반응형 레이아웃 디자인은 사용자 기기의 화면 해상도에 따라 사용자 기기에 반응하는 디자인입니다. 즉, 사용자가 모바일, 태블릿, 데스크톱 기기에서 웹페이지를 탐색하든 상관없이 디자인은 기기의 화면 해상도에 따라 특정 레이아웃을 표시하여 기기에 적절하게 반응합니다.
프레임워크의 문서는 실제로 jQuery Mobile 프레임워크와 CSS3 미디어 쿼리의 조합을 사용하여 자체 반응형 디자인을 구현합니다. 다양한 화면 해상도에 어떻게 반응합니까?
사용자 정의 스타일이 없으면 그리드는 모든 화면 너비에 걸쳐 3열 레이아웃이 됩니다.

사용자 정의 스타일에서는 이 그리드가 좁은 너비를 오버레이한 다음 표준 3열 레이아웃으로 전환하기를 원합니다. 매우 넓은 화면 너비에서는 다음과 같이 첫 번째 열이 너비의 50%를 차지하려고 합니다.

이를 달성하려면 "my-breakpoint"와 같은 새 클래스 이름을 사용자 정의해야 합니다.
이 클래스는 사용자 정의 미디어 쿼리의 범위가 지정된 스타일에 사용되며 이 클래스가 그리드 컨테이너에 추가될 때만 적용됩니다. 미디어 쿼리 패키지의 경우 다음 조건을 적용하는 50em 스타일만 필요합니다.
미디어 쿼리에서 픽셀 대신 EM 단위를 사용하여 미디어 쿼리가 화면 너비 외에 글꼴 크기도 고려하도록 합니다. EMS 화면 너비를 계산하려면 본문의 기본 글꼴 크기인 대상 너비에 16픽셀을 더합니다.
HTML5 부분:
<div class="ui-grid-b my-breakpoint"> <div class="ui-block-a">Block A</div> <div class="ui-block-b">Block B</div> <div class="ui-block-c">Block C</div> </div><!-- /grid-b -->
CSS3 부분:
@media all and (max-width: 50em) {
.my-breakpoint .ui-block-a,
.my-breakpoint .ui-block-b,
.my-breakpoint .ui-block-c,
.my-breakpoint .ui-block-d,
.my-breakpoint .ui-block-e {
width: 100%;
float:none;
}
}
이 미디어 쿼리에서는 너비를 100%로 설정하고 float 속성을 50em 화면 너비로 무효화합니다. 이러한 규칙은 ui-block-a 스타일부터 ui-block-e 스타일까지 모든 클래스의 선택기 그리드를 쌓아서 모든 그리드 유형에 적용됩니다.
이는 그리드를 반응형으로 만들고 추가 스타일 규칙을 추가하여 각 중단점 변경을 더 쉽게 만드는 것입니다. 고유한 콘텐츠 및 레이아웃 요구 사항에 따라 필요한 만큼 사용자 정의 중단점을 만드는 것이 좋습니다.
와이드스크린 중단점을 추가하여 비율 조정
위의 예를 기반으로 첫 번째 열의 너비가 50%이고 나머지 두 열이 75em(1200픽셀)보다 25% 높도록 너비를 설정하는 추가 중단점을 추가할 수 있습니다. 너비 맞춤 스타일에서는 다음과 같습니다:
@media all and (min-width: 75em) {
.my-breakpoint.ui-grid-b .ui-block-a { width: 49.95%; }
.my-breakpoint.ui-grid-b .ui-block-b,
.my-breakpoint.ui-grid-b .ui-block-c { width: 24.925%; }
.my-breakpoint.ui-grid-b .ui-block-a { clear: left; }
}
}
참고: 플랫폼 전반에 걸쳐 반올림 문제를 해결하려면 약간 더 좁은 너비 설정이 필요합니다.
반응형 사용자 정의 중단점 적용
이 기본 중단점을 사용하여 그리드 컨테이너에 UI 반응 클래스를 추가하면 스택이 560px(35em) 미만으로 렌더링됩니다. 이 중단점이 콘텐츠에 작동하지 않는 경우 위에 설명된 대로 사용자 정의 중단점을 작성하는 것이 좋습니다.
<div class=" ui-grid-b ui-responsive ">
UI-Reactive로 만든 반응형 클래스 그리드 컨테이너인 표준 그리드입니다(위 예에서는 인터페이스 응답, 사용자 정의 클래스, my-breakpoint).
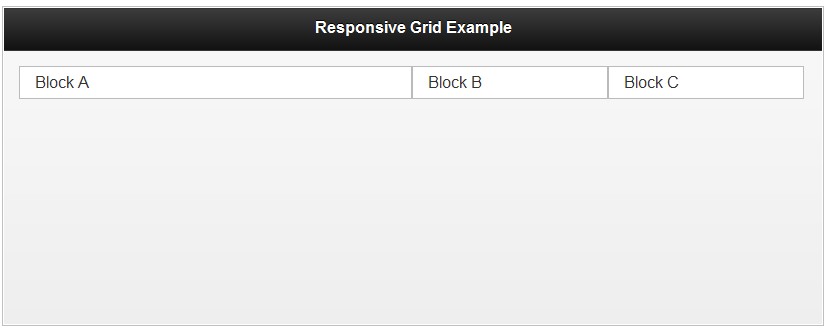
예:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>responsive-grid demo</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- The script below can be omitted -->
<script src="/resources/turnOffPushState.js"></script>
<script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script>
<style>
@media all and (max-width: 35em) {
.my-breakpoint .ui-block-a,
.my-breakpoint .ui-block-b,
.my-breakpoint .ui-block-c,
.my-breakpoint .ui-block-d,
.my-breakpoint .ui-block-e {
width: 100%;
float:none;
}
}
@media all and (min-width: 45em) {
.my-breakpoint.ui-grid-b .ui-block-a { width: 49.95%; }
.my-breakpoint.ui-grid-b .ui-block-b,
.my-breakpoint.ui-grid-b .ui-block-c { width: 24.925%; }
}
</style>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 id="Responsive-Grid-Example">Responsive Grid Example</h1>
</div>
<div data-role="content">
<div class="ui-grid-b my-breakpoint">
<div class="ui-block-a"><div class="ui-body ui-body-d">Block A</div></div>
<div class="ui-block-b"><div class="ui-body ui-body-d">Block B</div></div>
<div class="ui-block-c"><div class="ui-body ui-body-d">Block C</div></div>
</div>
</div>
</body>
</html>

 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는







