상위 노드 선택 시 비활성화된 하위 노드가 선택되도록 하는 Jstree 솔루션
- 小云云원래의
- 2017-12-27 13:46:032812검색
이 글은 Jstree에서 부모 노드를 선택할 때 장애가 있는 자식 노드도 선택되는 문제를 해결하기 위한 글을 중심으로 공유합니다. 참고할만한 가치가 있어 모두에게 도움이 되기를 바랍니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
문제 설명:
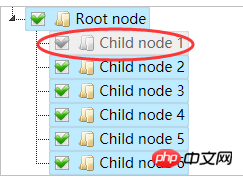
최근에 jstree를 사용하면서 문제가 발생했습니다. 상위 노드를 선택하면 비활성화된 하위 노드도 다음과 같이 선택됩니다.

해결책:
1 . jstree를 최신 버전인 v3.3.4 이상으로 업그레이드하세요.
2. 체크박스 플러그인 구성을 수정하고 cascade_to_disabled를 false로 설정하세요. (참고: 구성 스크립트는 jstree.min.js 뒤에 있어야 합니다.)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>
수정 후 상위 노드가 선택되면 하위 노드는 다음과 같이 비활성화된 하위 노드를 건너뜁니다.

관련 권장 사항:
jstree 라디오 선택을 구현하는 방법에 대한 튜토리얼 예 function
jquery.jstree의 json 데이터 생성 node_jquery
의 두 번 클릭 이벤트 코드를 추가합니다.위 내용은 상위 노드 선택 시 비활성화된 하위 노드가 선택되도록 하는 Jstree 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

