테이블에서 마우스 클릭 위치의 행 번호와 열 번호를 얻기 위한 jQuery 구현에 대한 자세한 설명
- 小云云원래의
- 2017-12-27 09:14:463350검색
이 글에서는 테이블에서 마우스 클릭 위치의 행 번호와 열 번호를 얻는 방법을 주로 소개합니다. 테이블 요소에 대한 jQuery 이벤트 응답 및 관련 작업 기술이 포함되어 있으므로 참고하시기 바랍니다. 모두에게 도움이 될 수 있습니다.
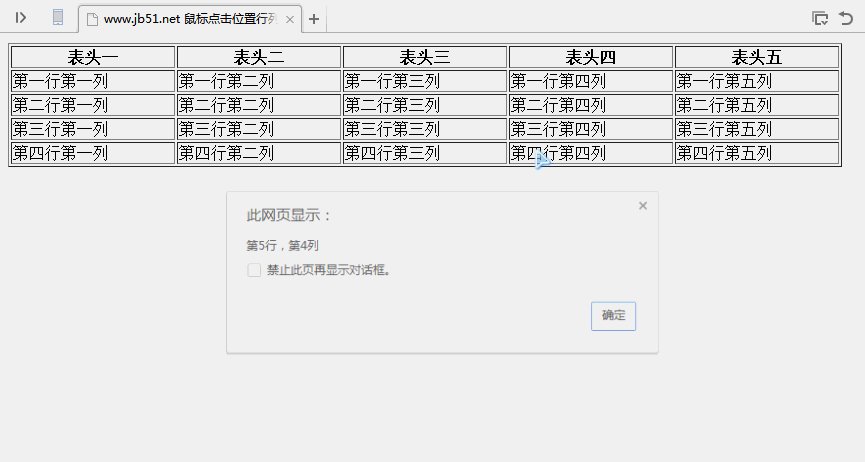
먼저 실행 효과를 살펴보겠습니다.

구체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 鼠标点击位置行列号</title>
</head>
<body>
<table class="mytable" border=1>
<tr>
<th style="width: 160px;">表头一</th>
<th style="width: 160px;">表头二 </th>
<th style="width: 160px;">表头三</th>
<th style="width: 160px;">表头四</th>
<th style="width: 160px;">表头五</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
<tr>
<td>第四行第一列</td>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
<td>第四行第五列</td>
</tr>
</table>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function(){
$(".mytable td").click(function(){
var tdSeq = $(this).parent().find("td").index($(this)[0]);
var trSeq = $(this).parent().parent().find("tr").index($(this).parent()[0]);
alert("第" + (trSeq + 1) + "行,第" + (tdSeq + 1) + "列");
});
})
</script>
</body>
</html>관련 권장 사항:
checkbox는 클릭 이벤트를 구현하여 범위 요소 콘텐츠 변경을 트리거합니다
새로 삽입된 노드에 대한 Jquery 바인딩 실패에 대한 해결 방법
위 내용은 테이블에서 마우스 클릭 위치의 행 번호와 열 번호를 얻기 위한 jQuery 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

