Jquery 선택기 실습에 대한 자세한 설명
- 小云云원래의
- 2017-12-27 09:47:301605검색
이 글에서는 기본적인 jquery 선택기 연습(예제 설명)을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 입력창에 숫자를 입력하고 버튼을 클릭하면 해당 이벤트의 기능이 구현됩니다.
html 코드:
<input id="txt1" type="text" value="2" /> <input id="Button5" type="button" value="改变大于N的行背景为绿色" />
j쿼리 코드:
//改变大于N的行背景为绿色
$("#Button5").click(function () {
//获取到ID为txt1的输入框的文本值
var num = $("#txt1").val();
//tr的行的下标从0开始,故现实中的数字应该减一
num = num - 1;
$("tr:gt("+num+")").css("background-color", "green");
});
2. 각 파란색 와이어프레임에서 p를 클릭하면 바로 뒤에 있는 요소의 배경을 녹색
html 코드:
<p class="mainbox"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> </p>
j쿼리 코드:
$("p").click(function () {
$(this).next("p").css("background-color","green");
});
페이지가 로드된 후 홀수를 가진 모든 p의 글꼴 색상을 파란색
//2.页面加载完毕后,让所有数字为奇数的p的字体颜色该为blue
//$("p.mainbox>p:even").css("color", "blue");
for (var i = 0; i < $(".mainbox>p").length; i++) {
//获取到每p的集合
var valu = $(".mainbox>p");
//获取到每一个p中的文本内容
var txt = $(valu[i]).text();
//将string转换为int
value = parseInt(txt);
//取模进行奇偶判断
if (value%2!=0) {
$(valu[i]).css("color", "blue");
}
}
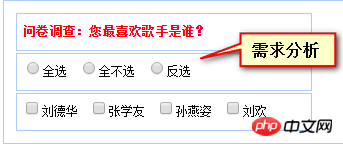
3으로 변경합니다. 다음 기능 요구 사항을 완료하기 위해 자바스크립트 코드를 작성합니다.
모두 선택, 선택 반전 및 선택 취소 기능을 구현합니다. all

HTML 코드:
<tr> <td> <label> <input type="radio" name="selectMode" id="selectAll" />全选 </label> <label> <input type="radio" name="selectMode" id="selectNotAll" />全不选 </label> <label> <input type="radio" name="selectMode" id="selectRevorse" />反选 </label> </td> </tr> <tr> <td> <label> <input type="checkbox" id="Checkbox3" />刘德华 </label> <label> <input type="checkbox" id="Checkbox4" />张学友 </label> <label> <input type="checkbox" id="Checkbox5" />孙燕姿 </label> <label> <input type="checkbox" id="Checkbox6" />刘欢 </label> </td> </tr>
j쿼리 코드:
$(function () {
//全选
//方法1:
$("#selectAll").click(function () {
$("#Checkbox3,#Checkbox4,#Checkbox5,#Checkbox6").prop("checked",true);
});
//方法2:
$("#selectAll").click(function () {
//:checkbox--选取所有类型为checkbox的input标签
$(":checkbox").prop("checked", true);
});
//全不选
$("#selectNotAll").click(function () {
$(":checkbox").prop("checked", false);
});
//反选方法1:
$("#selectRevorse").click(function () {
$(":checkbox").each(function () {
$(this).prop("checked", !$(this).prop("checked"));
});
});
//反选方法二2:
$("#selectRevorse").click(function () {
$("input[type=checked]").each(function (i, n) {
n.checked = !n.checked;
});
});
//反选方法3:
$("#selectRevorse").click(function () {
var $bob = $("input[type=checked]");
for (var i = 0; i < $bob.length; i++) {
if ($bob[i].checked == true) {
$bob[i].checked == false;
}
else {
$bob[i].checked == true;
}
}
});
});
4. 모든 p 태그 아래 son p의 전경색을 빨간색으로 변경합니다
모든 p 태그의 grandson span 전경색을 녹색으로 변경
할아버지의 전경색을 주황색으로 변경
HTML 코드:
<p> <span>七大洲有哪些:大米粥、小米粥、绿豆粥、八宝粥... ...</span> <p> <span>中国四大发明时什么:油盐酱醋</span> </p> <p> 我拿什么拯救你,<span>我的<i>瞌睡虫</i></span> </p> </p>
j쿼리 코드:
$(function () {
//将所有p标记下的儿子p前景色改为red
$("#Button1").click(function () {
$("p>p").css("color","red");
});
//将所有p标记的孙子span前景色改为green
$("#Button2").click(function () {
$("p").children().children().css("color","green");
});
//将i的的爷爷的前景色改为Orange
$("#Button3").click(function () {
$("i").parent().parent().css("color","orange");
});
});
5 다음 기능 요구 사항을 완료하려면 자바스크립트 코드를 작성하세요.
1초마다 모든 숫자를 시계 반대 방향으로 회전합니다
The 효과는 다음과 같습니다.

HTML 코드:
<p class="box"> <table id="table1" class="mytable"> <tr> <td> <label id="Label1"> 1 </label> </td> <td> <label id="Label2"> 2 </label> </td>
jQuery 코드:
$(function () {
window.setInterval(fun, 1000);
});
//方法一:
function fun() {
$("#table1 label").each(function (i, n) {
//获取到当前label的文本值
var $item = $(n).text();
//将其转换为int型
$item = parseInt($item);
if ($item == 8) {
//给当前label赋值
$(n).text("1");
}
else {
//给当前label赋值
$(n).text($item+1);
}
});
};
//方法二:
function fun2() {
$("#table1 label").each(function () {
var n = $(this).text();
n++;
if (n > 8) {
n = 1;
}
this.textContent = n;
//$(this).text() = n;
});
}
관련 권장 사항:
위 내용은 Jquery 선택기 실습에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

