여러 레이어로 구성됩니다. .
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
function draw(i){
// 大圆框
context.beginPath();
context.lineWidth = 1;
context.arc(50,50,46,0,Math.PI*2);
context.strokeStyle = "grey";
context.stroke();
// 大圆
context.beginPath();
var grd = context.createLinearGradient(15,15,80,80);
grd.addColorStop(0,"red");
grd.addColorStop(0.5,"yellow");
grd.addColorStop(1,"blue");
context.arc(50,50,38,0,Math.PI*2*(i/100));
context.lineWidth = 16;
context.strokeStyle = grd;
context.stroke();
// context.fillStyle = grd;
// context.fill();
// 小圆
context.beginPath();
context.arc(50,50,30,0,Math.PI*2);
context.lineWidth = 1;
context.strokeStyle = "grey";
context.stroke();
context.fillStyle = "white";
context.fill();
// 字
context.beginPath();
context.textBaseline = "middle";
context.textAlign = "center";
context.font = "20px Arial";
context.fillStyle = "black";
context.fillText(i+"%",50,50);
}3 타이머를 사용하여 캔버스를 새로 고치면 진행률 표시줄 효과를 얻을 수 있습니다.
context.clearRect() 메서드를 사용하여 캔버스를 지웁니다.
var i = 0;
var progress = parseInt(canvas.innerHTML);
// console.log(progress);
var timer = setInterval(function(){
if(i >= progress){
clearInterval(timer);
}
context.clearRect(0,0,canvas.width,canvas.height);
draw(i);
i++;
},50);관련 권장 사항:
위 내용은 캔버스에 원형 진행률 표시줄 애니메이션을 구현하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3는 동적 뒤집기 효과를 실현합니다.다음 기사:CSS3는 동적 뒤집기 효과를 실현합니다.

