Ajax 사용법을 설명하는 예제
- 小云云원래의
- 2017-12-26 10:46:271452검색
이 기사는 주로 ajax_examples 및 ajax 데이터 처리 사용 방법에 대한 기사를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
캡슐화된 데이터베이스가 호출되고 jQuery 저장 주소가 있다는 점에 유의해야 합니다.
1. 등록
(1) 사용자 이름을 확인하기 위한 텍스트 상자 작성
<input type="text" id="uid" /> <span id="tishi"></span> //这个使用来显示提示信息的

(2) jQuery 문으로 작성: The 사용자 이름은 존재하지만 사용할 수 없습니다. 사용자 이름을 사용할 수 있습니다
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({ //ajax方法中必须是json格式
url: "zhucecl.php", //处理页面的地址
data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值
type:"POST", //数据提交方式
dataType:"TEXT", //返回的数据格式:字符串格式
success:function(data){ //成功的话返回匿名函数(回调函数)
//执行处理页面成功后的语句
var str = "";
if(data=="OK")
{
str = "用户名可以使用";
$("#tishi").css("color","green");
}
else
{
str = "已有用户名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})
(3) 등록 처리 페이지: 여러 번 썼으므로 한 문장씩 설명하지 않겠습니다
<?php
//调封装好的类:注意保存位置
include("DBDA.class.php");
$db = new DBDA();
//传的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from renyuan where username='{$uid}'";
//调用封装的函数
$attr =$db->Query($sql);
//判断用户名是否存在
if($attr[0][0]>0)
{
echo "NO"; //有重复的用户名
}
else
{
echo "OK"; //没有重复的用户名
}
?>


2. 로그인
( 1) 텍스트 상자 및 로그인 버튼 작성
<p>账号:<input type="text" id="uid" /></p> <p>密码:<input type="password" id="pwd" /></p> <input type="button" value="登录" id="btn" />

(2) jQuery 문 작성
$("#btn").click(function(){
var uid=$("#uid").val(); //找到用户
var pwd=$("#pwd").val(); //找到密码
//调ajax方法,里面要用json格式
$.ajax({
url:"denglucl.php", //登陆的处理页面
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="zhuce.php" rel="external nofollow" ; //用户名密码正确,进入一个页面
}
else
{
alert("用户名密码输入错误");
}
}
})
})
(3) 로그인 처리 페이지: 여러 번 썼으니 더 이상 문장별로 설명하지 마세요
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select mima from huiyuan where yonghu='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同
{
echo "OK";
}
else
{
echo "ON";
}


로그인 성공 : 
3. Ajax 데이터 처리
(1) 먼저 이름 행을 표시한 다음 정상적으로 편집하고 표시하려는 내용을
<table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>价格</td> <td>产地</td> <td>库存</td> <td>操作</td> </tr> </table>

(2) 그런 다음 표시할 테이블을 작성합니다. content
<tbody id="bg"> //里面放遍历的某个表中的数据内容 </tbody>
(3) jQuery를 작성하고 페이지 로드 후 실행
$(document).ready(function(e) {
$.ajax({
url:"xianshicl.php",
dataType:"TEXT",
success: function(data){
//处理页面处理完成后执行的
});
(4) 디스플레이 데이터 처리 페이지 작성(2가지 방법)
include("DBDA.class.php"); //调用封装好的类:注意存在位置
$db = new DBDA(); //造新对象
$sql = "select * from fruit"; //写sql语句
echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法
/* //2.
$attr = $db->Query($sql); //调用封装类中的方法来执行sql语句
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示<br>*/
(5) 페이지 처리 후 성공 메소드를 in에 작성 메인 페이지의 ajax 처리 페이지
success: function(data){
var hang = data.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[5]+"</td><td>操作</td></tr>"; //显示的行和单元格
}
$("#bg").html(str);
}
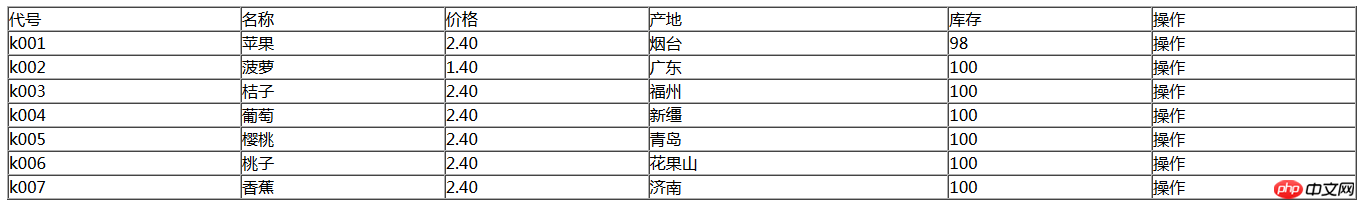
에 들어간 후의 명령문은 다음과 같이 표시됩니다.

관련 권장 사항:
Java 백그라운드에 제출한 후 ajax 처리 데이터 방법의 자세한 예
아름답고 안전한 로그인 인터페이스의 Ajax 구현에 대한 자세한 예
Ajax가 데이터를 반환하기 전에 로딩 대기 효과를 구현하는 방법에 대해
위 내용은 Ajax 사용법을 설명하는 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

