사용자 위치의 날씨를 얻는 Ajax 방법의 자세한 예
- 小云云원래의
- 2017-12-25 09:49:571835검색
이 글은 주로 사용자 위치의 날씨를 얻는 ajax 방법을 소개합니다. 관심 있는 친구들이 참고하면 좋겠습니다.
사용자 위치의 날씨를 가져오려면 ajax를 사용하세요. 구체적인 내용은 다음과 같습니다.
1. 사용자 집 위치의 날씨를 가져오려면 먼저 사용자가 위치한 도시 지역을 가져와야 합니다. , 먼저 사용자의 IP를 얻은 다음 IP를 통해 IP를 얻어 사용자 주소를 얻습니다.
2. Alibaba Cloud는 도시 이름(city) 또는 도시 번호(cityId)를 통해 날씨를 가져오는 API를 제공하므로
사용자 위치의 날씨를 가져옵니다
var city1;
$.ajax({
//获取客户端 IP 和 归属地
url: "http://chaxun.1616.net/s.php?type=ip&output=json",
dataType: "jsonp",
success: function (data) {
console.log('ip:' + data.Ip)
console.log('归属地:' + data.Isp)
var lcity = data.Isp.split(' ')[0];
//获取短名称,如淮安市
city1 = lcity.split('省')[1];
console.log(city1)
//因为是异步刷新,所以两个请求几乎同时进行
$.ajax({
type: 'get',
url: 'http://jisutqybmf.market.alicloudapi.com/weather/query',
async: true,
//设置验证方式,设置请求头
//1,APPCode
headers: { Authorization: "APPCODE 你的APPCode" },
//2.APPSecret 暂时不能用
//headers: { AppKey: '你的APPKey', AppSecret :'你的APPSecret' },
data: { city: city1 },
success: function (result) {
console.log(result['result'])
//alert(result)
},
error: function () {
alert('error')
}
});
}
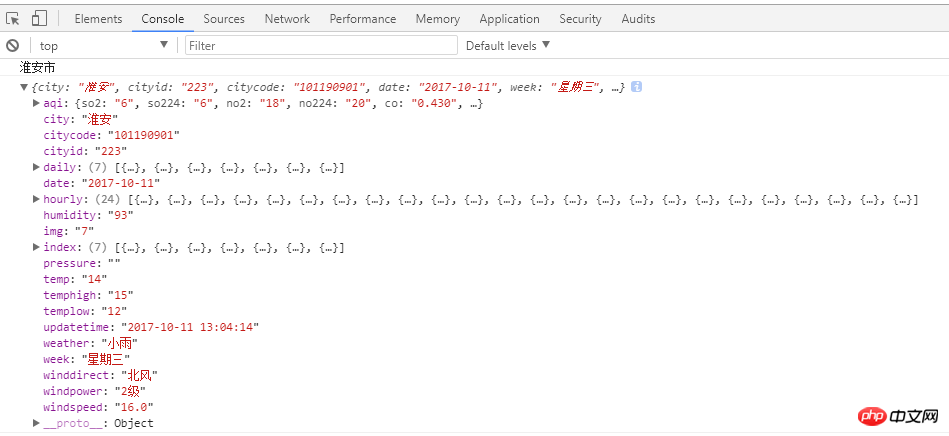
});출력 결과:

관련 권장 사항:
PHP를 사용하여 API 인터페이스를 호출하여 날씨 쿼리 기능을 구현하는 방법
위 내용은 사용자 위치의 날씨를 얻는 Ajax 방법의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

